模板简介
模板就是一个文本,用于分离文档的表现形式和内容
django里的模板可以理解为:HTML代码+模板语法
一、模板语法之变量
模板语法的注释
不会展示到前端页面:{#模板语法注释#}
原生html的注释
会展示到前端:<!--我是原生的html注释-->
1,语法
用双大括号 {{ var_name }}
2,深度查询:
通过句点符号 .
3,示例
view视图代码
def reg (request):
name = "hello template"
i = 200
l = [111, [333, 444, 555], 333]
d = {"name": "yuan", "age": 23}
class Person(object):
def __init__(self, name, age):
self.name = name
self.age = age
def dream(self):
return "I am dreaming"
person_bjd = Person("bjd", 20)
return render(request,'xxxxx.html',locals())
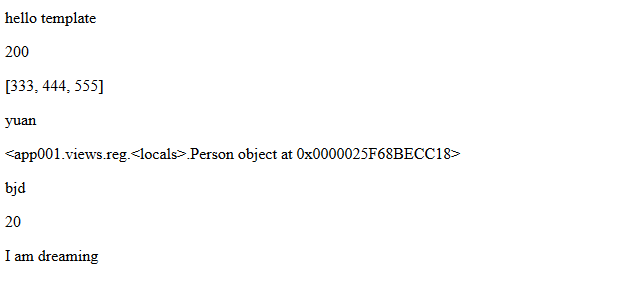
html文件代码
<p>{{ name }}</p>
<p>{{ i }}</p>
<p>{{ l.1 }}</p> #支持.索引取值
<p>{{ d.name }}</p><p>{{ person_bjd }}</p>
<p>{{ person_bjd.name }}</p>
<p>{{ person_bjd.age }}</p>
<p>{{ person_bjd.dream }}</p>
注意:.语法调用方法名时,会自动加()执行,但是不能传参,所以.语法只能调用不需要传参的方法
<p>{{ person_bjd }}</p>显示的时对象的内存地址,我们可以用__str__修改
二、模板之过滤器
1、过滤器语法:
{{ 变量名|过滤器: 参数}}
2.常用过滤器
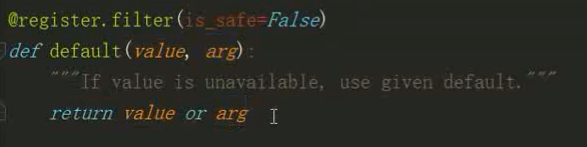
default 设置默认
如果一个变量是false或者为空,使用给定的默认值。例如:
{{ value|default:"查询为空" }}

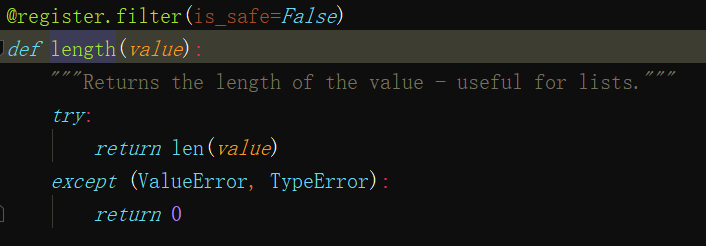
lenght 长度
返回值的长度。它对字符串和列表都起作用。例如:
{{ value|length }}
本质是把value作为一个参数传给length过滤器

filesizeformat 文件大小
将值格式化为一个 “人类可读的” 文件尺寸 (例如 '13 KB', '4.1 MB', '102 bytes', 等等)。例如:
{{ value|filesizeformat }},比如可以先用os.getsize()获取文件的大小,获得一个数字,再对这个数字用filesizeformat就可以获得这个文件的大小,单位为Kb,Mb等
date 格式化时间
{{ t|date:"Y-m-d" }}
slice 切片
可以将我们需要的部分切出来
{{value|slice:"2:-1"}}
truncatechars
截取固定的长度的字符串 三个点...也算,并且算3个
{{ value|truncatechars:20 }} <!--按字符截断-->
truncatewords
按照空格截取文本内容
{{ value|truncatewords:5 }} <!--按空格截断-->
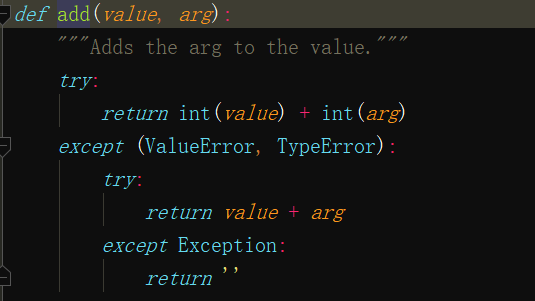
add
就是相加,可以两个数字相加,也可以两个字符0串相加(拼接)
{{ 'hahah'|add:'heheheh' }}

