了解小程序的开发流程,讲解一些入门知识
本篇博主要带各位小伙伴熟悉全局配置,页面配置,组件传值,页面渲染,api的使用等一些小知识点
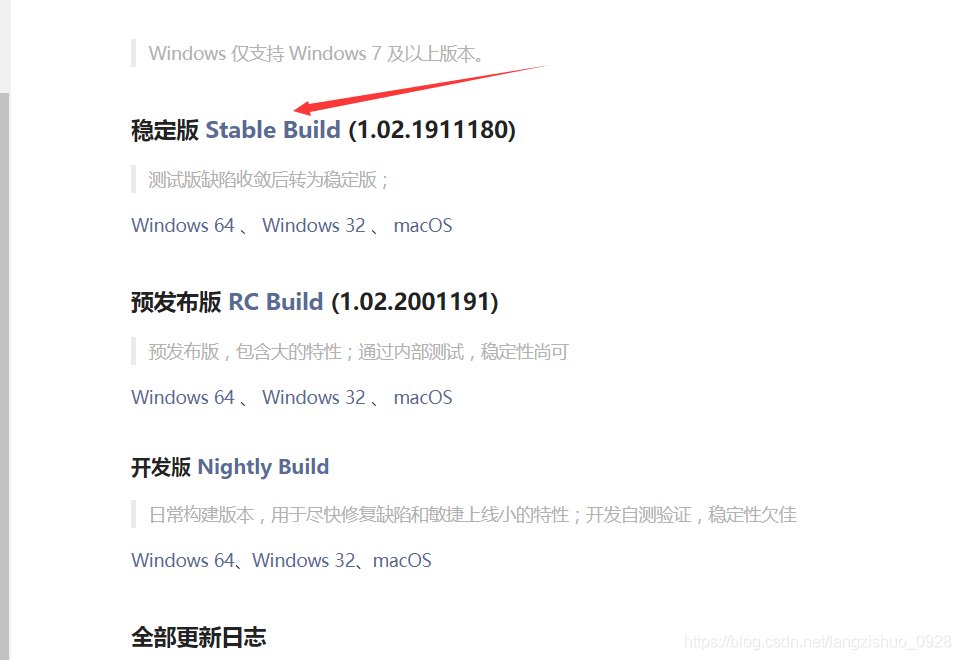
开发工具下载:微信开发者工具
注意:选择稳定版
开发文档:文档
推荐ui:vant weapp
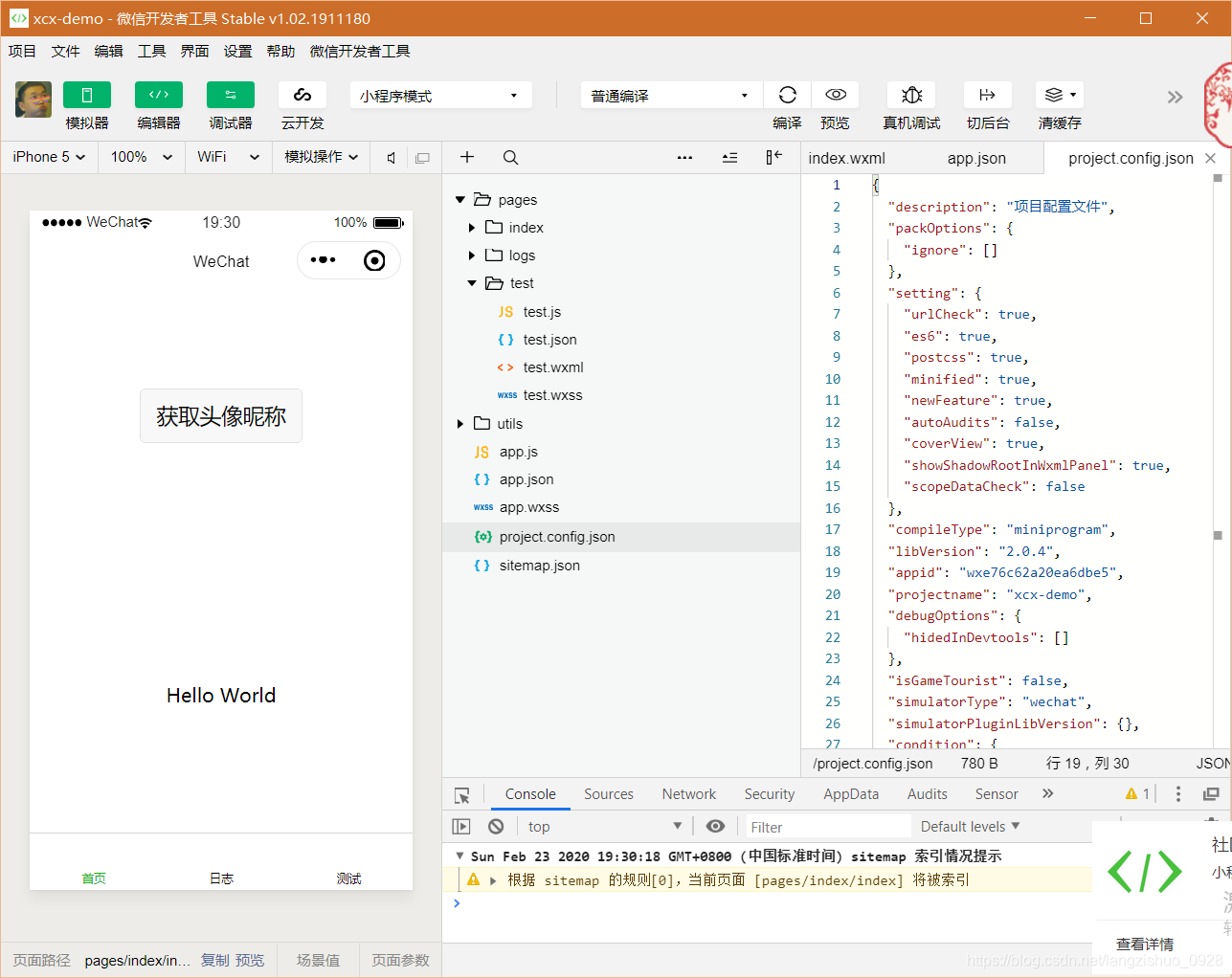
创建项目时需要填入appid,你需要先用没有申请过的邮箱申请小程序账号。创建项目的时候不选择云开发,其实云开发是一种很方便的东西,但是云开发更合适没有后端,自己做小程序使用,创建好项目以后,图如以下:
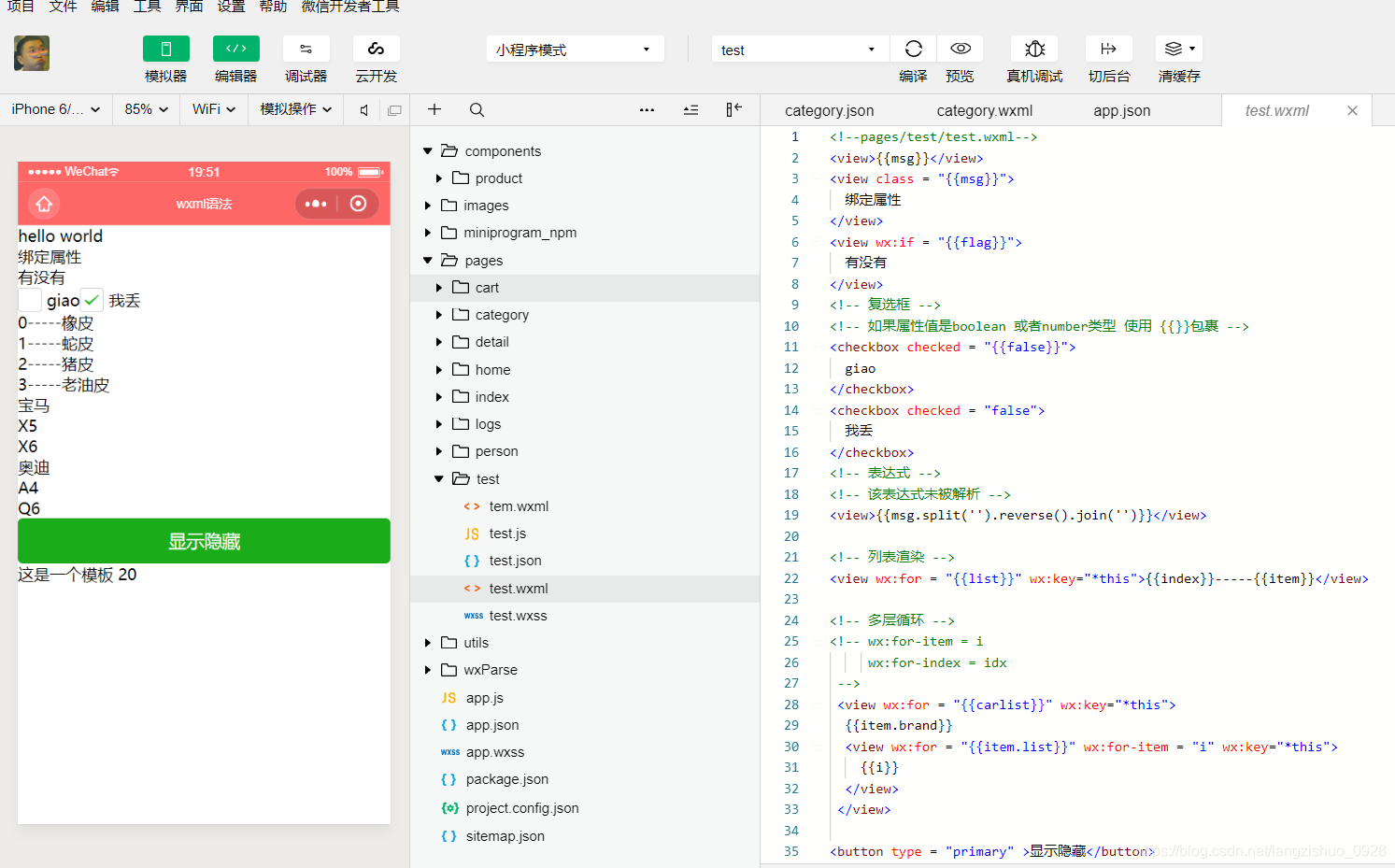
