css 介绍
CSS 指层叠样式表 (Cascading Style Sheets)定义如何显示控制 HTML 元素,从而实现美化HTML网页。
为了让网页元素的样式更加丰富,也为了让网页的内容和样式能拆分开,CSS由此思想而诞
生,有了CSS,html中大部分表现样式的标签就废弃不用了,html只负责文档的结构和内容,
表现形式完全交给CSS,html文档变得更加简洁。
基本语法
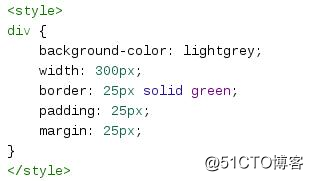
格式: 选择器{属性:值;属性:值;属性:值;....}
css页面引入方法一
内联式:通过标签的style属性,在标签上直接写样式。
css页面引入方法二
嵌入式:通过style标签,在网页上创建嵌入的样式表。
外联式:通过link标签,链接到外部样式表到页面中。
css简单案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--
css样式声明:写在head标签里面
1.div 是最简单的标签选择器
--->
<style type='text/css'>
div{
border: 1px solid red;
width: 700px;
height: 500px;
}
</style>
</head>
<body>
<div>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<div>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
</body>
</html>外联式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" type="text/css" href="main.css">
</head>
<body>
<div>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<div>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</body>
</html>main.css
/*外联css样式*/
div{
border: 1px solid red;
width: 700px;
height: 500px;
}常用CSS样式
文本设置
• color 设置文字的颜色,如: color:red;
• font-size 设置文字的大小,如:font-size:12px;
• font-family 设置文字的字体,如:font-family:'微软雅黑';
• font-style 设置字体是否倾斜,如:font-style:'normal';
设置不倾斜,font-style:'italic';设置文字倾斜
• font-weight
设置文字是否加粗,如:font-weight:bold;
设置加粗 font-weight:normal 设置不加粗
同时设置文字的几个属性,写的顺序有兼容问题,建议按照如下顺序写:
• font:是否加粗 字号/行高 字体;如: font:normal 12px/36px '微软雅黑';
• line-height
设置文字的行高,如:line-height:24px;
• text-decoration 设置文字的下划线,如:text-decoration:none; 将文字下划线去掉
• text-indent 设置文字首行缩进,如:text-indent:24px; 设置文字首行缩进24px
• text-align 设置文字水平对齐方式,如text-align:center 设置文字水平居中
css颜色表示法
css颜色值主要有三种表示方法:
1、颜色名表示,比如:red 红色,gold 金色
2、rgb表示,比如:rgb(255,0,0)表示红色
3、16进制数值表示,比如:#ff0000 表示红色,这种可以简写成 #f00
基本选择器
标签选择器
标签选择器,此种选择器影响范围大,建议尽量应用在层级选择器中。举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
a {
