position定位概念
定义:CSS position属性用于指定一个元素在文档中的定位方式(说白了就是控制这个元素在网页中的什么位置显示);
属性值:top,right,bottom 和 left决定了这个元素的(坐标)最终位置。
5种定位类型
1、static 静态定位(默认值)
没有定位,元素出现在正常的文本流中(不识别top、right、z-index等属性值)
2、absolute 绝对定位(脱离文档流、不占据空间)
通过绝对定位,元素可以放置到页面上的任何位置
例(1) 按照已经有定位的父元素进行位置的变化
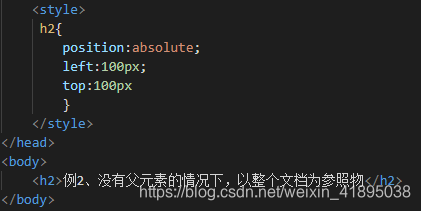
例(2)如果当前没有父元素 或者 父元素没有定位的情况下,以整个文档为参照物。
例:代码如下
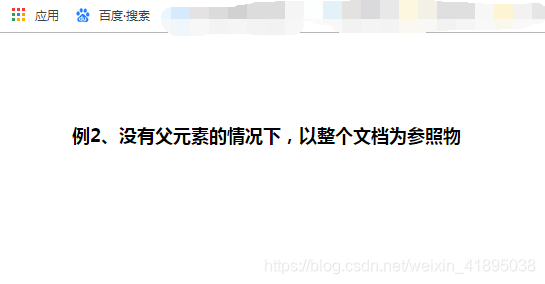
例:代码运行如下
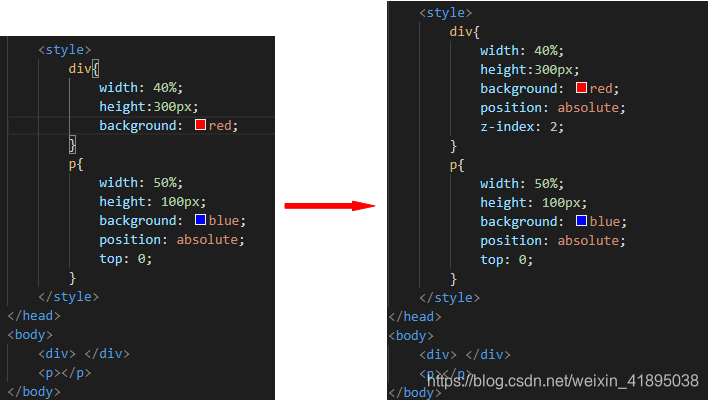
绝对定位的框与文档流无关,所以它们可以覆盖页面上的其它元素,通过设置 z-index 属性来控制这些框的堆放次序
例:代码如下
例:代码运行如下
3、relative 相对定位( 始终占据空间,不会破坏文档流)
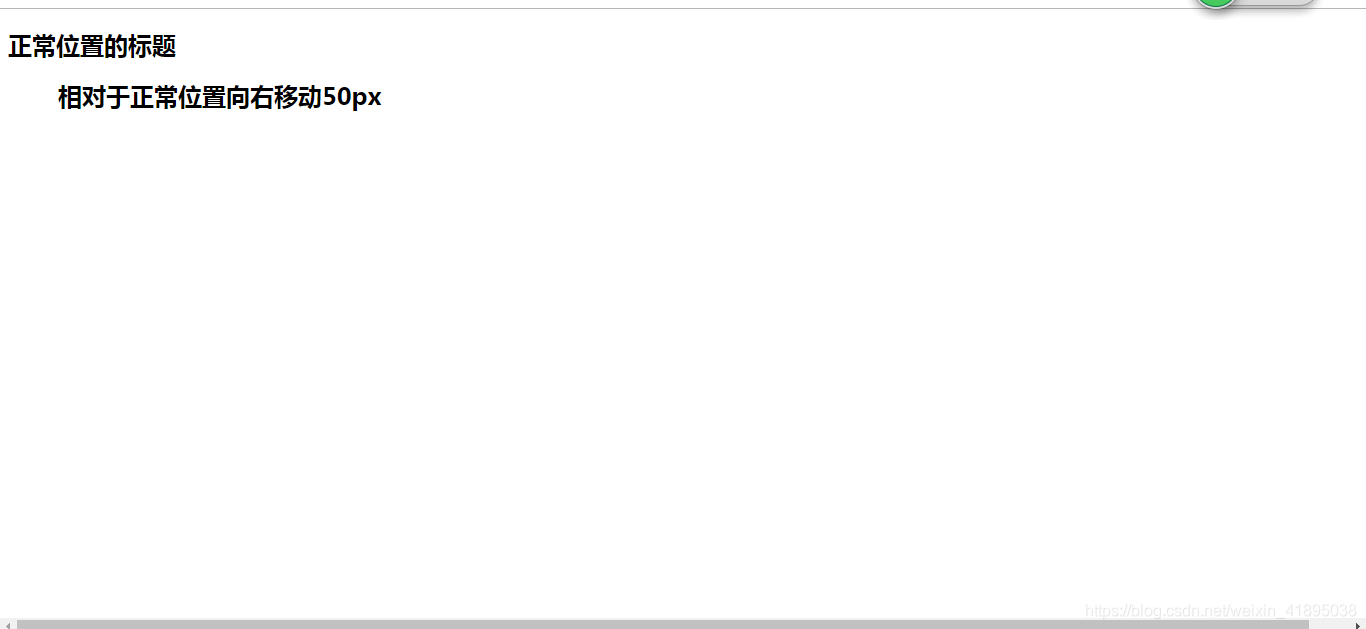
以自身默认的位置作为参照物
例:代码如下
例:代码运行如下
4、fixed 固定定位(脱离整个文本流,不占据空间)
以浏览器窗口为参照物
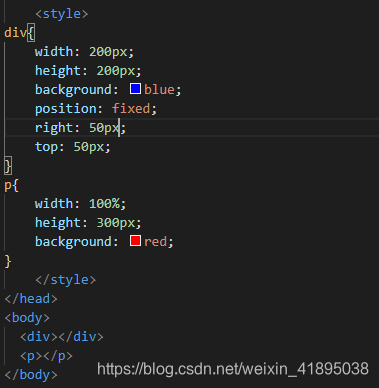
例:代码如下
例:代码运行如下
5、sticky 黏性定位(relative和fixed的结合)
如果页面没超出窗口范围,按照relative 执行
如果内容超出窗口位置,按照fixed执行
例:代码如下
例:代码运行如下
(以上效果为当滚动条向下拉,蓝色框位置不会变动。可应用于导航栏固定等)
注意点:
1、 定位元素:后定位的元素会把前面定位的盖住
2、 z-index: 控制定位元素的层次关系
属性值为一个数字(可以为负数),数字越大,层次关系越高, 默认值 auto
来源:CSDN
作者:銭佳
链接:https://blog.csdn.net/weixin_41895038/article/details/104450258