safe 安全机制
Django的模板中会对HTML标签和JS等语法标签进行自动转义,原因显而易见,这样是为了安全。
但是有的时候我们可能不希望这些HTML元素被转义,我们可以通过过滤器“|safe”的方式告诉Django这段代码是安全的不必转义
1,前端取消转意
value="<a href="">点击</a>"
{{ value|safe}}
2,后端取消转意
from django.utils.safestring import mark_safe
xxx = mark_safe('<h1>我是h1标签</h1>')
三、模板之标签
1,语法
{% tag %},逻辑相关
2,for 标签 遍历
{% for person in person_list %}
<p>{{ person.name }}</p>
{% endfor %} <!--必须有的结束符-->
{% for k,v in d.items %}
<p>{{ k }},{{ v }}</p>
{% endfor %}
{% for person in personList reversed %}
<p>{{ forloop.counter }}---{{ person.name }},{{ person.age }}</p>
{% endfor %}
可以利用{% for obj in list reversed %}反向完成循环。
循环序号可以通过{{forloop}}显示
- forloop.counter 当前循环的索引值(从1开始)
- forloop.counter0 当前循环的索引值(从0开始)
- forloop.revcounter 当前循环的倒序索引值(从1开始)
- forloop.revcounter0 当前循环的倒序索引值(从0开始)
- forloop.first 当前循环是不是第一次循环(布尔值)
- forloop.last 当前循环是不是最后一次循环(布尔值)
- forloop.parentloop 本层循环的外层循环
empty
当for循环对象为空的时候会自动走empty代码块儿的内容
后端:
l = None
前端:
{% for foo in l %}
{% if forloop.first %}
<p>这是我的第一次</p>
{% elif forloop.last %}
<p>这是最后一次了啊</p>
{% else %}
<p>嗨起来!!!</p>
{% endif %}
{% empty %}
<p>你给我的容器类型是个空啊,没法for循环</p>
{% endfor %
3.if判断
{% if flag %}
<p>flag不为空</p>
{% else %}
<p>flag是空</p>
{% endif %}
4,for if嵌套使用
{% for foo in l %}
{% if forloop.first %}
<p>这是我的第一次</p>
{% elif forloop.last %}
<p>这是最后一次了啊</p>
{% else %}
<p>嗨起来!!!</p>
{% endif %}
{% endfor %}
四、自定义标签和过滤器
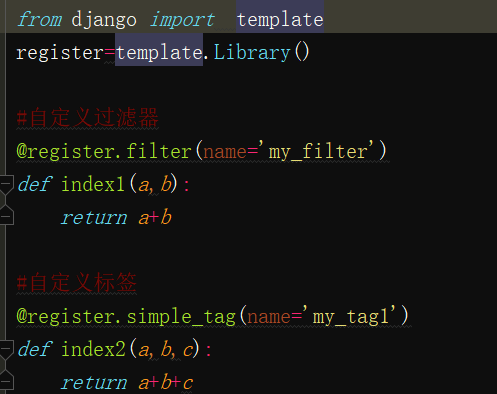
必须做的三件事
1.在应用名下新建一个名为templatetags文件夹(必须叫这个名字)
2.在该新建的文件夹内新建一个任意名称的py文件
3.在该py文件中需要固定写下面两句代码
from django import template
register = template.Library()

name=???是起别名,起了的话之后调用就只能用别名,不起的话就直接用函数名index1,index2

自定义过滤器和自定义标签的区别
1,调用方式不同,过滤器{{}},标签{%%}
2,自定义过滤器最多只能两个参数,前面一个,后面一个,自定义标签没有限制,直接放在跟后面用空格隔开。
自定义inclusion_tag
# 自定义inclusion_tag
@register.inclusion_tag('login.html',name='login')
def login(n):
# l = []
# for i in range(n):
# l.append('第%s项'%i)
l = [ '第%s项'%i for i in range(n)]
return {'l':l}
# login.html
<ul>
{% for foo in l %}
<li>{{ foo }}</li>
{% endfor %}
</ul>
# 调用
{% login 5 %}
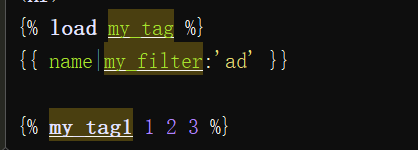
注意 :要想使用自定义的过滤器 标签 inclusion_tag 必须先在需要使用的html页面加载你的py文件
{% load my_tag %}
五、模板的继承
模板的继承与导入
首先需要在被继承的模板中划分多个区域
{% block 给区域起的名字 %}
{% endblock %}
通常情况下一个模板中应该至少有三块
{% block css %}
页面css代码块
{% endblock %}
{% block js %}
页面js代码块
{% endblock %}
{% block content %}
页面主体内容
{% endblock %}
子板继承模板
先继承模板所有的内容
{% extends 'home.html' %}
然后根据block块的名字修改指定区域的内容
{% block content %}
<h1>登录页面</h1>
<form action="">
<p>username:<input type="text" class="form-control"></p>
<p>password:<input type="text" class="form-control"></p>
<input type="submit" class="btn btn-success">
</form>
{% endblock %}
模板的导入
将一段html当做模块的方式导入到另一个html展示
{% include '想导入的html文件名' %}
静态文件配置
{% load static %}
<link rel='stylesheet' href="{% static 'css/mycss.css'%}"> # 第一种方式
<link rel='stylesheet' href="{% get_static_prefix %}css/mycss.css"> # 第二种方式
来源:https://www.cnblogs.com/tuanzibuku/p/11005804.html