购物车逻辑可以说是一个电商项目的重中之重,也是本人较为薄弱的一环。本次疫情,闲置在家,便做了一个小demo,也算是进一步锻炼一下购物车逻辑。下面便跟大家简单分享一下本次的经验,大佬勿喷。疫情当前,逆战不怠,武汉加油,中国加油。
购物车效果图:
一、在用户加入商品至购物车时,首先得判断,当前是否处于登录状态?
如果未登录,则不能添加,并跳转至登录界面;如果已登录,则根据添加商品的信息发送请求,将商品添加至购物车列表数据
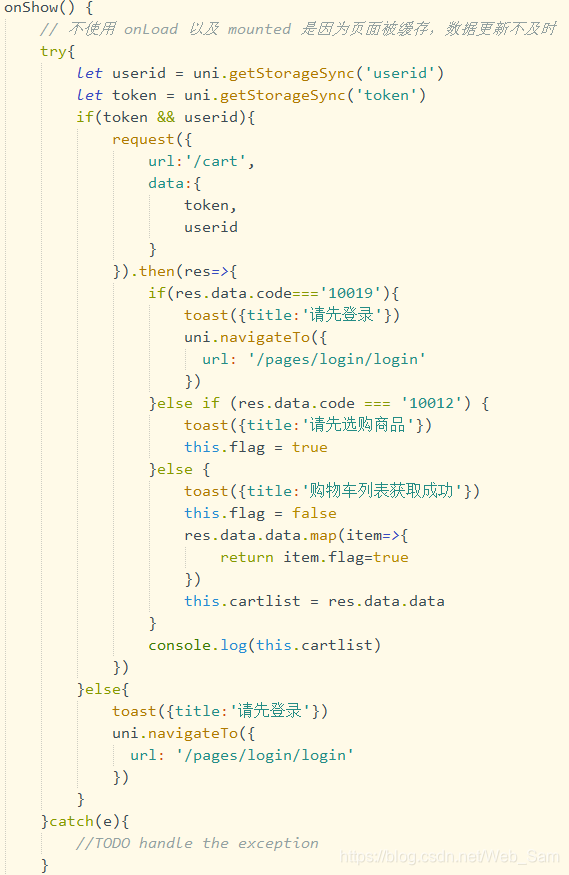
二、添加商品成功后,转至购物车页面时,在onshow生命周期函数中判断是否登录,如果未登录则跳转至登录界面,如果已登录,则将购物车列表数据请求下来,以便渲染页面。如果没有数据,则显示购物车空空,如果有数据则渲染页面。
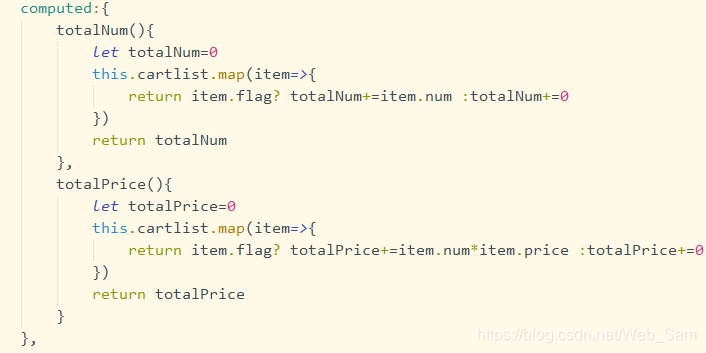
三、页面渲染完毕后,就涉及到商品总数量以及总价的计算。
总价和总数量可以通过计算属性获得,通过遍历购物车列表数据,就可以实现总价和总数量的获取
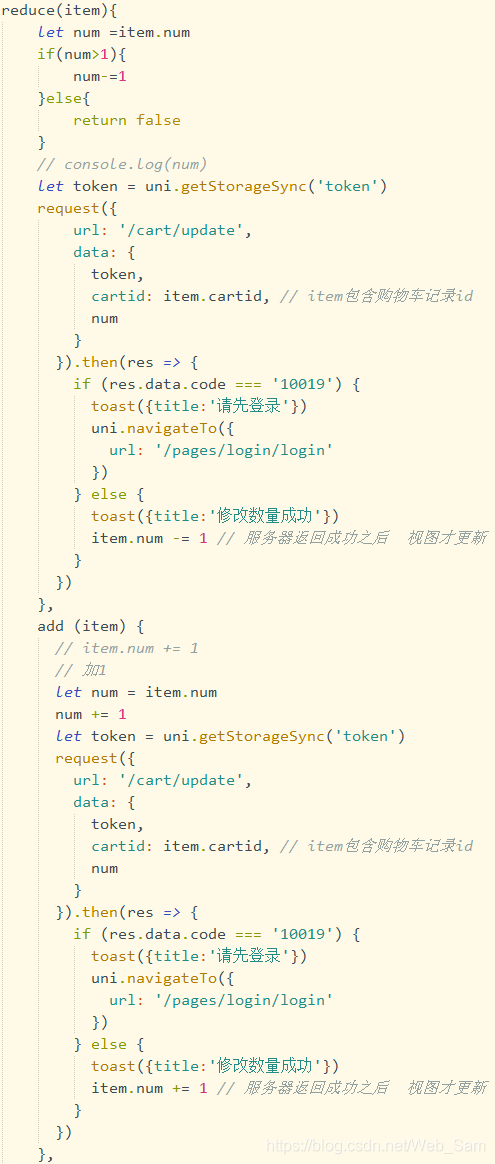
四、单个商品数量加、减和删除,以及总价总数量的事实更新。
加、减:先实现视图化的加、减,再将加减后的数值连带着token、cartid去请求数据以实现后台数据的实时更新。
删除:将点击删除的商品的cartid以及token获取到,并发送后台请求数据,以实现后台数据的实时更新,并将视图化的数据更新。
