表格
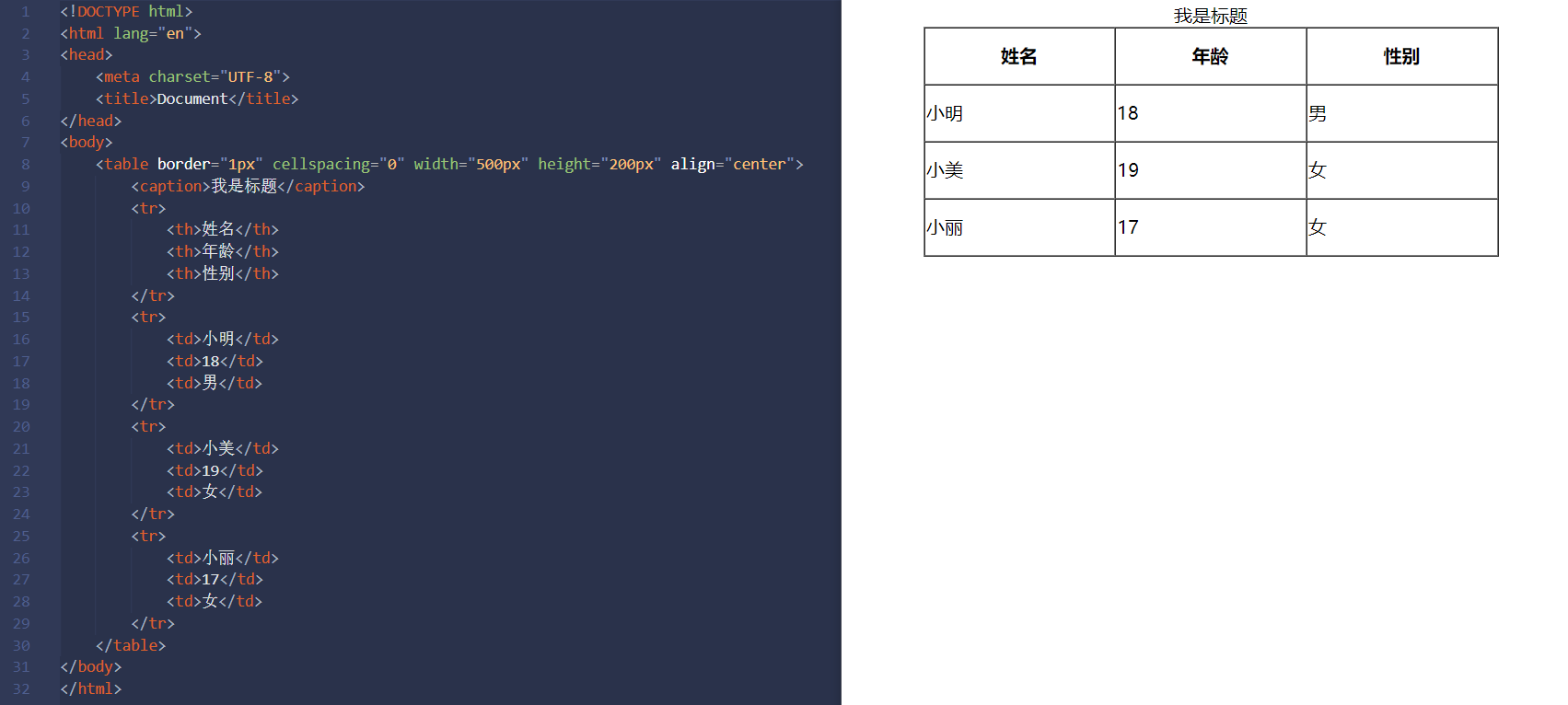
表格的构成:表格由<table>标签来定义表头为<th>,行为<tr>,列为<td>。
表格的标题标签:<caption>.。
表格的基本属性:
| 属性 | 含义 | 常用属性值 |
|---|---|---|
| border | 表格的边框,默认border=“0”无边框 | 像素px |
| width | 表格的宽度 | 像素px |
| height | 表格的高度 | 像素px |
| cellspacing | 设置单元格与单元格边框之间的空白间距 | 像素px,默认2px |
| align | 设置表格在网页中的水平对其方式 | left,center,right |
| rowspan | 跨行合并 | 像素px,默认1px |
| colspan | 跨列合并 | 像素px,默认1px |
| border-collapse | 单元格边框重叠部分的去除 | collapse |

表单
表单的语法:<input/>
| 属性 | 属性值 | 描述 |
|---|---|---|
| type | text | 单行文本输入框 |
| type | radio | 单选按钮 |
| type | password | 密码输入框 |
| type | checkbox | 复选框 |
| type | button | 普通按钮 |
| type | submit | 提交按钮 |
| type | reset | 重置按钮 |
| type | image | 图像按钮 |
| type | file | 文件域 |
| name | 由用户自定义 | 控件的名称 |
| value | 由用户自定义 | 默认文本值 |
| size | 正整数 | 在页面中显示宽度 |
| checked | checked | 定义控件选中的项 |
| maxlength | 正整数 | 控件允许输入的最多字符数 |
表单元素获取焦点:
第一种:用label直接包括input表单。
例子:<label>焦点:<inputtype="text"></label>
第二种:用for属性规定label与那个表单元素绑定。
例子:
<labelfor="sex">焦点:</label>
<inputtype="text"id="sex">
文本域
文本域:
<textareaname=""id=""cols="30"rows="10">文本域</textarea>
下拉列表
下拉列表:
<selectname=""id="">
<optionvalue="nex">苹果</option>
<optionvalue="nex">香蕉</option>
<optionvalue="nex">梨</option>
</select>
form表单
form表单:
<form action="url地址"method="提交方法"name="表单名称">
各种表单控件
</form>
列表
有序列表:
<ol>
<li></li>
</ol>
无序列表:
<ul>
<li></li>
</ul>
自定义列表:
<dl>
<dt></dt>
<dd></dd>
</dl>
来源:oschina
链接:https://my.oschina.net/u/4454049/blog/3175315