一、URL格式(Uniform Resource Locator,统一资源定位符)
1、参考网址:访问带有用户名、密码保护的 URL
格式:http://username:password@host:8080/directory/file?query#ref:
2、参考书籍:《图解HTTP》第27页

GET / HTTP/1.1\r\n
Host: 192.168.22.190:8000\r\n
User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/77.0.3865.90 Safari/537.36\r\n
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3\r\n
Accept-Encoding: gzip, deflate\r\n
Accept-Language: zh-CN,zh;q=0.9\r\n
Proxy-Connection: keep-alive\r\n
Upgrade-Insecure-Requests: 1\r\n
X-Lantern-Version: 5.5.6\r\n
\r\n
2)restful_server给浏览器:
HTTP/1.1 200 OK\r\n
Server: Mongoose/6.15\r\n
Date: Tue, 24 Sep 2019 10:51:51 GMT\r\n
Last-Modified: Tue, 24 Sep 2019 08:11:13 GMT\r\n
Accept-Ranges: bytes\r\n
Content-Type: text/html\r\n
Connection: keep-alive\r\n
Content-Length: 1991\r\n
Etag: "5d89cfa1.1991"\r\n
\r\n
<!DOCTYPE html>\n
<html lang="en">\n
<head>\n
<meta charset="utf-8" />\n
<title>RESTful API demo</title>\n
<meta name="viewport" content="width=device-width, initial-scale=1" />\n
<style type="text/css">\n
* { outline: none; }\n
body {\n
background-color: #789; margin: 0;\n
padding: 0; font: 16px/1.4 Helvetica, Arial, sans-serif;\n
font: 16px/1.4 Helvetica, Arial, sans-serif;\n
}\n
div.content {\n
width: 800px; margin: 2em auto; padding: 20px 50px;\n
background-color: #fff; border-radius: 1em;\n
}\n
label { display: inline-block; min-width: 7em; }\n
input { border: 1px solid #ccc; padding: 0.2em; }\n
a:link, a:visited { color: #69c; text-decoration: none; }\n
@media (max-width: 700px) {\n
body { background-color: #fff; }\n
div.content { width: auto; margin: 0 auto; padding: 1em; }\n
}\n
</style>\n
\n
<script src="//code.jquery.com/jquery-1.11.0.min.js"></script>\n
<script language="javascript" type="text/javascript">\n
jQuery(function() {\n
\n
$(document).on('keyup', '#n1, #n2', function() {\n
$.ajax({\n
url: '/api/v1/sum',\n
method: 'POST',\n
dataType: 'json',\n
data: { n1: $('#n1').val(), n2: $('#n2').val() },\n
success: function(json) {\n
$('#result').html(json.result);\n
}\n
});\n
});\n
\n
});\n
</script>\n
</head>\n
<body>\n
<div class="content">\n
<h1>RESTful API demo.</h1>\n
\n
<p>\n
This page demonstrates how Mongoose could be used to implement\n
RESTful APIs. Start typing numbers into the text fields below.\n
Browser sends two numbers to <tt>/api/v1/sum</tt> URI.\n
Web server calclulates the sum and returns the result.\n
</p>\n
\n
<div>\n
<label>Number 1:</label> <input type="text" id="n1" />\n
</div><div>\n
<label>Number 2:</label> <input type="text" id="n2" />\n
</div><div>\n
\t<!--\n
<label>Result:</label> <span id="result"> </span>\n
\t-->\n
</div><div>\n
\t<label>Result:</label> <span id="result"></span>\n
\n
</div>\n
</body>\n
</html>\n
二、linux下SVN不会自动输入密码的解决办法
1、参考文档1:Linux下svn密码问题
2、参考文档2:Linux下SVN账户密码保存设置
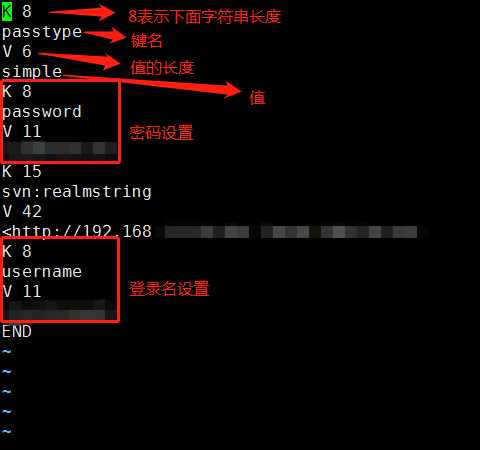
3、如果按照上面的办法还无法解决问题,则使用终极大招,修改SVN的账号和密码文件,位置:~/.subversion/auth/svn.simple

三、cjson
1、参考网址:1:cJSON的源码下载(github)及使用说明
2、参考网址2:cJSON的使用方法
四、mongoose与resful server
1、参考网址1:Mongoose搭建RESTful http/https web server
2、参考网址2:使用mongoose实现restful server
五、linux shell中的select与function
1、参考网址1:shell编程——select语句
2、参考网址2:Shell脚本中select、函数总结
六、c语言
1、#、##、...、__VA_ARGS__的区别与使用
参考网址1:整理:C/C++可变参数,“## __VA_ARGS__”宏的介绍和使用
参考网址2:GNU C语言 宏定义 #args ##args
参考网址3:#、##、__VA_ARGS__和##__VA_ARGS__的作用
总结:
打印调试信息方法:
GCC: #define dbgprintf(format, args...) fprintf(stdout, format, ##args) C99: #define dbgprintf(fmt, ...) printf(fmt, __VA_ARGS__) 或 #define dbgprintf(...) printf(__VA_ARGS__)
七、网页播放器
1、参考网址1:使用Chrome打开http://www.cutv.com/demo/live_test.swf页面时swf文件自动下载问题
八、linux
1、参考网址1:/proc/uptime详解,获取系统启动时间,系统负载率
2、参考网址2:Linux中/proc目录下文件详解
3、参考网址3:linux驱动编写之poll机制
4、参考网址4:[宏]_IO, _IOR, _IOW, _IOWR 宏的用法与解析
5、参考网址5:Linux设备驱动之Ioctl控制
九、SVN操作
svn ci -m $'first line\nsecond line' 重点是单引号前的$
U:表示从服务器收到文件更新了 G:表示本地文件以及服务器文件都已更新,而且成功的合并了 A:表示有文件或者目录添加到工作目录 R:表示文件或者目录被替换了. C:表示文件的本地修改和服务器修改发生冲突
来源:https://www.cnblogs.com/shanyu20/p/11498874.html