现在前端页面效果日益丰富,默认的input组件样式显然不能满足设计需求。前段时间开发项目中刚好接触到相关的需求,在此特地整理下修改radio、CheckBox、 样式的方法。
原理:大致原理都是使用原生的checkbox或input标签,在其后面设置相关联的label元素。给<input>元素设置为透明,然后通过定位让用户看到的是<label>元素,利用css的原生属性来判断用户的操作,设置选中后的label样式,即input[type=checkbox]:checked+label{}
利用css3伪元素实现样式修改

html代码
<p>您的性别:</p>
<div class="radio-sex">
<input type="radio" id="sex1" name="sex">
<label for="sex1"></label>
<span>男</span>
</div>
<div class="radio-sex">
<input type="radio" id="sex2" name="sex">
<label for="sex2"></label> 女
</div>
css样式
.radio-sex {
position: relative;
display: inline-block;
margin-right: 12px;
}
.radio-sex input {
vertical-align: middle;
margin-top: -2px;
margin-bottom: 1px;
/* 前面三行代码是为了让radio单选按钮与文字对齐 */
width: 20px;
height: 20px;
appearance: none;/*清楚默认样式*/
-webkit-appearance: none;
opacity: 0;
outline: none;
/* 注意不能设置为display:none*/
}
.radio-sex label {
position: absolute;
left: 0;
top: 0;
z-index: -1;
/*注意层级关系,如果不把label层级设为最低,会遮挡住input而不能单选*/
width: 20px;
height: 20px;
border: 1px solid #3582E9;
border-radius: 100%;
}
.radio-sex input:checked+label {
background: #3582E9;
}
.radio-sex input:checked+label::after {
content: "";
position: absolute;
left: 8px;
top: 2px;
width: 5px;
height: 12px;
border-right: 1px solid #fff;
border-bottom: 1px solid #fff;
transform: rotate(45deg);
}
优点:充分借助了CSS3的优势,无需使用js和图片,仅用纯CSS3就可搞定
缺点:兼容性较差,仅支持IE9+
案例:

利用图片实现样式修改
实现思路 1.设置input 属性hidden对该input进行隐藏
<input type="radio" name="type" id="adviceRadio1" value="1" checked hidden/>
2.借助label for标签通过id绑定input ,这样在点击label时实际就是点击了input
<input type="radio" name="type" id="adviceRadio1" value="1" checked hidden/>
<label for="adviceRadio1" class="advice"></label>
3.定义label的样式,设置未选中状态的背景图
.advice{
height: 12px;
width: 12px;
display: inline-block;
background-image: url('https://caiyunupload.b0.upaiyun.com/newweb/imgs/icon-unchecked.png');
background-repeat: no-repeat;
background-position: center;
vertical-align: middle;
margin-top: -4px;
}
```
4.使用相邻选择器设置选中状态label的样式
```css
input[type="radio"]:checked + .advice{
background-image: url('https://caiyunupload.b0.upaiyun.com/newweb/imgs/icon-checked.png');
}
以上是radio单选框的实现代码,checkbox也是类似 将input type定义成checkbox即可
利用插件实现
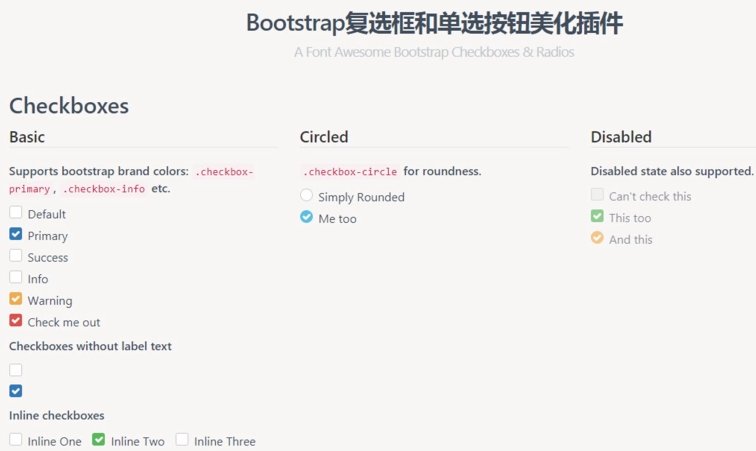
awesome-bootstrap-checkbox插件
awesome-bootstrap-checkbox是一款可以美化Bootstrap复选框和单选按钮的插件。它使用纯CSS编写,没有任何的javascript文件。它通过在原生Bootstrap组件的基础上做一些小改动,即可完成漂亮的美化效果。
演示地址:http://awesome-bootstrap-checkbox.okendoken.com/demo/index.html
插件下载:https://www.bootcdn.cn/awesome-bootstrap-checkbox/
注:需要引入awesome-bootstrap-checkbox.css、font-awesome.css以及font awesome对应的字体font文件

