前言
gzip压缩作用:将响应报⽂发送⾄客户端之前可以启⽤压缩功能,这能够有效地节约带宽,并提⾼响应⾄客户端的速度,压缩会消耗nginx的cpu性能;
gzip压缩可以配置:http(对所有模块有效)、server(对单个server模块有效)或location(对单个location有效)模块下;
gzip配置的常用参数:
gzip on|off; # 是否开启gzip
gzip_buffers 32 4K| 16 8K # 缓冲(压缩在内存中缓冲几块? 每块多大?)
gzip_comp_level [1-9] # 推荐6 压缩级别(级别越高,压的越小,越浪费CPU计算资源)
gzip_disable # 正则匹配UA 什么样的Uri不进行gzip
gzip_min_length 200 # 开始压缩的最小长度(再小就不要压缩了,意义不在)
gzip_http_version 1.0|1.1 # 开始压缩的http协议版本(可以不设置,目前几乎全是1.1协议)
gzip_proxied # 设置请求者代理服务器,该如何缓存内容
gzip_types text/plain application/xml # 对哪些类型的文件用压缩 如txt,xml,html ,css
gzip_vary on|off # 是否传输gzip压缩标志
注意:
图片/mp3这样的二进制文件,不必压缩
因为压缩率比较小, 比如100->80字节,而且压缩也是耗费CPU资源的
比较小的文件不必压缩
一、先不开启压缩
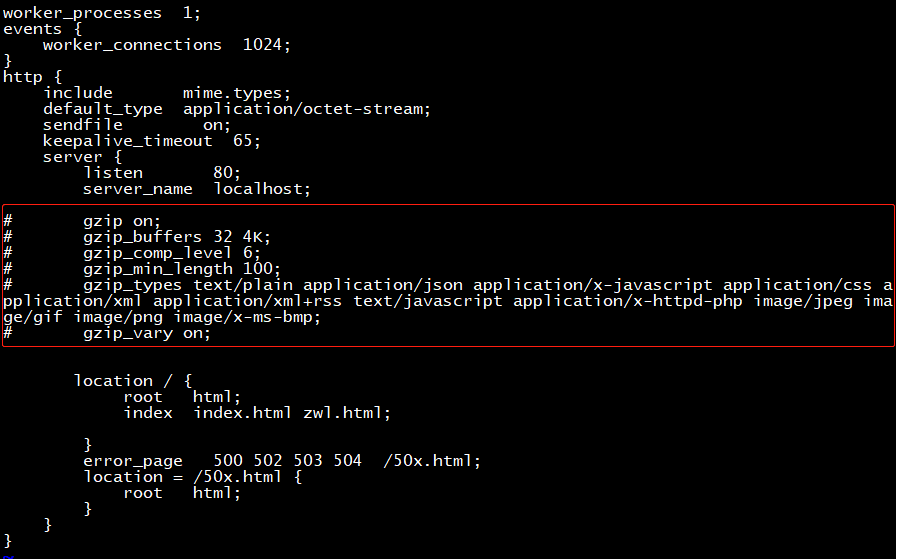
1、配置文件
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
# gzip on;
# gzip_buffers 32 4K;
# gzip_comp_level 6;
# gzip_min_length 100;
# gzip_types text/plain application/json application/x-javascript application/css application/xml application/xml+rss text/javascript application/x-httpd-php image/jpeg image/gif image/png image/x-ms-bmp;
# gzip_vary on;
location / {
root html;
index index.html zwl.html;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}

2、文件大小:
[root@localhost html]# ll
-rw-r--r--. 1 root root 1454 2月 24 14:37 index.html
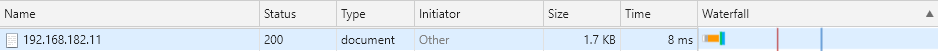
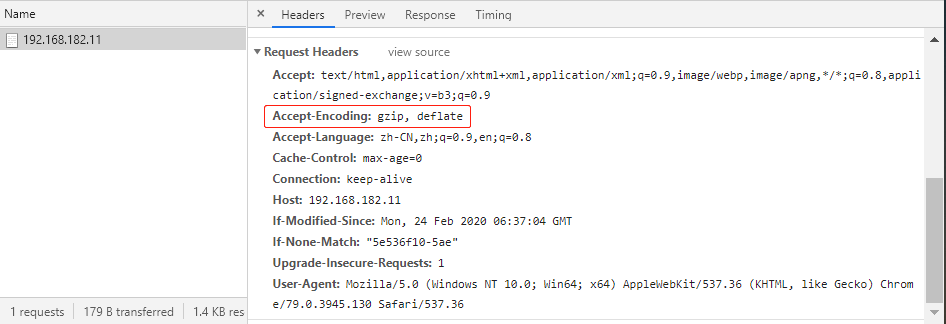
3、没压缩发布实际大小:
二、开启压缩
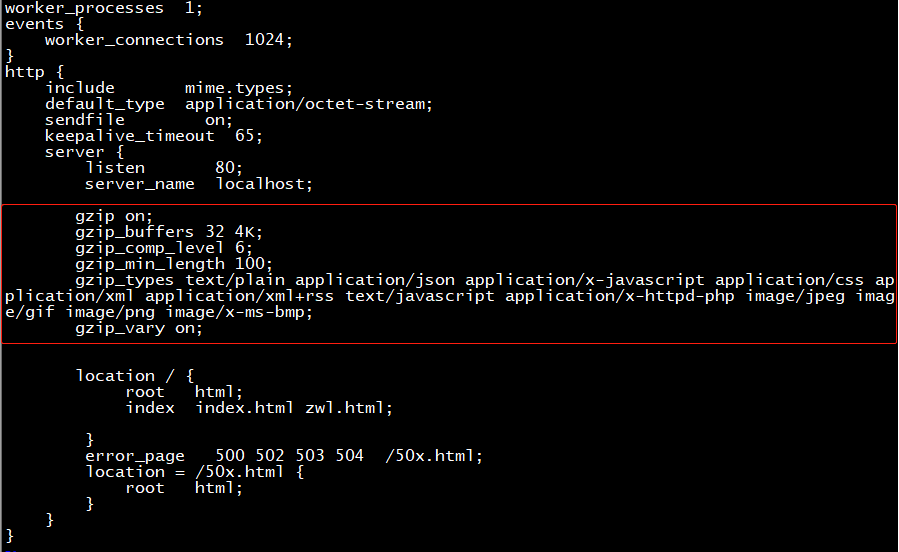
1、配置文件
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
gzip on;
gzip_buffers 32 4K;
gzip_comp_level 6;
gzip_min_length 100;
gzip_types text/plain application/json application/x-javascript application/css application/xml application/xml+rss text/javascript application/x-httpd-php image/jpeg image/gif image/png image/x-ms-bmp;
gzip_vary on;
location / {
root html;
index index.html zwl.html;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}

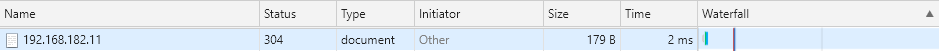
2、压缩后发布实际大小:

-
Content-Encoding:gzip: 说明开启了gzip压缩 -
Transfet-Encoding:chunked: 说明压缩后分块传输
来源:CSDN
作者:VillianTsang
链接:https://blog.csdn.net/VillianTsang/article/details/104476359