五、全选和反选
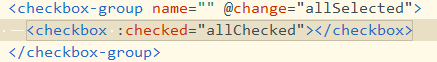
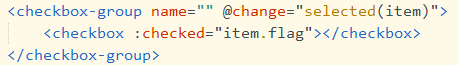
首先,在uniapp中,checkbox是没有change事件的,所以我们需要在外层套一个有change事件的checkbox-group标签

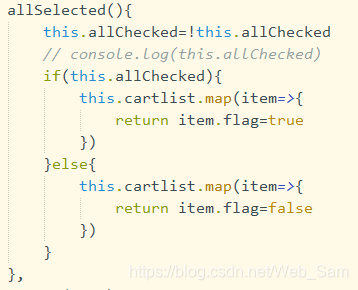
全选:全选的业务逻辑就是,当全选被勾上时,单选的勾全部勾上,当全选未勾上时,单选一个也不能勾上。我们可以给定全选框默认勾中,当全选框状态改变是,就判断,如果为勾上,则单选的item.flag选项全为真,如果全选框为未勾上状态,则单选的item.flag选项全为假
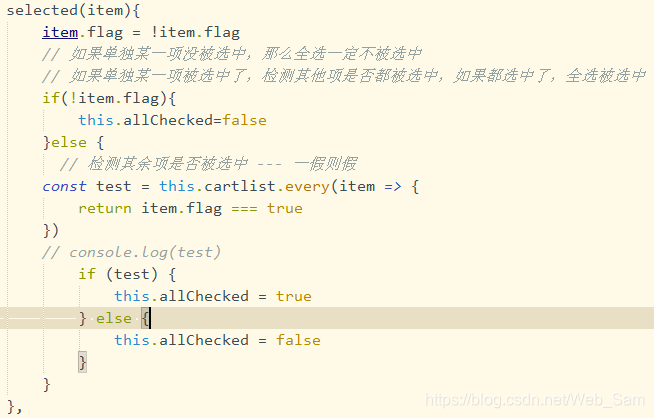
单选:单选框逻辑较全选框会相对复杂一点,当单选框全勾中时,全选框要勾中,当单选框有一项未勾中时,全选框要未勾中。当某一个单选框状态改变时,我们可以判断,状态改变后,为勾上还是未勾上,如果是未勾上,则全选框状态改为未勾上,如果该单选框状态为勾中,则进而判断其他项单选框状态是否为勾中,如果都勾中,则全选框状态为勾中,如果有一项状态为未勾中,则全选框状态为未勾中
来源:CSDN
作者:Web_Sam
链接:https://blog.csdn.net/Web_Sam/article/details/104464632