基础选择器的分类
-
id选择器:选择具体的id属性值的元素
-
元素选择器:选择具有相同标签名称的元素
-
类选择器:选择具有相同的class属性值的元素。
id选择器
id选择器,是根据标签的id属性值选择对应的标签的。
格式:
#id值 {
属性名1:属性值1;
属性名2:属性值2;
...
}
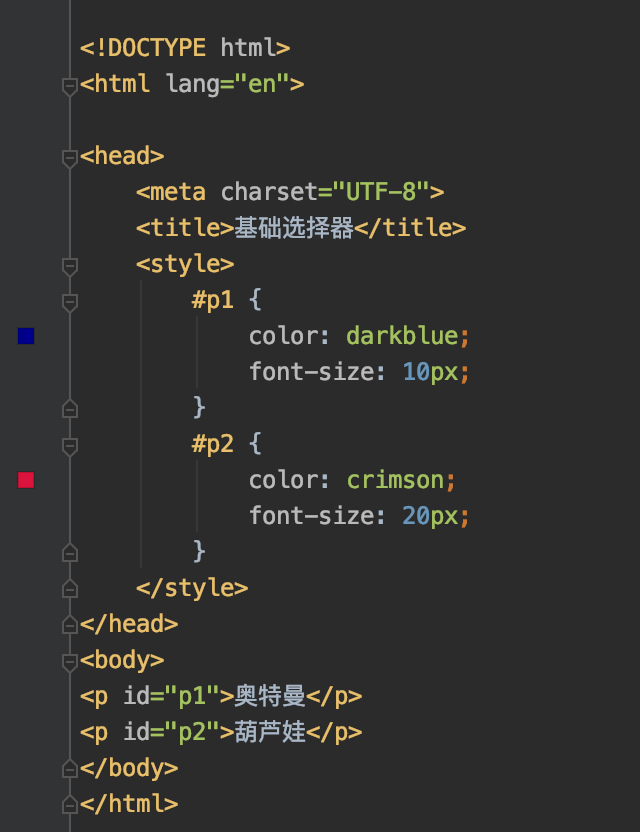
举例:定义两个p标签,且标签的id属性值不同,然后用CSS定义p标签的内容如何显示。

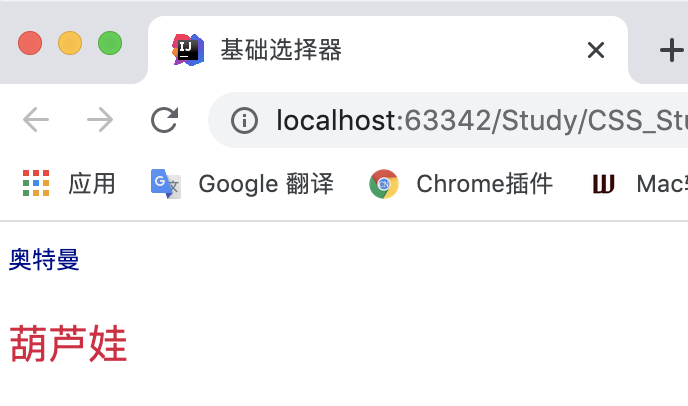
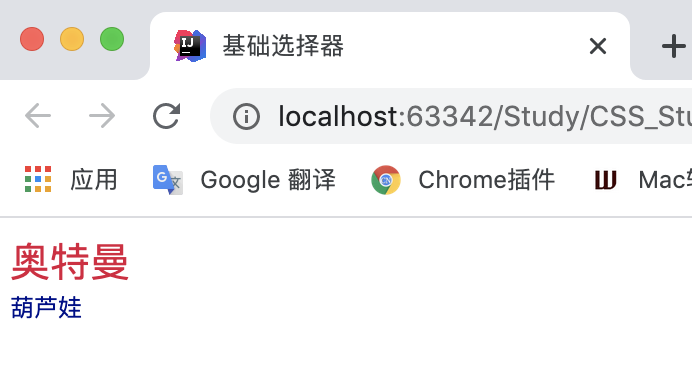
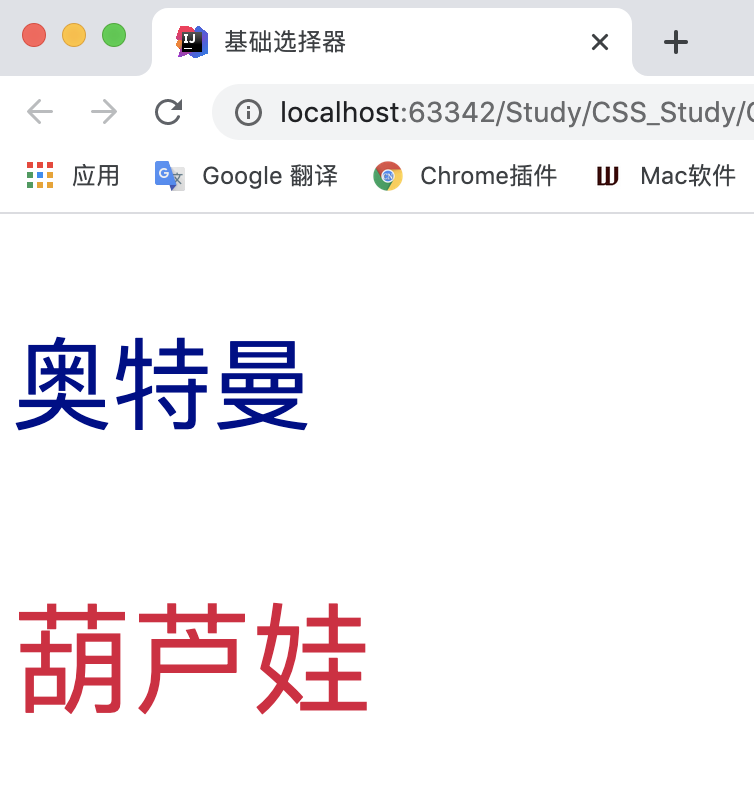
Google浏览器中打开,查看效果:

元素选择器
元素选择器是根据标签的名称来选择对应的标签的。
格式:
标签的名称{
属性名1:属性值1;
属性名2:属性值2;
...
}
举例:定义两个div标签,通过元素选择器定义p标签的内容如何显示。

Google 浏览器中打开,查看效果:

注意:id选择器优先级高于元素选择器
类选择器
类选择器,是根据标签的class属性值选择对应的标签的。
格式:
.class值 {
属性名1:属性值1;
属性名2:属性值2;
...
}
举例:定义两个p标签,且标签的class属性值不同,然后用CSS定义p标签的内容如何显示。

Google 浏览器中打开,查看效果:

注意:类选择器选择器优先级高于元素选择器
来源:https://www.cnblogs.com/liyihua/p/12364940.html