标准盒模型与怪异盒模型的区别
盒模型概念:盒模型是CSS布局的基础。
作用:用来控制元素与元素,或元素和内容之间的位置关系
标准盒模型与怪异盒模型有什么区别呢?
box-sizing:content-box;
box-sizing:border-box;
box-sizing:inherit
- 标准盒模型:box-sizing:content-box
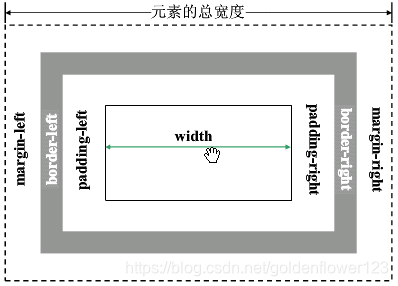
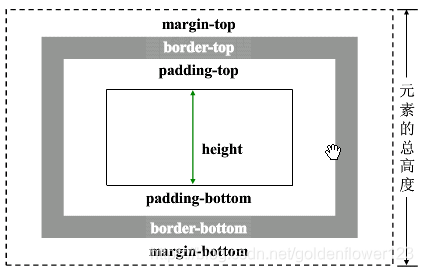
标准盒模型组成:content(内容区)+padding(填充区)+border(边框)+margin(外边距)

标准盒模型的width的值是indent的值,计算盒子的宽度=width(indent)+padding+border+margin
高度同理
举个例子:
div{width:500px;
height:500px;
padding:100px;
border:10px;
margin:10px;
}
盒子的总宽度=(width)500px+(padding)200px+(border)20px+(margin)20px=740px
盒子的总高度=(width)500px+(padding)200px+(border)20px+(margin)20px=740px
- 怪异盒模型box-sizing:border-box
怪异盒模型的组成:width(indent+padding+border)+margin
举例:
.box{box-sizing:border-box;
width:100px;
height:100px;
padding:10px;
border:2px;
margin:2px;}
怪异盒模型的width的值就是现在设的100px,这个100px包括了indent,padding,border,
盒子的总宽度=100px+4px=104px
- box-sizing:inherit是继承父元素 box-sizing的值
总结:
-
标准盒子(content-box)的总宽度=indent+padding+border+margin
如果值发生变化,总宽度或者总高度也会发生变化。有时为了保持盒子的大小不变会对发生变化的值做出抵消或者增加。 -
怪异盒子 (border-box)的总宽度=width+margin
无论值发生什么样的变化,宽度和高度都不会变。
逆战班
来源:CSDN
作者:goldenflower123
链接:https://blog.csdn.net/goldenflower123/article/details/104460824