盒模型对于网页布局是非常重要的,它是网页布局的基石。那么,现在就来了解一下盒模型,从盒子的内部到盒子的外围:
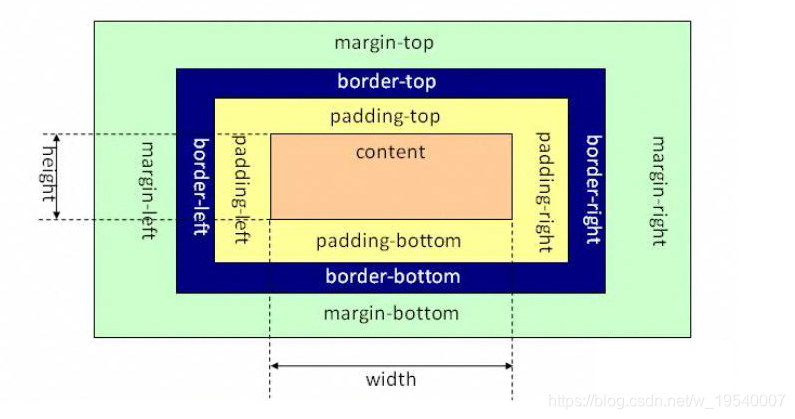
首先是盒子的组成,由四个部分组成,分别是:content(内容区域);padding(内填充区域);border(边框区域);margin(外边距区域),如下图所示:
一、盒子的组成详解
content:盒子中间的内容区域,可以是:文本、图片、视频、小盒子······。
padding:内填充也称补白:长在盒子与内容之间的距离。可以用来控制子元素在盒子内部的位置关系。可以单一方向设置padding上下左右的值,如:padding-left、padding-right、padding-top、padding-bottom。
(注:如果一个盒子没有固定大小(被内容撑开),添加padding 不用减;padding不会对背景图的位置造成影响)
border:盒子内容和内填充的边界。其常见的属性值有:border-width(边框的大小)、border-color(边框的颜色)、border-style(边框的类型)。其便捷设置可为border:边框的大小 边框的类型 边框的颜色。(注:属性值与属性值要用空格隔开)
margin:盒子与盒子之间的距离。margin 是长在盒子外围的,控制当前元素与其他同级元素的位置关系。单一方向设置其属性值有:margin-right、margin-left、margin-top。
(注:margin不会改变盒子内部的大小,是可以设置负值的)
二、盒子模型属性的应用
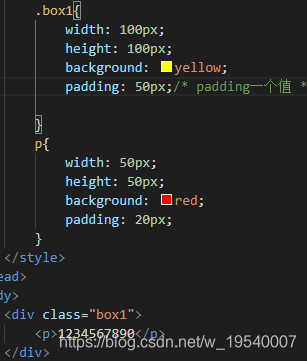
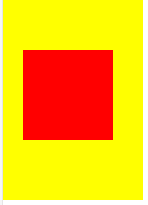
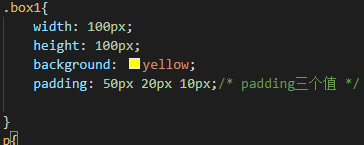
1、padding的设置方法也是有多种的,如下设置方法:





在这里插入图片描述

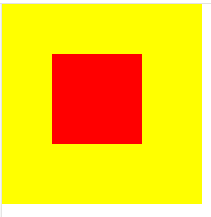
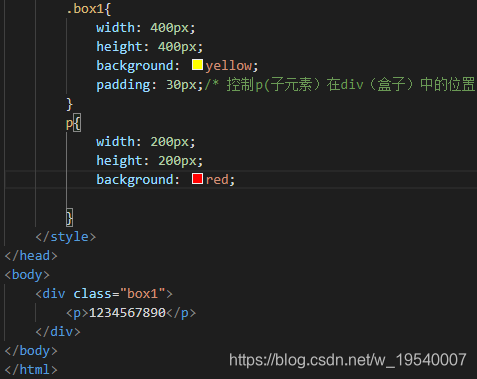
2、padding可以控制子元素在盒子中的位置
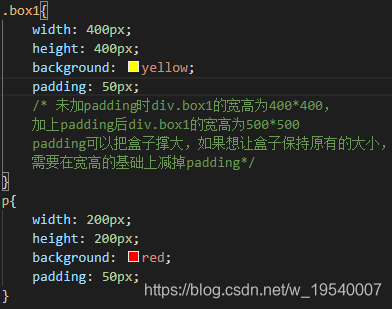
3、关于padding撑大盒子使其维持原来大小的计算
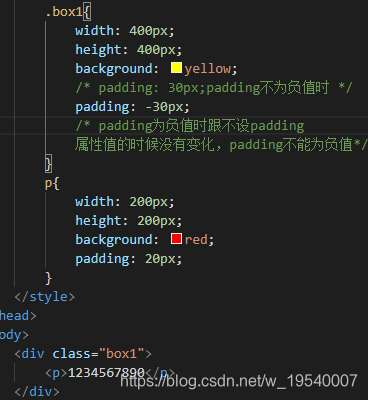
4、padding为负值时得出的结论
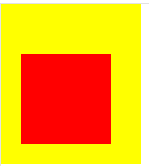
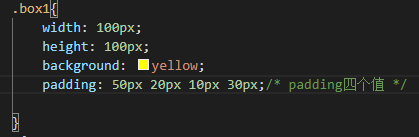
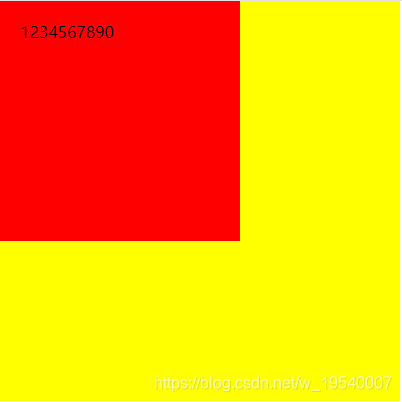
运行后如下图所示:
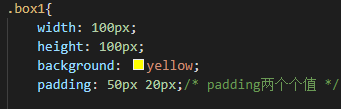
5、margin-bottom。margin设置方法还有:
margin一个值:四周
margin两个值:上下 左右
margin三个值:上 左右 下
margin四个值:上右下左
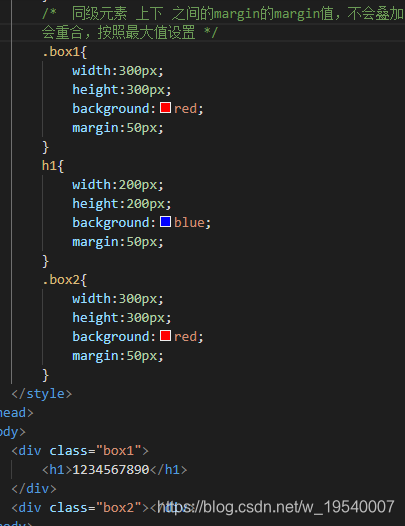
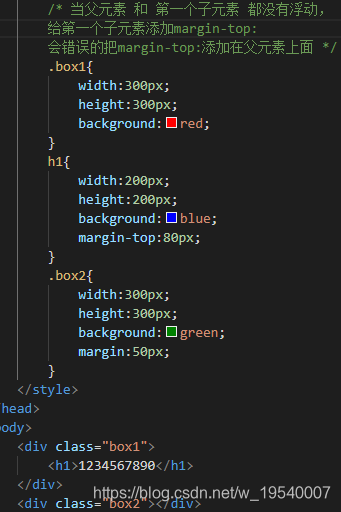
6、margin值注意事项

来源:CSDN
作者:w_19540007
链接:https://blog.csdn.net/w_19540007/article/details/104442861