开发者工具可以大概分为三个部分,左边的模拟器,右上的编辑器,右下的调试器,他的文件结构也很简单,pages里面放页面,utils里面放一些你自己封装的方法,app.js全局入口文件,app.json全局配置文件,app.wxss全局样式表;
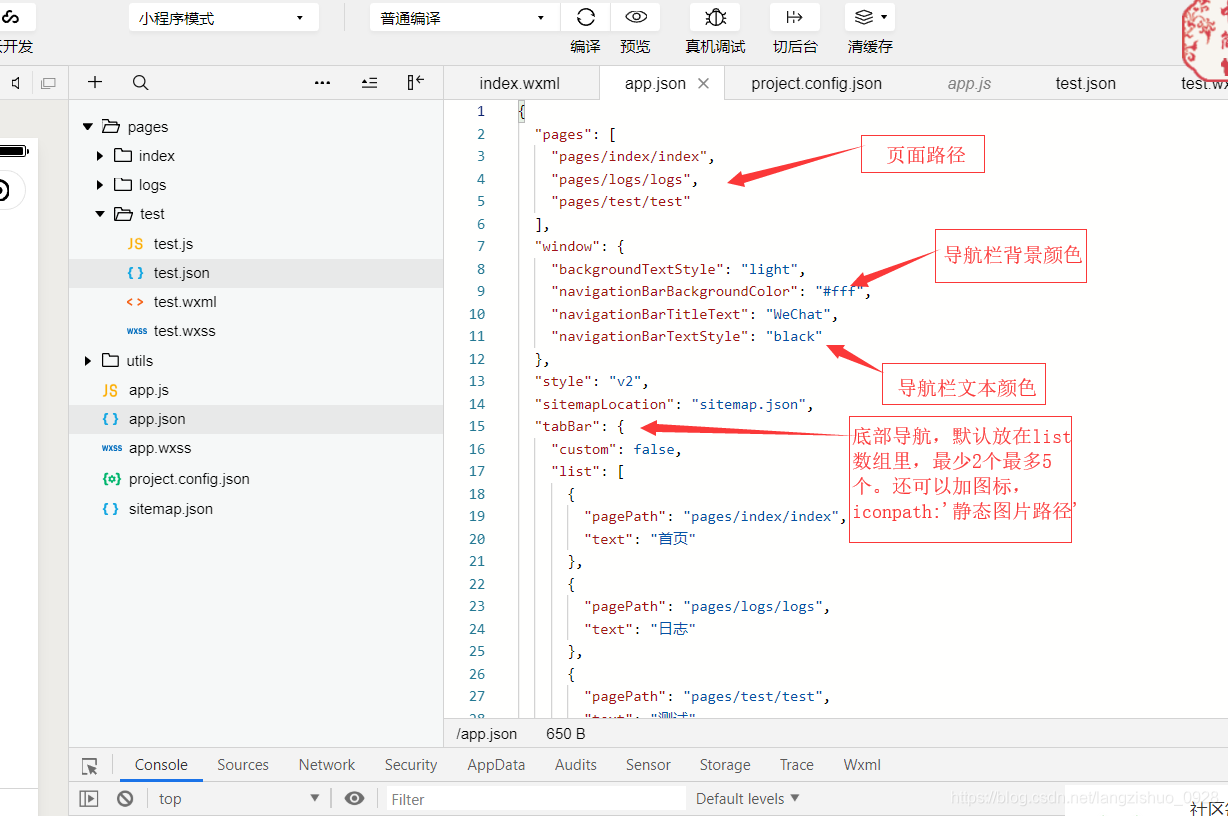
全局配置,打开app.json可以看到如下图:
配置文件里有一个pages配置,这里可以写路径,然后会自己生成文件夹,包含wxml、wxss、js、json四个文件,与全局配置的文件相同。最后一个不能加逗号,会报错。页面配置相同属性可以覆盖全局配置。
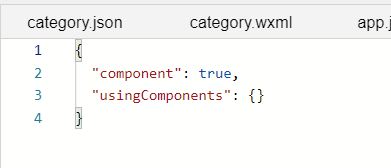
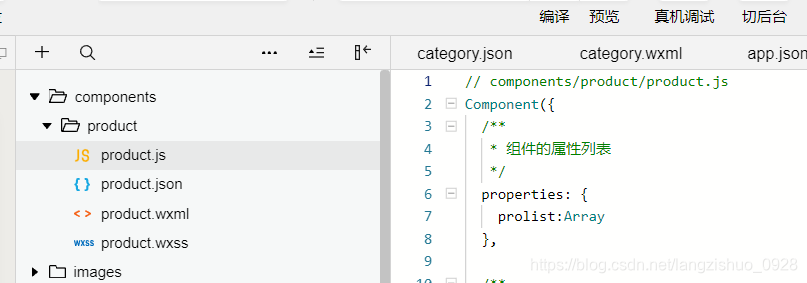
