1、表格标签:
定义表格:<table>
表格标题:<caption>
表格表头:<thead>
表格正文:<tbody>
表格页脚:<tfoot>
表头单元格:<th>
表格行:<tr>
表格单元格:<td>
2、表格属性和样式:
表格对其方式:align(左中右)
表格边框宽度:border
表格边框颜色:bordercolor
表格背景色:bgcolor
表格背景图:background
单元间间隙:cellspacing
表格内边距:cellpadding
横向合并单元格(td属性):colspan=“2”
纵向合并单元格(td属性):rowspan="2"
合并相邻单元格边框(table样式):border-collapse:collapse;
例子:
html:
<table border="1" bordercolor="red" bgcolor="#ccc"
cellpadding="0" cellspacing="0" background="弹性盒模型项目主轴空间.png
">
<caption>成绩单</caption> <!--表格的标题-->
<thead>
<th>模电</th>
<th>数电</th>
<th>信号</th> <!-- th内的字体是默认加粗的 -->
</thead> <!-- 可以没有或只有唯一一个 -->
<tbody>
<tr>
<td colspan="2">70</td> <!--水平合并2个格子-->
<td rowspan="3">75</td> <!-- 垂直合并3个格子-->
</tr>
<tr>
<td>80</td>
<td>90</td>
</tr>
<tr>
<td>75</td>
<td>80</td>
</tr>
</tbody> <!-- 必须有,可有多个tbody -->
<tfoot></tfoot> <!-- 可以没有或只有唯一一个-->
</table>
css:
table{
border-collapse: collapse; /* 合并相邻单元格边框 */
}
th{
width: 200px;
}
th,td{
height: 60px;
text-align: center;/* 文字垂直居中 */
}
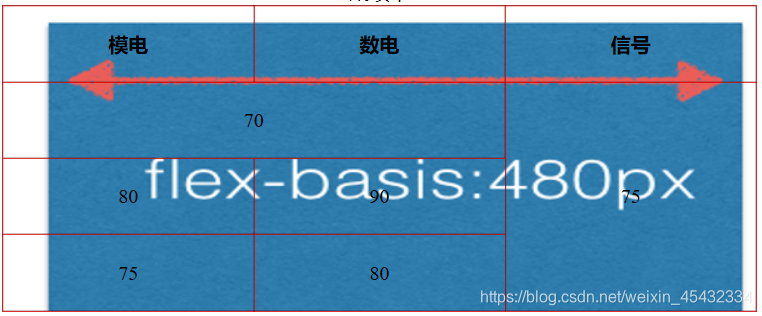
结果:
3、table的缺点
在很早以前,很多页面是使用table布局出来的,随着css功能越来越强大,早以不再使用它们来做布局了,table在布局时也可以拥有漂亮的颜值,但却有以下的缺点:
1、 太深的嵌套,比如table>tbody>tr>td>h3,会导致搜索引擎读取困难,而且,最直接的损失就是大大增加了代码量
2、 灵活性差,比如要将tr设置border等属性,是不行的,得通过td 代码臃肿,当在table中套用table的时候,阅读代码会显得异常混乱
3、混乱的colspan与rowspan,用来布局时,频繁使用他们会造成整个文档顺序混乱
4、table需要多次计算才能确定好其在渲染树中节点的属性,通常要花3倍于同等元素的时间
5、不够语义,无论是计算机还是阅读代码的人在阅读时都觉得非常困难
来源:CSDN
作者:喵半仙
链接:https://blog.csdn.net/weixin_45432334/article/details/104479242