使用方法
需引入smart-select组件

概述
控件使用bootstrap select控件,使用时需加载bootstarp select组件
disabled 禁用

<smart-select disabled ></smart-select>
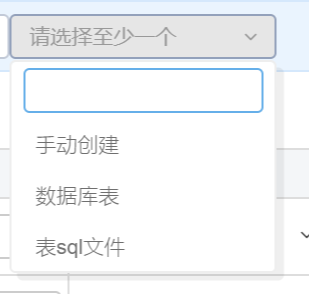
data-live-search 显示搜索框
有搜索框

无搜索框

用法:
<smart-select data-live-search="true" ></smart-select>
data-actions-box 显示全选/反选

用法:
<smart-select data-actions-box="true" ></smart-select>
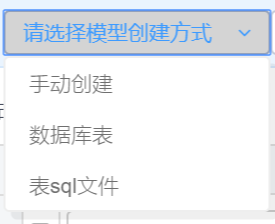
title 默认显示提示文本
 设置默认标题,如果没有设置,则自动显示第一个选项。
用法:
设置默认标题,如果没有设置,则自动显示第一个选项。
用法:
<smart-select title="请选择模型创建方式" ></smart-select>
title 控件宽度
<smart-select data-width="50%" ></smart-select>
选项改变取值
取值是通过watch函数监测数据变化来调用更新函数,在更新函数内做业务处理。
//数据监测函数,如果数据有变化则执行相应的函数
watch: {
'basic.DBmodelList.modelCreationMethodValue': 'modelCreationMethodChange'
}
//数据模型 创建方式更新函数
modelCreationMethodChange:function(){
var value=this.basic.DBmodelList.modelCreationMethodValue;
if(value=="manual")
{
this.basic.DBmodelList.DBTableSelectShow=false;
}
else if(value=="DB"){
this.basic.DBmodelList.DBTableSelectShow=true;
}
},
在表格中绑定VUE事件

smart-tab组件内部使用的是jqgrid组件。如果在jqgrid中绑定vue的事件会失效。 因为在组件初始化的时候vue比jqgrid先执行。@click=“hhh”不会被编译。
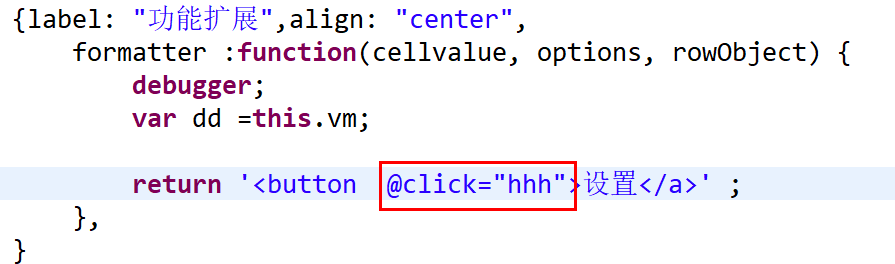
在行上创建按钮并绑定vue事件代码:

vue事件没有被正常编译。

解决办法
在vue的钩子函数中将需调用的函数赋值给window。
步骤1:绑定 创建vue函数:
methods: { hello:function(){ alert("1234"); } }
在初始化函数中 将vue函数赋值给windows对象
mounted() {
//将Vue方法传到全局对象window中
window.hello = this.hello;
}
步骤2:使用
js直接使用即可。
<script type="text/javascript"> hello(); </script>
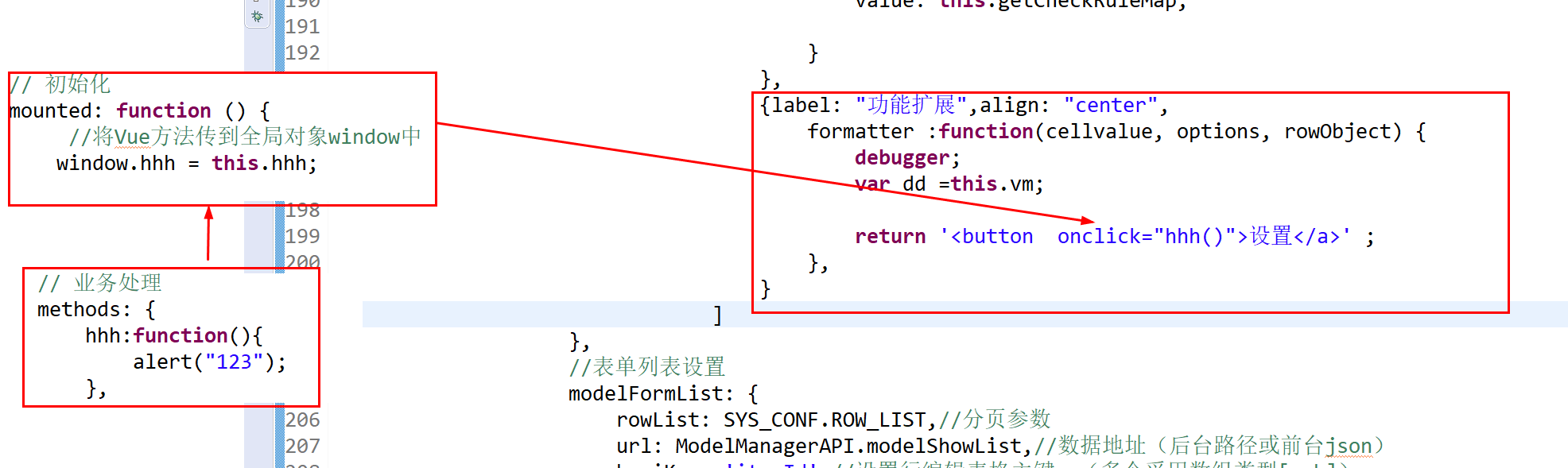
最终代码:

来源:oschina
链接:https://my.oschina.net/u/4157150/blog/3159547