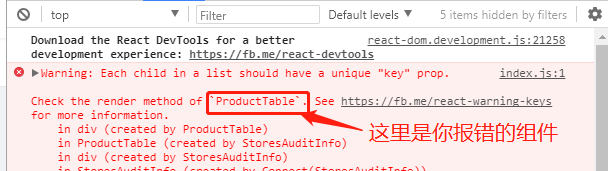
问题: 使用react在循环生成多个组件的时候经常会报一个警告:Each child in a list should have a unique “key” prop
原因: 这是由于在进行组件遍历的时候没有加一个key来进行区分每个组件,因为dom需要deff进行对比
解决方案:
- 如果是进行循环遍历生成组件的,将key设置为index即可
Html = () => { const data = [3, 6, 9, 12, 24, 36]; const html = []; data.forEach((item, index) => { html.push( // 生成组件时带上key值 <div className={styles.productWrap} key={index}> <div className={styles.leftLable}>{item}期:</div> <InputNumber /> </div> ); }); return html;
};
```
- 如果不是遍历生成的组件的话,state中声明一个初始值为0的idKey,然后每次生成一次组件的时候将idkey进行加一处理
来源:CSDN
作者:蓝枫秋千
链接:https://blog.csdn.net/qq_43382853/article/details/104511416