表格
1、class="table "普通表格样式
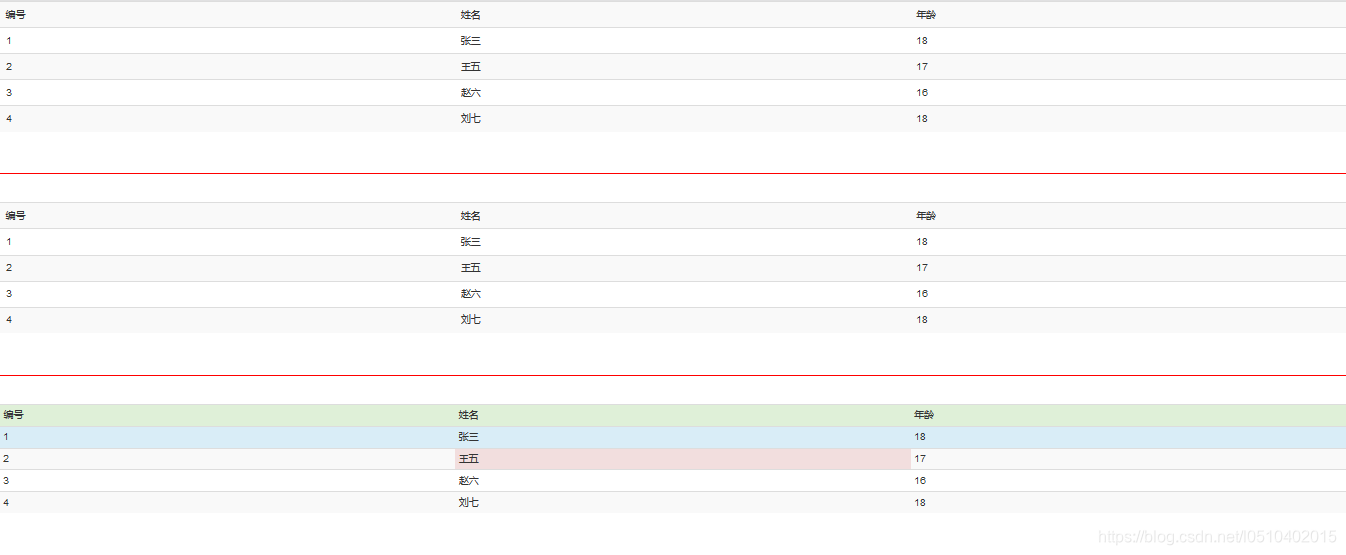
2、class="table table-striped" 带斑马条纹样式,也行与行之间间隔背景色
3、class="table table-bordered" 带边框样式
4、class="table table-hover" 速表悬停
5、class="table table-condensed" 紧缩
6、可以给某个行或者某个单元格添加如下class,来单独修改背景颜色
Class 描述
.active 鼠标悬停在行或单元格上时所设置的颜色
.success 标识成功或积极的动作
.info 标识普通的提示信息或动作
.warning 标识警告或需要用户注意
.danger 标识危险或潜在的带来负面影响的动作
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap hello world</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="js/jquery-3.2.1.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!-- <!–[if lt IE 9]>-->
<!-- <script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script>-->
<!-- <script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>-->
<!-- <![endif]–>-->
<style>
.hr_class{
border-color: red;
}
</style>
</head>
<body>
<table class="table table-striped">
<tr>
<td>编号</td>
<td>姓名</td>
<td>年龄</td>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>18</td>
</tr>
<tr>
<td>2</td>
<td>王五</td>
<td>17</td>
</tr>
<tr>
<td>3</td>
<td>赵六</td>
<td>16</td>
</tr>
<tr>
<td>4</td>
<td>刘七</td>
<td>18</td>
</tr>
</table>
<br><hr class="hr_class"><br>
<!-- 给表格加外框,和悬停效果(也就是鼠标在上面会改变背景色)-->
<table class="table table-striped table-hover">
<tr>
<td>编号</td>
<td>姓名</td>
<td>年龄</td>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>18</td>
</tr>
<tr>
<td>2</td>
<td>王五</td>
<td>17</td>
</tr>
<tr>
<td>3</td>
<td>赵六</td>
<td>16</td>
</tr>
<tr>
<td>4</td>
<td>刘七</td>
<td>18</td>
</tr>
</table>
<br><hr class="hr_class"><br>
<!-- 让表格更加紧凑)-->
<table class="table table-striped table-hover table-condensed">
<tr class="active success">
<td>编号</td>
<td>姓名</td>
<td>年龄</td>
</tr>
<tr class="active info">
<td>1</td>
<td>张三</td>
<td>18</td>
</tr>
<tr>
<td>2</td>
<td class="danger">王五</td>
<td>17</td>
</tr>
<tr>
<td>3</td>
<td>赵六</td>
<td>16</td>
</tr>
<tr>
<td>4</td>
<td>刘七</td>
<td>18</td>
</tr>
</table>
</body>
</html>

来源:CSDN
作者:l0510402015
链接:https://blog.csdn.net/l0510402015/article/details/104514785