1、后端向前端传递参数的两种方式:
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/',views.index),
]
def index(request):
n=6969
#以字典的形式通过key、value方式传递n变量名的值
return render(request,'index.html',{'n':n}) # 传递当前函数中定义的所有参数return render(request,'index.html',locals())
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<p>{{ n }}</p>
</body>
</html>

总结:
方式一:
return render(request,'index.html',{'n':n})
方拾二:
return render(request,'index.html',locals())
可以传递一系列的参数:字典、元祖、列表、函数、类
注意:后端传递函数到前端,会自动加括号调用,但是不支持传参
后端传对象到前端,就相当于打印了这个对象
前端获取后端传递的容器类型的元素统一采用句点符
# 定义元祖
c = ('关某某','谢某某','陈某某','容嬷嬷')
#前端页面设置
<p>{{ c }}</p>
#web页面打印显示全部值
('关某','刘某','杨某','陈某')
#前端设置
<p>{{ c.1 }}</p> #从这里看出.数字的方法是根据元祖中的索引值获取指定的值
# web页面显示
刘某==================================前端.方法能够调用后端数据类型中的一些不需要传值的内置方法
二、过滤器:
1、前端统计字符串的长度
#后端设置值
a=[1,2,3,4,5]
前端设置:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<p>{{ a|length }}</p>
</body>
</html># 显示元祖中字符的数量

2、前端获取数据如果为空就返回default默认值

设置变量flag为控制,前端显示为None,设置默认值,当获取None的时候自动获取默认值


3、将数字格式化成表示文件大小的额单位:(使用filesizeformat获取数值默认显示文件大小容量)
test=1024
<p>{{ test|filesizeformat }}</p>

4、格式化时间
from datetime import datetime #加载时间模块
def index(request):
ctime = datetime.now() #获取当前时间
return render(request,'index.html',locals())
{#index.html#}<p>{{ ctime }}</p>

前端设置时间格式:注意不要添加%
<p>{{ ctime|date:'Y-m-d H:m:s' }}</p>

5、字符串切片slice

 切片从索引位置0开始到2
切片从索引位置0开始到2

 切片从索引位置0到8间距2
切片从索引位置0到8间距2

6、截取指定长度的字符串空格也算


7、内容相加
 定义变量名值为6969
定义变量名值为6969
 前端add在变量名为n的基础上增加1111
前端add在变量名为n的基础上增加1111

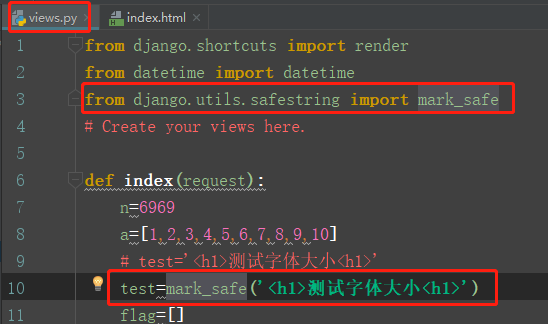
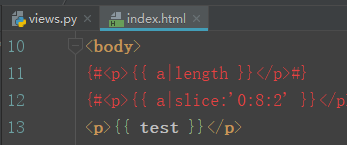
8、前后端取消转义
前端:
默认不进行转义,直接字符串输出



进行转义


后端
加载模块
from django.utils.safestring import mark_safe



三、标签
1、简单的循环
后端定义一个列表,前端通过for循环取出列表中的值,打印输出出来
 后端定义一个列表
后端定义一个列表
 前端for循环
前端for循环