/* 去掉超链接的文本装饰下划线*/
text-decoration: none;
line-height: 50px;
}
ul>li{
/*去掉外表的文本装饰前面的点*/
list-style-type: none;
line-height: 50px;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
</ul>
<a href="#">
百度一下
</a>id 选择器
通过id名来选择元素,元素的id名称不能重复,所以一个样式设置项只能对应于页面上一个元素,不
能复用,id名一般给程序使用,所以不推荐使用id作为选择器。举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--css样式说明 写在head标签里面
1. div是最简单的标签选择器
-->
<style type="text/css">
div {
border: 1px solid red;
width: 700px;
height: 200px;
}
/*id选择器样式*/
#box{
border: 1px solid blue;
width: 900px;
}
#mybox{
border: 1px solid green;
width: 900px;
}
</style>
</head>
<body>
<div>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<div id = box>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<div id = mybox>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
</body>
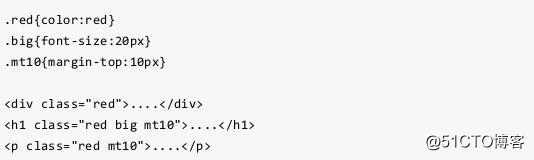
</html>类选择器
通过类名来选择元素,一个类可应用于多个元素,一个元素上也可以使用多个类,应用灵活,可复
用,是css中应用最多的一种选择器。举例:
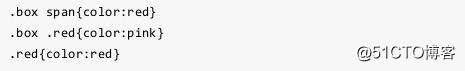
层级选择器
主要应用在选择父元素下的子元素,或者子元素下面的子元素,可与标签元素结合使用,减少命名,
同时也可以通过层级,防止命名冲突。举例:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
table{
border:1px solid black;
width:50%;
text-align: center;
/* 如果是块极元素* 居中:margin:0 auto;*/
/* 如果是行内元素* 居中:text-align:center;*/
margin: 0 auto;
margin-top: 50px;
}
#table-header{
/*id 选择器,设置表格的表头*/
font-weight: bold;
color: darkseagreen;
font-size: 30px;
}
.odd{
background-color: lightgray;
}
.odd:hover{
font-size: 120%;
background-color: gray;
}
</style>
</head>
<body>
<table>
<caption id ="table-header">表格标签</caption>
<tr>
<td>1-1</td>
<td>1-2</td>
</tr>
<tr class="odd">
<td>1-1</td>
<td>1-2</td>
</tr>
<tr>
<td>1-1</td>
<td>1-2</td>
</tr>
<tr class="odd">
<td>1-1</td>
<td>1-2</td>
</tr>
</table>
</body>
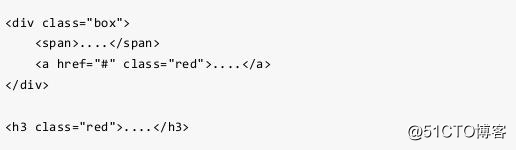
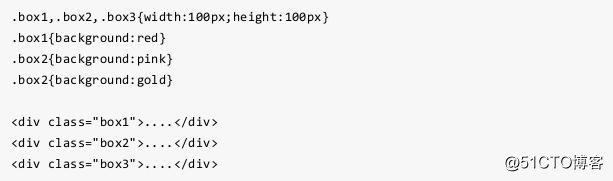
</html>组选择器
多个选择器,如果有同样的样式设置,可以使用组选择器。举例:
