css 背景background
background: linear-gradient(#d70c25,#d70c25) left top,
linear-gradient(#d70c25,#d70c25) left top,
linear-gradient(#d70c25,#d70c25) right top,
linear-gradient(#d70c25,#d70c25) right bottom,
linear-gradient(#d70c25,#d70c25) right bottom,
linear-gradient(#d70c25,#d70c25) left bottom,
linear-gradient(#d70c25,#d70c25) left bottom
background-repeat: no-repeat;
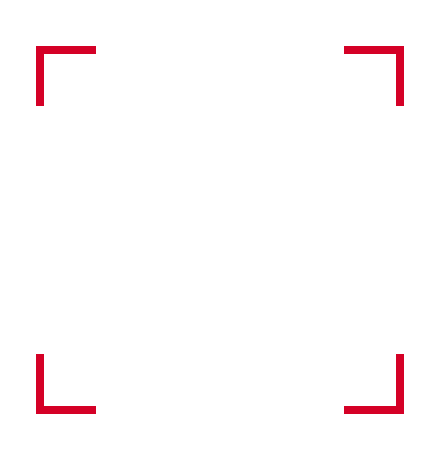
background-size: 4px 40px,40px 4px;实现效果 
原理:background 上绑定的多项背景图实际为background-image 和 background-position;也就是图片和位置
linear-gradient 是一种特殊的image类型,之后禁止重复和background-size是设置每个点的宽高,一个逗号分隔一个点
顺序分别为 左/左上、右/右上以及左/左下、右/右下
来源:oschina
链接:https://my.oschina.net/mdu/blog/3158200