之前由于学摄影的关系,为了提高自己的审美,顺便锻炼下自己的英文能力,翻译了不少国外艺术类的 文章。最近一直想搭一个个人博客来存放这些内容,又懒得折腾建站,遂一直搁置。
直到偶然发现了 docsify 和 Serverless Framework,建站一下子变得特别容易 —— 用 docsify 创建博客系统,然后用 Serverless Framework 部署服务,三分钟就搞定了!
简单介绍一下:
-
docsify:一个神奇的文档网站生成工具,不同于 GitBook、Hexo 的地方是它不会生成将
.md转成.html文件,所有转换工作都是在运行时进行。而且如果只是需要快速搭建一个小型的文档网站,或者不想因为生成的一堆.html文件「污染」 commit 记录,只需要创建一个index.html就可以开始写文档; -
Serverless Framework:在 GitHub 上有三万颗星,业界非常受欢迎的无服务器应用框架,开发者无需关心底层资源即可部署完整可用的 Serverless 应用架构。
接下来我们分三步进行:安装与初始化 → 配置 yml 文件 → 部署

▎安装与初始化
首先确保系统包含以下环境:
1. 安装 Serverless Framework
$ npm install -g serverless
2. 安装 docsify
$ npm i docsify-cli -g
3. 初始化项目
$ docsify init docsify
初始化成功后,可以看到 ./docsify 目录下创建的几个文件
index.html入口文件README.md会做为主页内容渲染
直接编辑 docsify/README.md 就能更新网站内容,当然也可以写多个页面,这是后话。
4. 本地预览
运行以下命令,并通过浏览器访问 http://localhost:3000 即可方便地预览效果,而且提供 LiveReload 功能,可以实时预览。
$ docsify serve docsify
▎配置 yml 文件
在项目目录下,创建 serverless.yml 文件:
$ touch serverless.yml
将以下内容写入上述的 yml 文件里:
# serverless.yml
mydocsify:
component: "@serverless/tencent-website"
inputs:
code:
src: ./docsify # Upload static files generated by docsify
index: index.html
error: index.html
region: ap-guangzhou
bucketName: my-bucket
配置完成后,文件目录如下:
.
├── docsify
| ├── index.html
| └── README.md
└── serverless.yml
▎部署
通过 sls 命令进行部署,这里还可以添加 --debug 参数来查看部署过程中的信息,
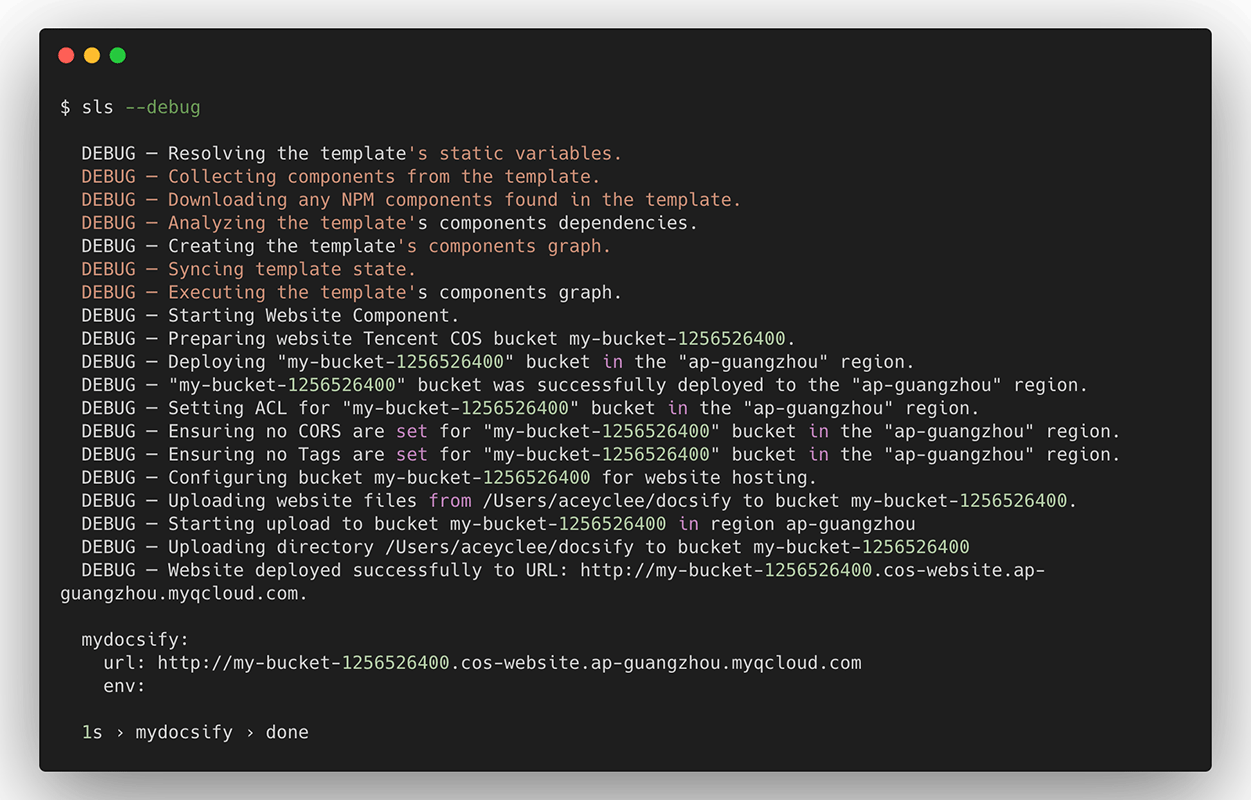
$ sls --debug
如果你的账号未 登陆 或 注册 腾讯云,可以直接通过微信扫描命令行中的二维码,从而进行授权登陆和注册。这也是我觉得特别方便的一个地方!
部署过程中,terminal 显示信息示意:

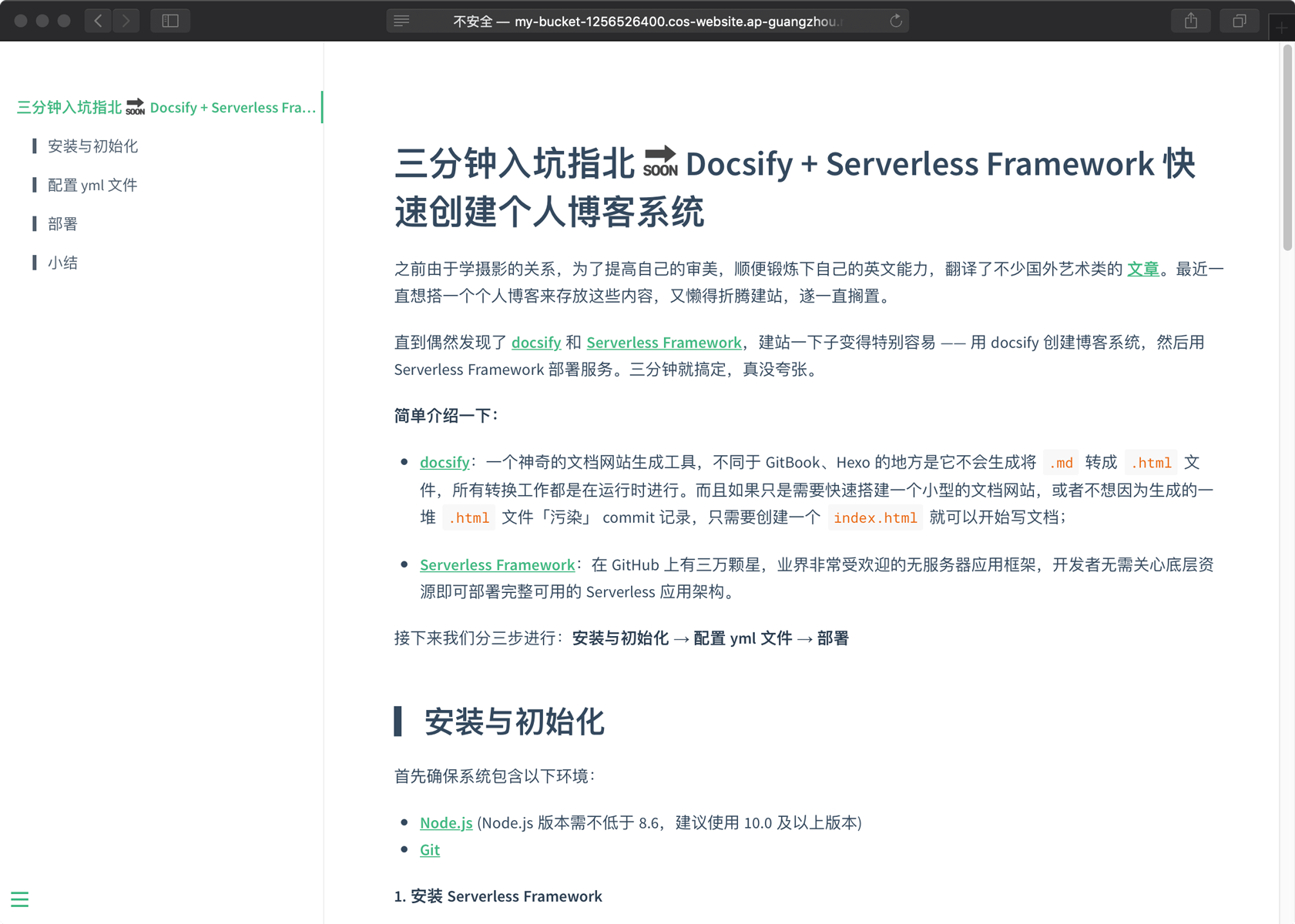
访问命令行输出的 url,即可查看使用 Serverless Framework 部署的 docsify 文档网站啦~

▎小结
以上示例基于腾讯云的无服务器框架 Serverless Framework 实现,代码详情可参考完整的 模板仓库 👈
虽然这只是一个非常简单的 demo,但是不难看出,Serverless Framework 在快速部署方面的强大能力。比如集成了微信扫描二维码,就直接让我们避开了繁琐的云服务的账号注册、配置的环节。而你需要做的,只是根据 docsify 自身的能力,进行网站的定制而已。通过这两个工具的结合使用,即使编程小白也能快速搭建起自己的个人博客!✌️
传送门:
- GitHub: github.com/serverless
- 官网:serverless.com
欢迎访问:Serverless 中文网,您可以在 最佳实践 里体验更多关于 Serverless 应用的开发!😝
来源:oschina
链接:https://my.oschina.net/serverlesscloud/blog/3163459