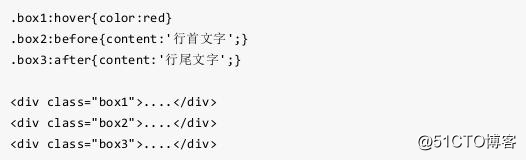
伪类及伪元素选择器
常用的伪类选择器有hover,表示鼠标悬浮在元素上时的状态,伪元素选择器有before和after,它们
可以通过样式在元素中插入内容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.box1, .box2, .box3 {
width: 100px;
height:100px;
border:1px solid black;
border-color: black;
}
.box1{
background-color: darkseagreen;
}
.box2{
background-color: darkseagreen;
}
.box3{
background-color: green;
}
.box1:hover{
font-size:150%;
}
.box2:before {
/*before:所有选择的标签前面添加信息*/
content: "行首文字";
}
.box3:after {
content: "行tail文字";
}
</style>
</head>
<body>
<div class="box1">
div1
</div>
<div class="box2">
div1
</div>
<div class="box3">
div1
</div>
</body>
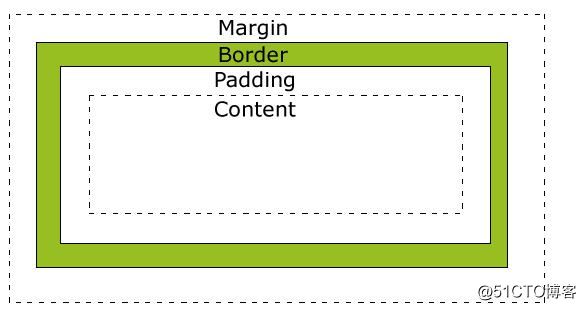
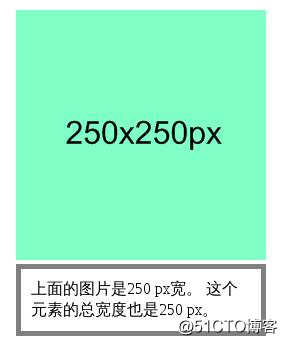
</html>盒子模型
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
• Margin(外边距) - 清除边框外的区域,外边距是透明的。
• Border(边框) - 围绕在内边距和内容外的边框。
• Padding(内边距) - 清除内容周围的区域,内边距是透明的。
• Content(内容) - 盒子的内容,显示文本和图像。
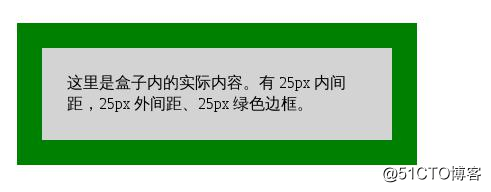
盒子总宽度:
300px (宽)
- 50px (左 + 右填充)
- 50px (左 + 右边框)
- 50px (左 + 右边距)
= 450px
 •总元素的宽度=宽度+左填充+右填充+左边框
•总元素的宽度=宽度+左填充+右填充+左边框
+右边框+左边距+右边距
•总元素的高度=高度+顶部填充+底部填充+上边框
+下边框+上边距+下边距
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.box{
/*设置内边距为25px*/
padding: 25px;
/*设置外边距为25px*/
margin: 25px auto;
/*设置边框为25px*/
border:25px green solid;
/*指定盒子的宽度*/
width: 400px;
/*文本居中*/
text-align: center;
}
</style>
</head>
<body>
<div class="box">
盒子模型
</div>
</body>
</html>盒子模型案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.box,img{
width: 232px;
}
.box{
border: 2px gray solid;
}
.detail{
font-size: 12px;
padding: 8px;
}
</style>
</head>
<body>
<div class="box">
<div class="taobao-image">
<img src="movie.jpg">
</div>
<div class="detail">
天地灵气孕育一颗能量巨大的混元珠
</div>
</div>
</body>
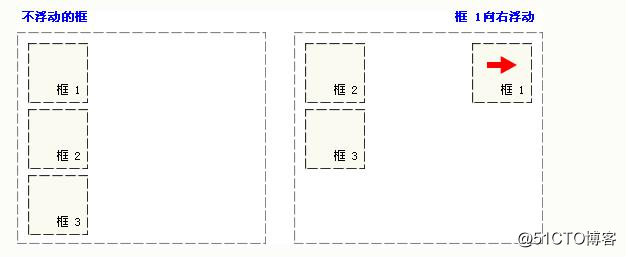
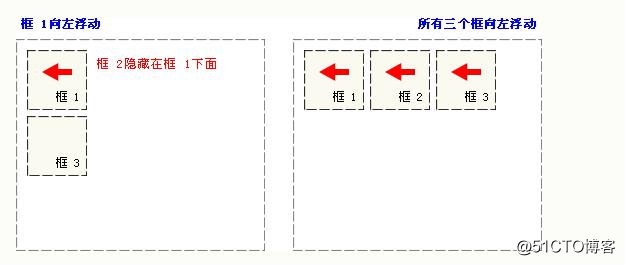
