什么是盒模型?
概念:盒模型是css布局的基石,它规定了网页元素如何显示和元素间的相互关系。css定义所有的元素都有像盒子一样的外形。
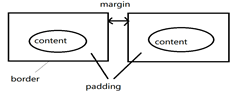
盒模型的组成:content(内容区)+padding(填充区)+border(边框区)+margin(外边界区)
content: 元素的宽和高
border : 盒子的边缘 就像是快递盒子的厚度

padding:
作用:用来控制父元素和子元素之间的位置关系,也可以说是用来控制元素和内容之间的位置关系的。
特点1:添加了padding值之后,padding值会把元素原有的大小撑大,即盒模型的大小变大; 如果让元素原本大小不变得话,需要在元素的宽高上减掉所加的padding;
特点2: padding属性对背景图片 是不起作用的,可以说背景图片的位置,是不受padding的影响的。
特点3:背景色会延展到padding区域。如果想保持背景颜色不变的话用padding比较方便
使用方法:
方法一:
padding-top:30px; 上填充
padding-right:30px; 右填充
padding-bottom:30px; 下填充
padding-left:30px; 左填充
方法二:
padding: 1 2 3 4 1、上 2、右 3、下 4、左
padding: 1 2 3 1、上 2、左和右 3、下
padding: 1 2 1、上和下 2、左和右
padding: 1 1、上 右 下 左
例:padding:20px 40px 10px 30px;属性值间用空格隔开。
其他如上。
margin:
作用:控制同辈元素之间的位置关系。
特点: margin是现在是在元素边框以外的空白区。
使用方法:
方法一:
margin-top:30px; 上外边距
margin-right:30px; 右外边距
margin-bottom:30px; 下外边距
margin-left:30px; 左外边距
方法二:
margin:1 2 3 4 1、上 2、右 3、下 4、左
margin:1 2 3 1、上 2、左和右 3、下
margin:1 2 1、上和下 2、左和右
margin:1 1、上 右 下 左
实现元素水平居中的方法:
margin:0 auto;
margin-left:auto; margin-right:auto;
注:margin 是可以写负值的,padding不可以写负值;
margin不会影响元素的实际宽高,但是也会曾加的他的所占区域;
margin的bug:
1、上下的两个元素之间的margin值会重叠显示;谁的值大 就以谁的margin值来显示。(BFC 解决)
2、当父元素里的第一个子元素(块元素),添加margin-top的时候,会错误的把margin-top值添加给父元素。(建立在当前的元素们 没有添加边框和浮动的前提下。)
解决方法:
bfc 给父元素添加overflow:hidden; 推荐使用
给父元素和子元素添加浮动属性;
可以给父元素添加边框
把margin改成padding
注:
margin就是用来控制同辈元素之间的位置关系;
padding就是用来控制父子元素之间的位置关系的。
来源:CSDN
作者:一只白丁
链接:https://blog.csdn.net/jhl13475236412/article/details/104468194