前两天看有朋友问parents()和parent()方法的区别,自己也比较好奇,就稍微研究了一下,接下来是部分自己的见解,和大家共勉。
拿列表的层级为例来解释这个问题:
<ul class="level-1">
<li class="item-i">I</li>
<li class="item-ii">II
<ul class="level-2">
<li class="item-a">A</li>
<li class="item-b">B
<ul class="level-3">
<li class="item-1">1</li>
<li class="item-2">2</li>
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>
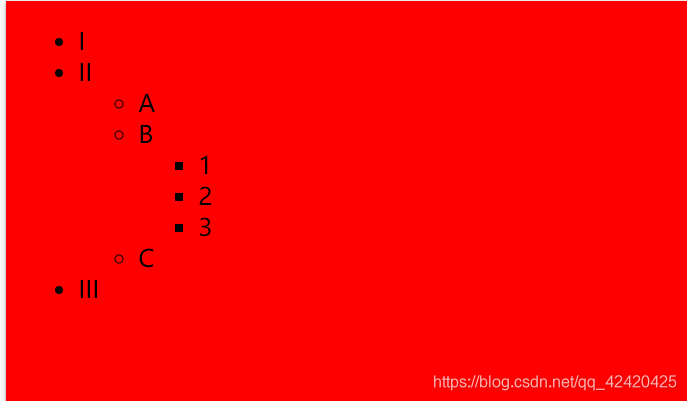
1、方法parents() 获得当前匹配元素集合中每个元素的祖先元素,使用选择器进行筛选是可选的。
如果我们从项目 A 开始,则可找到其祖先元素:
$('li.item-a').parents().css('background-color', 'red');
运行效果如图:

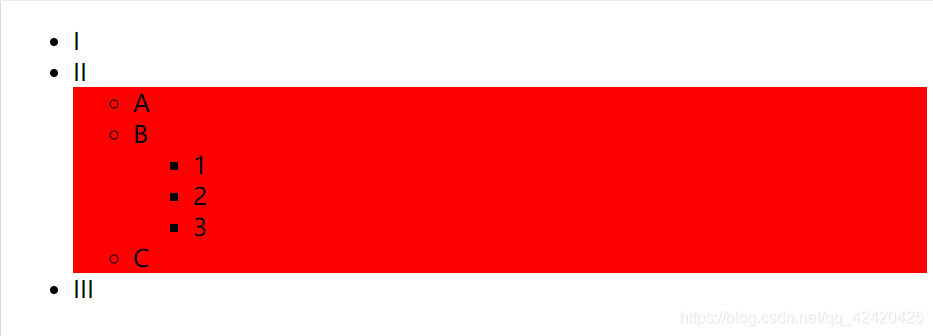
1、方法parent()
获得当前匹配元素集合中被选择元素的直接父元素。
如果我们从项目 A 开始,则可找到其父元素:
$('li.item-a').parent().css('background-color', 'red');
运行效果如图:

感觉这个解释比较清晰明了,希望可以帮到你~
来源:CSDN
作者:Ellen小七
链接:https://blog.csdn.net/qq_42420425/article/details/104513723