对于cpu密集型任务, 时间分片可以有效减少页面卡顿, 不过对于纯计算型任务还是推荐使用worker在后台做计算
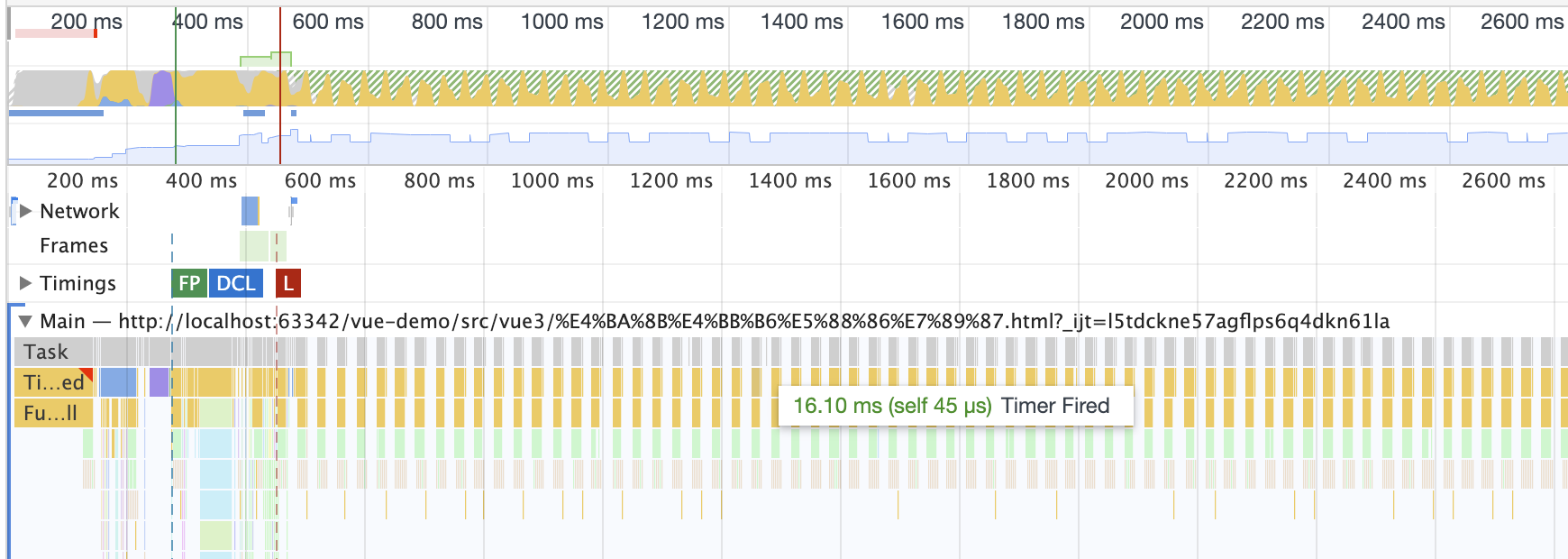
效果图, 计算密集型任务被分到每次只执行16ms, 每次执行完毕留给浏览器时间去响应事件

如果设置每次执行1s则页面上的输入框在输入时会有明显卡顿

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text">
<script>
// 计算n*n
function* fun() {
let ans = 0
while(true)
yield ans++
}
function timeSplice(gen, ...args) {
let g = gen(...args)
if (!g || typeof g.next !== 'function') return
// let gap = 1000
let gap = 16
return function next() {
let start = performance.now();
let res = null;
do {
res = g.next();
} while (!res.done && performance.now() - start < gap);
if (res.done) return;
setTimeout(next, gap);
}
}
let ts = timeSplice(fun)
ts()
</script>
</body>
</html>也可以使用promise改造, 便于获取函数返回值
来源:oschina
链接:https://my.oschina.net/ahaoboy/blog/3161269