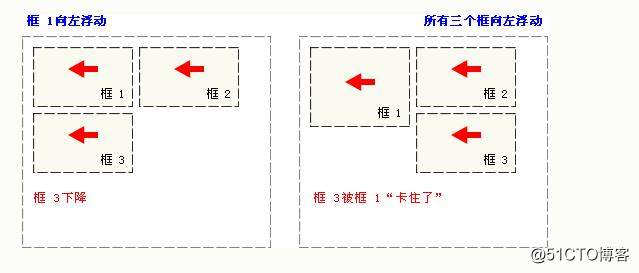
</html>css浮动
CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。
Float(浮动),往往是用于图像,但它在布局时一样非常有用
• 元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。
• 一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
• 浮动元素之后的元素将围绕它。
• 浮动元素之前的元素将不会受到影响。
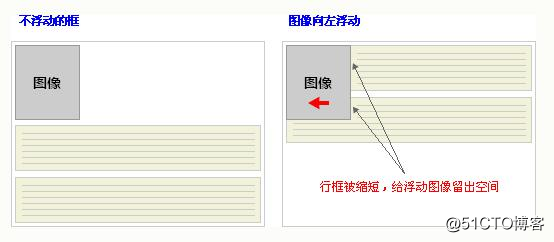
• 如果图像是右浮动,下面的文本流将环绕在它左边:

元素怎样浮动

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.box,img{
width: 232px;
}
.box{
border: 2px gray solid;
float: left;
margin: 5px;
}
.detail{
font-size: 12px;
padding: 8px;
height: 20px;
overflow: auto;
}
img{
height: 100px;
}
</style>
</head>
<body>
<div class="box">
<div class="taobao-image">
<img src="movie.jpg">
</div>
<div class="detail">
天地灵气孕育一颗能量巨大的混元珠
</div>
</div>
<div class="box">
<div class="taobao-image">
<img src="movie.jpg">
</div>
<div class="detail">
天地灵气孕育一颗能量巨大的混元珠
</div>
</div>
<div class="box">
<div class="taobao-image">
<img src="movie.jpg">
</div>
<div class="detail">
天地灵气孕育一颗能量巨大的混元珠
</div>
</div>
</body>
</html>典型布局案例
分页
特征布局:翻页(所需知识点:盒模型、内联元素)
导航条
- 特征布局:导航条01(所需知识点:盒模型、行内元素布局)

- 特征布局:导航条02(所需知识点:盒模型、浮动、定位、字体对齐)

特征布局:导航条02(所需知识点:盒模型、浮动、定位、字体对齐)
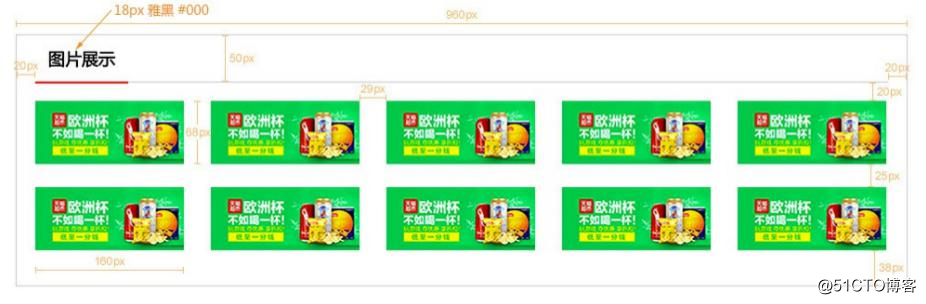
特征布局:图片列表(所需知识点:盒模型、浮动)
特征布局:淘宝主页(所需知识点:盒模型、浮动)
电影排行榜

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
*{
/*去除所用默认内外边距设置*/
padding: 0;
margin: 0;
}
.content{
width: 300px;
height: 200px;
}
img{
width: 80px;
height: 120px;
float: left;
}
.content p{
height: 120px;
font-size: 12px;
line-height: 20px;
}
</style>
</head>
<body>
<div class="content">
<img src="movie.jpg">
<p>
中国古代神话传说中的仙人,道教护法神。兴盛于道教与民间信仰;在道教的头衔为中坛元帅、通天太师、威灵显赫大将军、三坛海会大神等;尊称太子爷、三太子、善胜童子。
主要记载源于元代宗教神话典籍《三教搜神大全》,活跃于明代神魔系列小说名著《封神演义》、《西游记》、《南游记...
</p>
</div>
</body>
</html>来源:51CTO
作者:霍金181
链接:https://blog.51cto.com/13810716/2472442

 •总元素的宽度=宽度+左填充+右填充+左边框
•总元素的宽度=宽度+左填充+右填充+左边框