<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
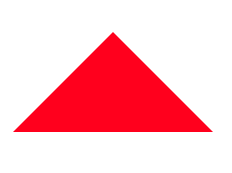
div {
width: 0;
height: 0;
border-width: 100px 100px 100px 100px;
border-color: red;
border-style: solid;
border-left-color: transparent;
border-top-color: transparent;
border-right-color: transparent;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
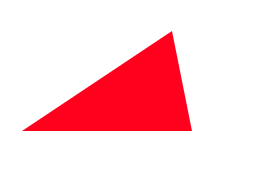
div {
width: 0;
height: 0;
border-width: 100px 20px 100px 150px;
border-color: red;
border-style: solid;
border-left-color: transparent;
border-top-color: transparent;
border-right-color: transparent;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
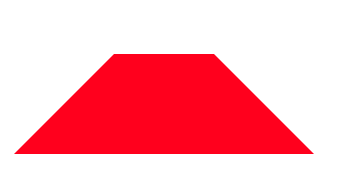
div {
width: 100px;
height: 0;
border-width: 100px 100px 100px 100px;
border-color: red;
border-style: solid;
border-left-color: transparent;
border-top-color: transparent;
border-right-color: transparent;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

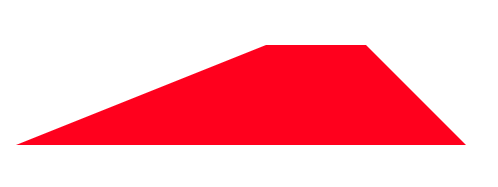
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
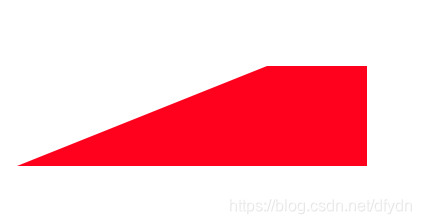
div {
width: 100px;
height: 0;
border-width: 100px 0 100px 250px;
border-color: red;
border-style: solid;
border-left-color: transparent;
border-top-color: transparent;
border-right-color: transparent;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
div {
width: 100px;
height: 0;
border-width: 100px 100px 100px 250px;
border-color: red;
border-style: solid;
border-left-color: transparent;
border-top-color: transparent;
border-right-color: transparent;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

来源:CSDN
作者:你的微笑像拥抱
链接:https://blog.csdn.net/dfydn/article/details/104467130