这周我学习了盒模型,
关于标准盒模型和怪异盒模型的区别我已经有了一定的了解,
标准盒模型:在标准盒模型的情况下,盒子的宽度=width(内容宽度)+padding(内边距)+border(边框)+margin(外边距);
怪异盒模型:在怪异盒模型的情况下,盒子的宽度=width(宽度)+margin(外边距)。
这也就是说怪异盒模型中的宽度包含了padding以及border的值。
怎么实现标准盒模型和怪异盒模型的转换呢?
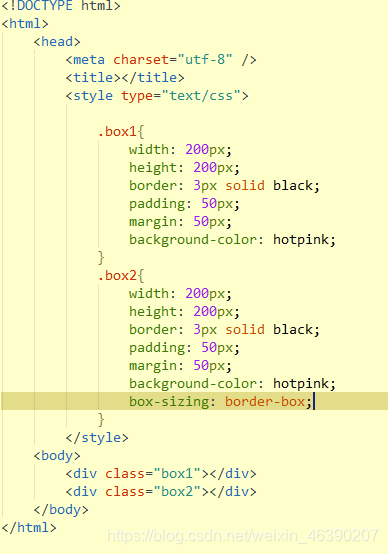
可以使用css中box-sizing实现,他有两个属性,一个是border-box,也就是怪异盒模型属性,另一个是content-box,也就是标准盒模型,下面我写一个例子简单介绍标准盒模型和怪异盒模型;

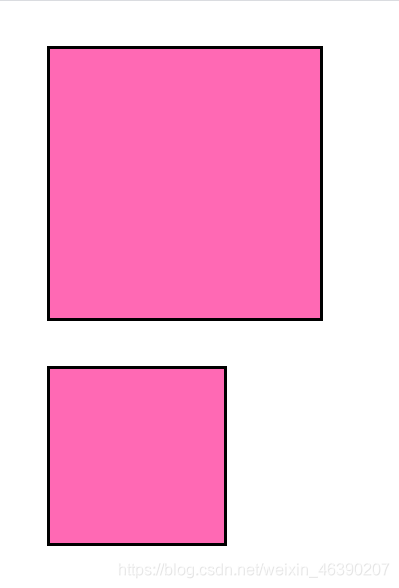
很明显可以看到,在设置相同width、height的情况下,box1比box2大
是因为在标准盒模型下,width仅为盒子中内容的宽度,增加了padding值和border后,盒子会被撑大,而怪异盒模型中的width为内容区+padding+border的大小,故width的值就为整个盒子的宽度。
来源:CSDN
作者:weixin_46390207
链接:https://blog.csdn.net/weixin_46390207/article/details/104464188