CardView 是 Android 5.0 所 推 出 的 组 件, 它 是 用 于 实 现 卡 片 式 布 局 的 重 要 组 件, 由appcompat-v7 库提供。CardView 是 FrameLayout 的子类,只是单独提供了圆角与阴影的效果,看起来立体感更强、更加美观。CardView 一般被使用在如 ListView、GridView、RecyclerView 等列表视图的子项(item)布局中。
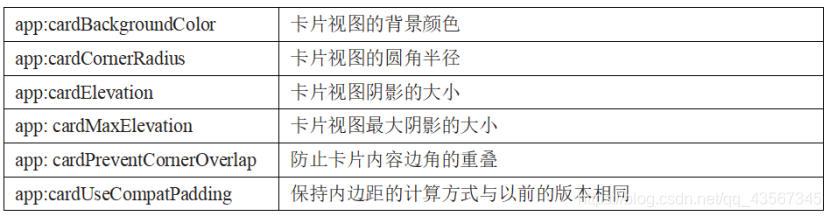
CardView 需要为其设置一些属性才可以让它显示得更加美观,CardView 所支持的 XML 属性如下表:
CardView 使用很简单,一般分以下步骤:
1、导入支持库,在布局管理器中使用该组件需要先在build.gradle 文件的 dependencies 节点中添加 CardView 依赖库的代码。
2、在布局文件添加并设置其样式。
<?xml version="1.0" encoding="utf-8"?>
<androidx.cardview.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardBackgroundColor="#E2E2E0"
app:cardCornerRadius="5dp"
app:cardElevation="1dp"
app:cardPreventCornerOverlap="true"
app:cardUseCompatPadding="true"
app:contentPadding="5dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="TextView"
android:textSize="30sp" />
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher"
android:visibility="visible" />
</LinearLayout>
</androidx.cardview.widget.CardView>
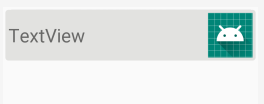
布局效果:
来源:CSDN
作者:大鹏学Android
链接:https://blog.csdn.net/qq_43567345/article/details/104513587