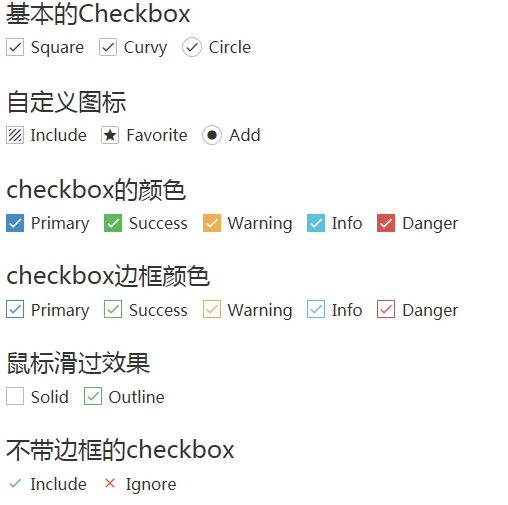
pretty.css
pretty.css是一款纯css3漂亮的checkbox和radio美化效果。pretty.css可以和多种字体图标结合使用,对原生的checkbox和radio进行美化,还可以制作按钮点击时的动画效果。
演示地址:http://www.htmleaf.com/Demo/201708164688.html
插件下载:https://www.bootcdn.cn/pretty-checkbox/

select下拉列表样式修改
select原样式:

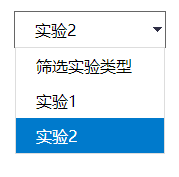
进行修改后的样式:

select {
/*Chrome和Firefox里面的边框是不一样的,所以复写了一下*/
border: solid 1px #000;
outline: 0;
width: 150px;
height: 32px;
line-height: 32px;
padding-left: 20px;
/*很关键:将默认的select选择框样式清除*/
appearance: none;
-moz-appearance: none;
-webkit-appearance: none;
/*在选择框的最右侧中间显示小箭头图片*/
background: url("http://ourjs.github.io/static/2015/arrow.png") no-repeat scroll right center transparent;
/*为下拉小箭头留出一点位置,避免被文字覆盖*/
padding-right: 14px;
}
/*清除ie的默认选择框样式清除,隐藏下拉箭头*/
select::-ms-expand {
display: none;
}option的样式没办法修改 ,因为option是html固有元素;因而无论怎么修改在浏览器上都是不起作用的。想修改option样式,只能通过div ul li模拟select功能;

html代码:
<div class="select">
<p>筛选实验类型</p>
<ul>
<li>筛选实验类型</li>
<li>实验1</li>
<li>实验2</li>
</ul>
</div>css代码:
@charset "utf-8";
*{
margin: 0;
padding: 0;
}
ul,li{
list-style: none;
}
.select{
border: 1px solid #666;
width: 150px;
height: 35px;
line-height: 35px;
margin: 50px auto;
cursor: pointer;
background: url("http://ourjs.github.io/static/2015/arrow.png") no-repeat scroll right center transparent;
}
.select p{
padding-left: 20px;
}
.select ul{
border: 1px solid #ddd;
display: none;
}
.select ul li{
padding-left: 20px;
}
.select ul li:hover{
background: #007ACC;
color: #fff;
}jq代码:
$(".select p").click(function () {
$(this).next().slideToggle();
})
$(".select ul li").click(function () {
let txt = $(this).text();
$(this).parent().prev().text(txt);
$(this).parent().slideUp();
})
来源:oschina
链接:https://my.oschina.net/u/3982771/blog/3168795