前言
在前面的文章中,我们学习了如何通过java实现将消息发送到钉钉、和将消息发送到微信群聊。
基于上述基础,我们今天来接入pinpoint的告警,发送到钉钉群。
实操前准备
开始之前,推荐阅读一下,官方的告警说明文档。
阅读官方文档后,我们实际的来操作一遍。
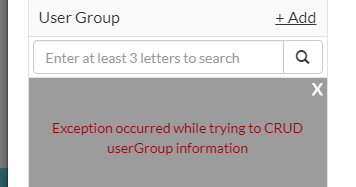
按照官方说明,首先需要创建对应的用户组和用户,但是我们这里打开有异常:

通过后台,pinpoint-web的日志可以发现,这是由于没有配置mysql表的原因。
步骤1-配置mysql表
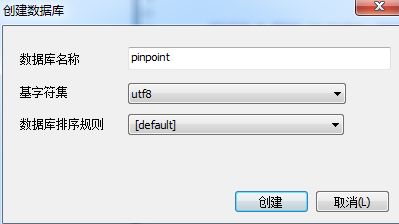
首先,我们创建一个名为pinpoint的数据库。

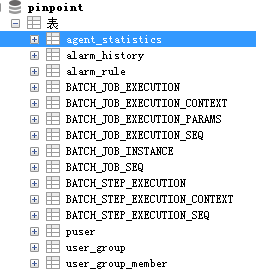
然后,导入官方的脚本,配置好需要的表。
导入的所有表显示如下:

导入15张数据表后,我们需要修改pinpoint-web的jdbc.properties配置文件。
配置好正确的数据库和账号密码后,重启pinpoint-web。
步骤2-界面配置用户组和用户
首先配置一个用户组,然后在这个组下面新建一个用户。
用户这里输入id、用户名、手机号、邮箱等信息添加即可。
步骤3-添加应用的告警规则
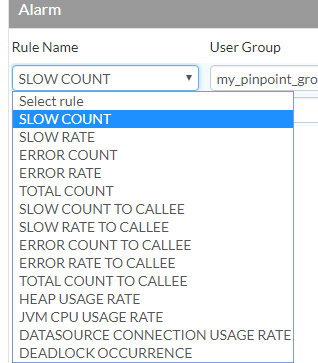
配置完用户后,接着我们配置对应应用的告警规则
这里我针对testboot这个服务,配置了一个慢 请求告警,当慢请求大于5个时,就会触发。
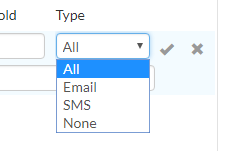
这里的type选项指定告警的方式,可以是短信、邮件,或者两者。

然后包含具体的告警指标,这里我单纯选择的是Slow count,慢请求个数。

具体每个指标的含义,考虑后续再出一篇文章来作详细解释。
这篇主要以实现告警功能为目的,就不再深入了。
至此,告警规则就配置好了。
步骤4-改造源码思路分析
冷静分析
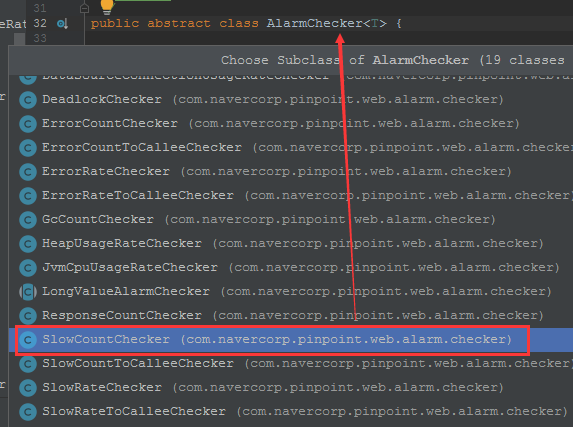
pinpoint 采用Spring Batch框架来运行job,其中 一个Job有多个Step,每个step又包含一系列规定动作(read,process,write)。
界面上所有的可配置指标都是通过Checker计算出来的,我们的Slow Count的也不例外。

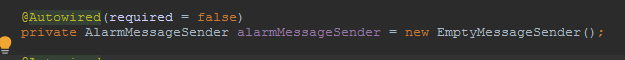
AlarmMessageSender是我们需要关注的告警接口,它有一个空的实现类,EmptyMessageSender。
本来打算直接在这个类里面写代码的,但转念一想,还是算了,因为他没有被spring管理,是直接new出来的,我们后面可能需要依赖spring的一些bean,避免用着不方便,所以还是自己写一个类来实现把。

默认情况下,我们都只是使用不带任何参数的@Autowired。 设置required参数为false,表示忽略当前要注入的bean,如果有直接注入,没有跳过,不会报错。
步骤5-进行源码改造
新建一个类,实现告警接口,源码我上传到了github,需要的小伙伴,公众号回复钉钉,即可获取。
写完代码后,我们上传编译后的class文件到WEB-INF/classes/com/navercorp/pinpoint/web/alarm目录下:

由于我使用了一个内部类,所以一共有两个class文件。
改一下文件权限
chmod 777 ./DingTalkAndWechatMessageSender.class
chmod 777 ./DingTalkAndWechatMessageSender$DingResponse.class
在/WEB-INF/classes/pinpoint-web.properties配置中新增 web.ding.talk.url属性配置,这个属性就是钉钉的webhok地址。
当然你也可以写具体的微服务地址,来进行更多的逻辑处理,这里为了让大家开箱即用,我将消息直接推送给钉钉。
有了推送的url后,我们在applicationContext-web.xml中添加一个bean配置。
<bean id="dingTalkAndWechatMessageSender" class="com.navercorp.pinpoint.web.alarm.DingTalkAndWechatMessageSender" >
<property name="dingTalkUrl" value="#{pinpointWebProps['web.ding.talk.url'] ?: ''}"/>
</bean>
步骤6-测试验证
查看是否赋值成功:
调用业务接口,我伪造了一个慢请求接口

验证日志:
验证钉钉消息:

总结
如上,就是将pinpoint告警接入钉钉群的全部过程,若有任何疑问,欢迎来交流讨论。 通过这篇文章,来复测以下,是否掌握了以下知识呢: 1、如何发送消息接入钉钉群聊。
2、如何编译class增量发布。(虽然并不是很推荐这种方式,但是为了提高效率所以这样用了)
3、如何实现pinpoint的告警接口。
4、pinpoint告警类读取配置文件方式。
推送告警到微信群,就不再文章讲述了,有需求的小伙伴可以自行研究实现。希望大家多多总结,提高自己。
自学路上你不孤单,欢迎来公众号【侠梦的开发笔记】,回复干货,为你准备了精选的学习视频
来源:oschina
链接:https://my.oschina.net/huangyunquan/blog/3159221