小程序的自定义组件与vue类似,先在目录创建一个compoents文件,在compoents文件下再建一个目录,就是你的组件名,比如叫product就是产品列表,右键创建Component,创建的配置文件中会比普通的页面多一项。
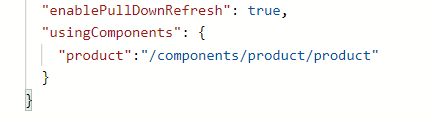
创建好了以后再需要调用的页面的配置文件中进行注册。
在要用的地方进行调用即可
这里是在传值。
父组件在调用子组件的地方,添加一个自定义的属性,属性的值就是需要传递给子组件的值
如果属性的值是变量、boolean、number数据,需要使用{{}}包裹
<product prolist = "{{prolist}}"/>
子组件定义的地方,添加一个properties选项,properties是一个对象
key值为自定义的属性名,value值为数据类型
properties: {
prolist:Array
}

其实小程序上手很快,很多功能小程序都帮我们做好了,封装在标签组件中,我们直接使用即可,非常的方便。比如video标签swiper,一个是视频,一个是轮播图,直接使用就好。
微信小程序的语法与vue非常类似,看上面的图,是不是感觉在学vue呢?只是里面的标签变了。
在微信小程序中,对数据的操作,又类似于react,this.setData({})
疫情当前,是我们提升自己的最好时机,不要虚度光阴,在逆战中成长,才能成为更强大的人。
来源:CSDN
作者:langzishuo_0928
链接:https://blog.csdn.net/langzishuo_0928/article/details/104465357