之前的博客中,我们绘制了三角形、正方形、圆形、立方体,今天我们将绘制圆锥、圆柱和球体。能够绘制这些基本的常规几何形体后,其他的常见几何形体的绘制对于我们来说就基本没问题了。
绘制圆锥
由之前的博客,我们大家也应该都知道了,OpenGL ES2.0中物体的绘制重点就是在于把这个物体表面分解成三角形,分解成功后,绘制自然就不成问题了。圆锥我们很容易就能想到把它拆解成一个圆形和一个锥面,锥面的顶点与圆形的顶点,除了锥面的中心点的坐标有了“高度”,其他的完全相同。圆形在Android OpenGLES2.0(四)——正方形和圆形中我们已经绘制过,那么锥面其实对于我们来说也是小case了:
ArrayList<Float> pos=new ArrayList<>();
pos.add(0.0f);
pos.add(0.0f);
pos.add(height); //给圆心相对圆边增加高度,使之形成锥面
float angDegSpan=360f/n;
for(float i=0;i<360+angDegSpan;i+=angDegSpan){
pos.add((float) (radius*Math.sin(i*Math.PI/180f)));
pos.add((float)(radius*Math.cos(i*Math.PI/180f)));
pos.add(0.0f);
}
float[] d=new float[pos.size()]; //所有的顶点
for (int i=0;i<d.length;i++){
d[i]=pos.get(i);
}
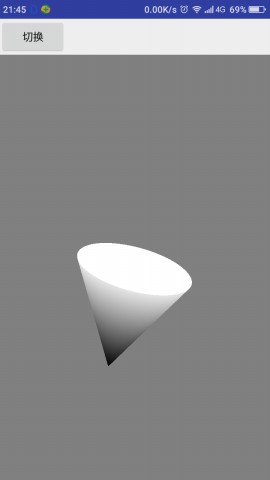
我们按照绘制圆形的方式,绘制出锥面,然后再在这个锥面的底部绘制一个圆形,这样我们就得到了一个圆锥了:
从图中我们可以看到,我们绘制的并不是同样的颜色,如果使用同样的颜色,很难看出圆锥的立体效果。这种颜色怎么实现的呢?我们来看它的顶点着色器(片元着色器和之前相同):
uniform mat4 vMatrix;
varying vec4 vColor;
attribute vec4 vPosition;
void main(){
gl_Position=vMatrix*vPosition;
if(vPosition.z!=0.0){
vColor=vec4(0.0,0.0,0.0,1.0);
}else{
vColor=vec4(0.9,0.9,0.9,1.0);
}
}
在顶点着色器中,并没有传入颜色,而是在程序中直接判断进行赋值的,当然也有可以顶点颜色和定边颜色由外面传入。在着色器中,我们不再是简单的赋值,而是加入了流程控制。在下一篇博客中将会专门讲解我们使用的着色器语言GLSL——Android OpenGLES 2.0(七)——着色器语言GLSL。
绘制圆柱
圆柱的与圆锥类似,我们可以把圆柱拆解成上下两个圆面,加上一个圆筒。圆筒我们之前也没画过,它怎么拆解成三角形呢?我们可以如同拆圆的思路来理解圆柱,想想正三菱柱、正八菱柱、正一百菱柱……菱越多,就越圆滑与圆柱越接近了,然后再把每个菱面(矩形)拆解成两个三角形就OK了,拆解的顶点为:
ArrayList<Float> pos=new ArrayList<>();
float angDegSpan=360f/n;
for(float i=0;i<360+angDegSpan;i+=angDegSpan){
pos.add((float) (radius*Math.sin(i*Math.PI/180f)));
pos.add((float)(radius*Math.cos(i*Math.PI/180f)));
pos.add(height);
pos.add((float) (radius*Math.sin(i*Math.PI/180f)));
pos.add((float)(radius*Math.cos(i*Math.PI/180f)));
pos.add(0.0f);
}
float[] d=new float[pos.size()];
for (int i=0;i<d.length;i++){
d[i]=pos.get(i);
}
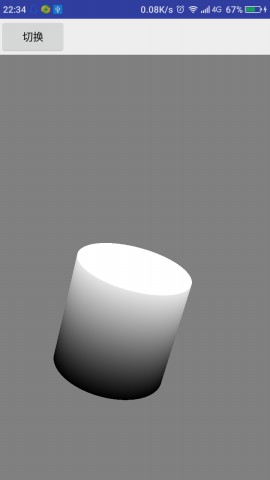
