CSS样式里盒模型的概念以及作用
盒模型的概念
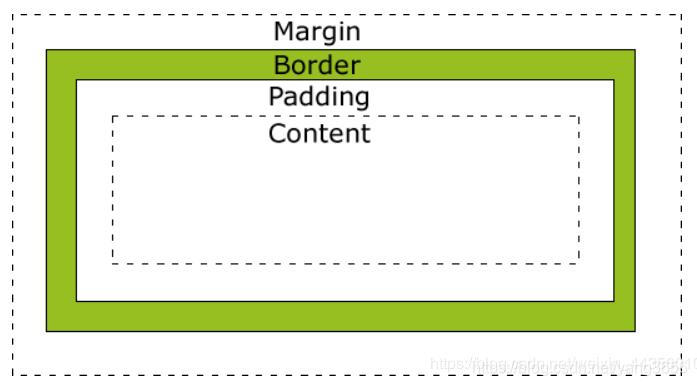
盒模型是css布局的基石,它规定了网页元素如何显示以及元素间相互关系。css定义所有的元素都可以拥有像盒子一样的外形和平面空间。即都包含内容区、补白(填充)、边框、边界(外边距)这就是盒模型。
作用:规定了网页元素如何显示以及元素间相互关系
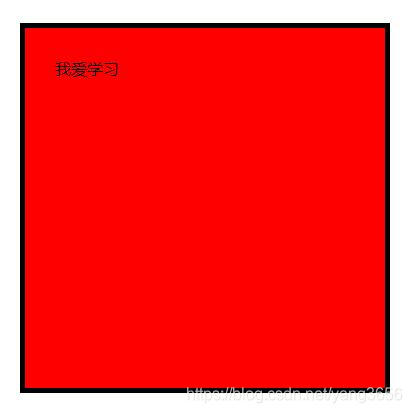
举个例子
盒模型的组成
content(我爱学习)+padding(红色区域)+border(黑色边框区)+margin(白色外边界区) padding的作用:用来控制父元素和子元素之间的位置关系;
padding的作用:用来控制父元素和子元素之间的位置关系;
padding的用法:
padding-top 上填充
padding-right 右填充
padding-bottom 下填充
padding-left 左填充
css样式表里padding值的写法:
padding: 1 2 3 4
1、上 2、右 3、下 4、左
padding: 1 2 3
1、上 2、左和右 3、下
padding: 1 2
1、上和下 2、左和右
padding: 1
1、上 右 下 左
注意:
1.添加了padding值之后,padding值会把元素原有的大小撑大; 如果让元素原本大小不变得话,需要在元素的宽高上减掉所加的padding;
2.padding属性对背景图片 是不起作用的,可以说背景图片的位置,是不受padding的影响的。
margin的作用:
作用:控制同辈元素之间的位置关系。
特点: margin是现在是在元素边框以外的空白区
margin的写法同padding。
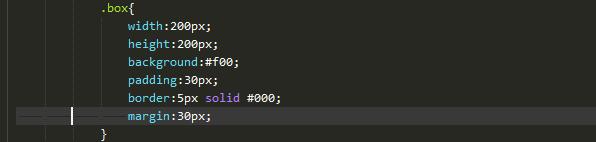
CSS样式表如何用代码实现:
来源:CSDN
作者:yang3656
链接:https://blog.csdn.net/yang3656/article/details/104481345