
关于react组件生命周期
react组件生命周期(通俗易懂点来说就是:react组件的一生),他的一生呢大概可分为四个阶段:
- 初始化(造就他)
- 更新(成长)
- 销毁(死亡)
- 错误处理(没想好怎么表达)
初始化阶段:
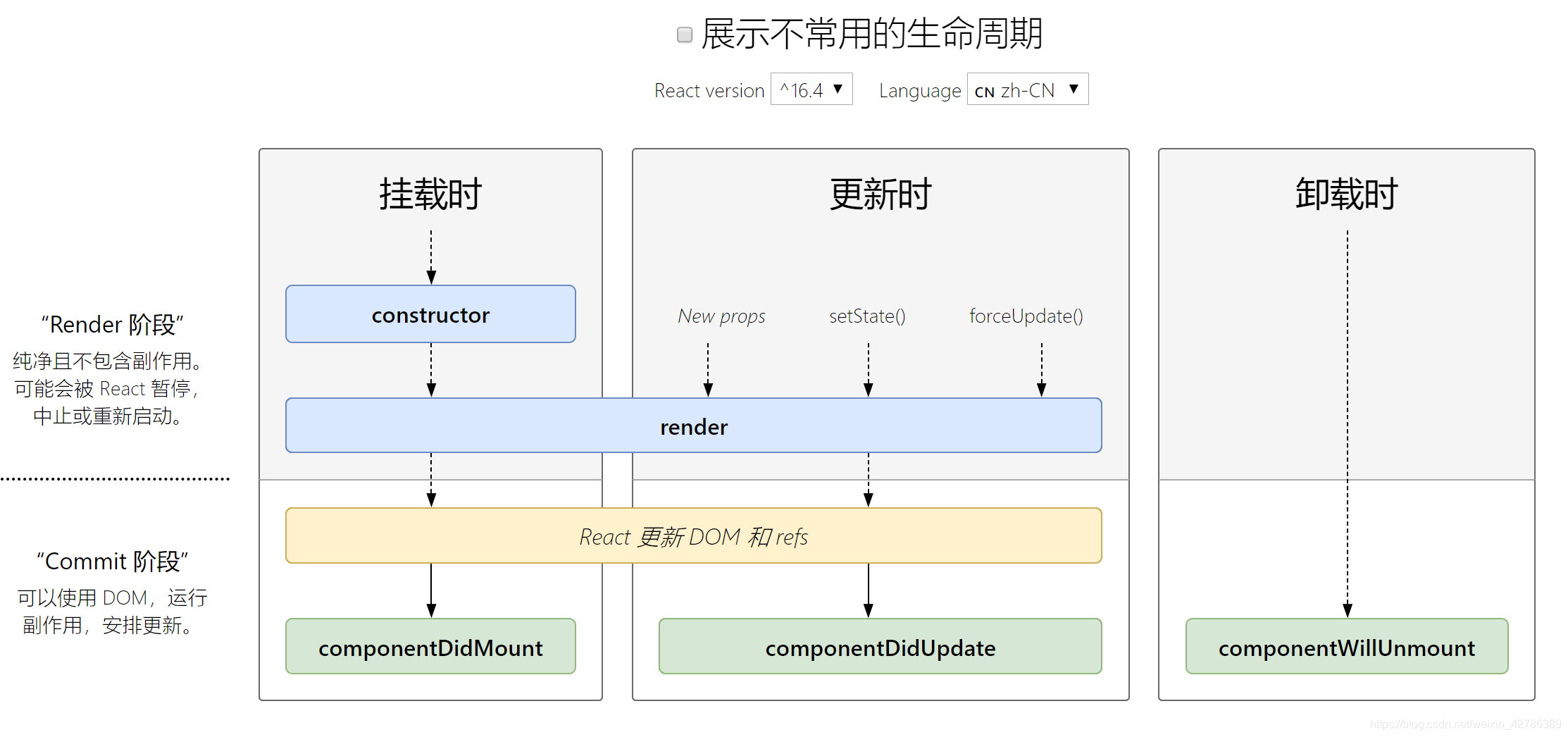
当组件实例被创建并插入 DOM 中时,其生命周期调用顺序如下:
- constructor () -----------------用来做一些组件的初始化工作,如定义this.state的初始内容
- static getDerivedStateFromProps() -----------------在调用 render 方法之前调用,并且在初始挂载及后续更新时都会被调用,它应返回一个对象来更新 state,如果返回 null 则不更新任何内容
- render() ----------------是纯函数(函数的返回结果只依赖于它的参数;函数执行过程里面没有副作用),不负责组件实际渲染工作,之后由React自身根据此元素去渲染出页面DOM
- componentDidMount()----------------会在组件挂载后(插入 DOM 树中)立即调用。依赖于 DOM 节点的初始化应该放在这里。如需通过网络请求获取数据,此处是实例化请求的好地方,同时也是比较适合添加订阅的地方
更新阶段
setState引起的state更新或父组件重新render引起的props更新,更新后的state和props相对之前无论是否有变化,都将引起子组件的重新render。
!!!组件更新的生命周期调用顺序如下:
- static getDerivedStateFromProps()-------------------->更新了就肯定就要在render()一次,在reder()之前当然他需要再打一次头阵,返回一个对象来更新 state,如果返回 null 则不更新任何内容
- shouldComponentUpdate()----------------------------->根据 通过比较nextProps,nextState,判断 React 组件的输出是否受当前 state 或 props 更改的影响。默认行为是返回值默认为 true,则 state 每次发生变化组件都会重新渲染,返回false则当前组件更新停止,以此可用来减少组件的不必要渲染,优化组件性能(不要企图依靠此方法来“阻止”渲染,因为这可能会产生 bug)
- render()
- getSnapshotBeforeUpdate()--------------------------->在最近一次渲染输出(提交到 DOM 节点)之前调用。能收集一些最近提交一次的数据(感觉有点历史上史官的那种意思),他的任何返回值将作为参数传递给 componentDidUpdate() 。
- componentDidUpdate()--------------------------->当组件更新之后会被立即调用。但是首次渲染不会执行此方法。prevProps和prevState这两个参数指的是组件更新前的props和state
卸载
当组件从 DOM 中移除时会调用如下方法:
- componentWillUnmount()--------------------->此方法在组件被卸载前调用,执行任何必要的清理,例如使定时器无效,取消网络请求或清理在componentDidMount中创建的任何监听,在此生命周期使用setState不会触发(有点告老还乡的那种意思)
错误处理
- static getDerivedStateFromError()-------------->此生命周期会在后代组件抛出错误后被调用。 它将抛出的错误作为参数,并返回一个值以更新 state
- componentDidCatch(error, info)---------------------->其中error是抛出的错误,info代表包含有关组件引发错误的栈信息,此生命周期在后代组件抛出错误后&在“提交”阶段被调用,因此允许执行副作用。 它应该用于记录错误之类的情况.
来源:CSDN
作者:我心中的妖怪长大了
链接:https://blog.csdn.net/weixin_42786389/article/details/104458370