逻辑运算符:&&(与) ||(或) !(非)
正常情况下,参与逻辑运算的是boolean和boolean,得到的结果也是boolean。
值按照真值表来定。
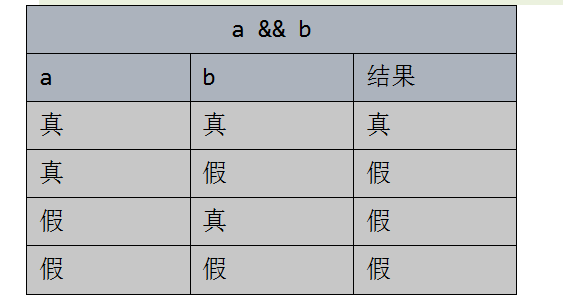
&&(与):

从表格中我们可以发现,在与运算中,a和b只要出现一个false则结果就为false。只有a和b都为true的时候,结果才为true。
例:
console.log(true && true); //true
console.log(true && false); //false
console.log(false && true); //false
console.log(false && false); //false
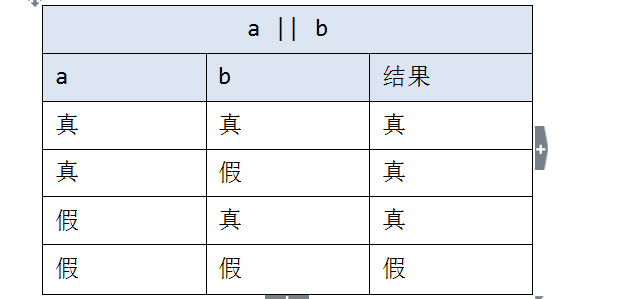
||(或运算)

而或运算恰恰相反,或运算中a和b只要有一个true结果就为true,a和b都是flase的时候,结果才是false。
例:
console.log(true || true); //true
console.log(true || false); //true
console.log(false || true); //true
console.log(false || false); //true
非运算我们直接举例吧:
console.log(!true); //false
console.log(!false); //true
console.log(!!!!!!!!!false); //true
有没有发现规律呢~
逻辑运算的循序:非,与,或
例:
true || false && !true || false;
这道题我们需要先算!true,得到false。
解:true || false &&!true || false
= true || false && flash || false
=true || flase || falsh
=true || false
=true
了解逻辑运算符之后我们来进阶了解一下短路语法:
如果计算一个与运算的时候,比如a && b,a如果就是一个false,那么就不会管b是什么,直接输出false就行了,等于说直接输出a。
如果计算一个与运算的时候,比如 a && b ,a如果就是一个true,那么也不用管b是什么,直接把b当做结果输出就行了。
也就是说在进行与运算的时候,如果a是负性的那么直接输出a,如果a是正性的就直接输出b。
负性介绍:false,null, 0, NaN, 空字符串(""),undefined
如果进行非运算,比如a || b,如果a是true那么输出a,如果a是false直接输出b。
来源:https://www.cnblogs.com/yoursmlie/p/8696302.html