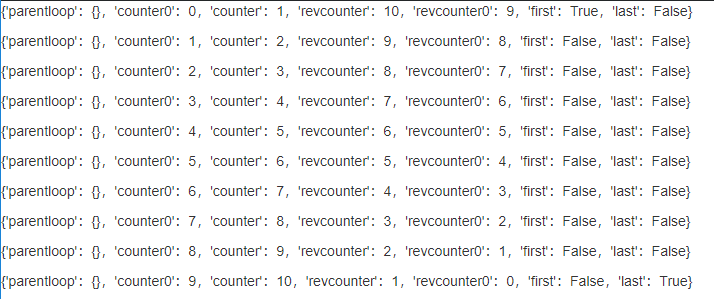
查看前端forloop的使用方法

if判断:
{% if a %}
<p>a不为空</p>
{% else %}
<p>a是空</p>
{% endif %}
嵌套使用:
{% for foo in a %}
{% if forloop.first %}
<p>这是第一个</p>
{% elif forloop.last %}
<p>这是最后一个</p>
{% else %}
<p>中间内容!!</p>
{% endif %}
{% endfor %}

当内容为空的时候使用empty输出信息
{% for foo in a %}
{% if forloop.first %}
<p>这是第一个</p>
{% elif forloop.last %}
<p>这是最后一个</p>
{% else %}
<p>中间内容!!</p>
{% endif %}
{% empty %}
<p>内容为空</p>
{% endfor %}

四、自定义过滤器
三件事:
1、在应用名下新建一个名为templatetages文件夹(必须叫这个名字)
2、在该新建的文件夹内新建一个任意名称的py文件
3、在该py文件中需要固定写下下面两句代码
from django import template
register=template.Library()
自定义过滤器(只能传递两个参数)
@register.filter(name='xxx)
def index(a,b):
return a+b
在index.html页面中设置
{% load my_tag %} #加载自定义标签名字 {{ n|xxx:2 }} #这里n相当于是a;2相当于是b,效果和add一样相加

五、自定义标签
@register.simple_tag()
def plus(a,b,c):
return a+b+c
前端页面设置:

在这里plus后面要传递三个值,可以是后端的变量名,结果就是相加打印输出

自定义过滤器和自定义标签的区别:
主要在前端上:
自定义过滤器在{{内容}}中定义;自定义标签在{内容}中定义
自定义过滤器最多可以传两个值,自定义标签没有限制
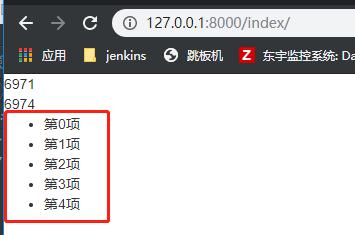
六、inclusion_tag,通过一个html页面对数据进行渲染,渲染好了把数据丢给另外一个页面使用
在之前创建的templatetags目录中的py文件中创建:
@register.inclusion_tag('login.html',name='login')def login(n): l=[] for i in range(n): l.append('第%s项'%i) return {'l':l}
创建login.html文件
<ul> {% for foo in l %} <li> {{ foo }} </li> {% endfor %}</ul>在html文件中调用inclusion_tag
{% login 5 %}

注意:要想使用自定义过滤器、标签、inclusion_tag必须先在需要使用的html页面加载你的py文件
七、模板的继承和导入(把一个网页作为模板,设置一些块,把这个模板作为别的网页使用的时候可以怼之前模板中设置的快进行操作修改,没有设置块的地方则不能修改)
模板的继承与导入
首先需要在被继承的模板中划分多个区域
{% block 给区域起的名字 %}
{% endblock %}
通常情况下一个模板中应该至少有三块
{% block css %}
页面css代码块
{% endblock %}
{% block js %}
页面js代码块
{% endblock %}
{% block content %}
页面主体内容
{% endblock %}
子板继承模板
先继承模板所有的内容
{% extends 'home.html' %}
然后根据block块的名字修改指定区域的内容
{% block content %}
<h1>登录页面</h1>
<form action="">
<p>username:<input type="text" class="form-control"></p>
<p>password:<input type="text" class="form-control"></p>
<input type="submit" class="btn btn-success">
</form>
{% endblock %}
模板的导入:将一段html当做模块的方式导入到另一个html展示
{% include '想导入的html文件名' %}
来源:https://www.cnblogs.com/yangzhaon/p/11006520.html