这样我们就可以绘制出一个圆筒了,只需要在顶部绘制一个圆,底部绘制一个圆,就得到了一个圆柱了:
绘制球体
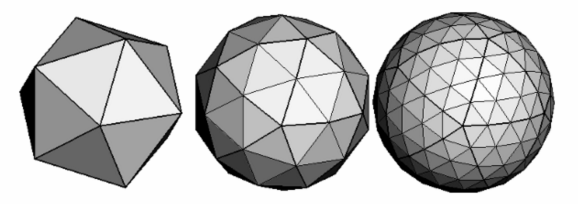
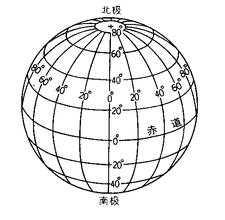
相对于圆锥圆柱来说,球体的拆解就复杂了许多,比较常见的拆解方法是将按照经纬度拆解和按照正多面体拆解,下图分别为正多面体示意和经纬度拆解示意:
正多面体的方法拆解:
经纬度的方法拆解(每一个小块看做一个矩形,再拆成三角形。):
由图我们也能看出来,多面体虽然看起来好看点,但是还是按照经纬度的方式来拆解计算容易点,毕竟规律那么明显。
球上点的坐标
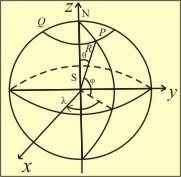
无论是按照经纬度拆还是按照多面体拆,都需要知道球上面点的坐标,这算是基本的几何知识了。以球的中心为坐标中心,球的半径为R的话,那么球上点的坐标则为:
(R∗cos(ψ)∗sin(λ),R∗sin(ψ),R∗cos(ψ)∗cos(λ))
(R∗cos(ψ)∗sin(λ),R∗sin(ψ),R∗cos(ψ)∗cos(λ))
其中,ψ为圆心到点的线段与xz平面的夹角,λ为圆心到点的线段在xz平面的投影与z轴的夹角。用图形表示如下:
拆解顶点
按照经纬度方式拆解球体,得到球体的顶点数组:
ArrayList<Float> data=new ArrayList<>();
float r1,r2;
float h1,h2;
float sin,cos;
for(float i=-90;i<90+step;i+=step){
r1 = (float)Math.cos(i * Math.PI / 180.0);
r2 = (float)Math.cos((i + step) * Math.PI / 180.0);
h1 = (float)Math.sin(i * Math.PI / 180.0);
h2 = (float)Math.sin((i + step) * Math.PI / 180.0);
// 固定纬度, 360 度旋转遍历一条纬线
float step2=step*2;
for (float j = 0.0f; j <360.0f+step; j +=step2 ) {
cos = (float) Math.cos(j * Math.PI / 180.0);
sin = -(float) Math.sin(j * Math.PI / 180.0);
data.add(r2 * cos);
data.add(h2);
data.add(r2 * sin);
data.add(r1 * cos);
data.add(h1);
data.add(r1 * sin);
}
}
float[] f=new float[data.size()];
for(int i=0;i<f.length;i++){
f[i]=data.get(i);
}
得到顶点后,剩下的工作就和之前绘制其他图形一样了。
修改着色器
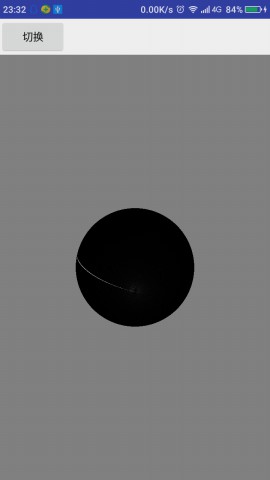
如果继续使用圆锥的着色器,我们会得到这样一个球:
看起来都不太像个球了,要不是有条白线,这是不是个球就不好说了。我们需要修改下顶点着色器,让它有立体感。把顶点着色器修改为:
uniform mat4 vMatrix;
varying vec4 vColor;
attribute vec4 vPosition;
void main(){
gl_Position=vMatrix*vPosition;
float color;
if(vPosition.z>0.0){
color=vPosition.z;
}else{
color=-vPosition.z;
}
vColor=vec4(color,color,color,1.0);
}
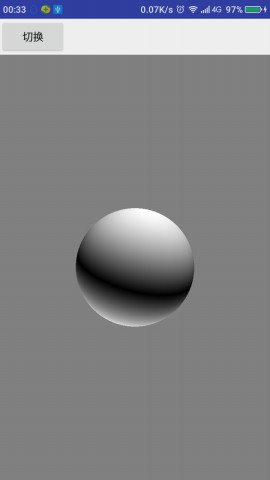
运行一下,我们得到的运行结果如下,这样才好意思说是个球嘛。
来源:https://blog.csdn.net/suyimin2010/article/details/99692725