盒模型
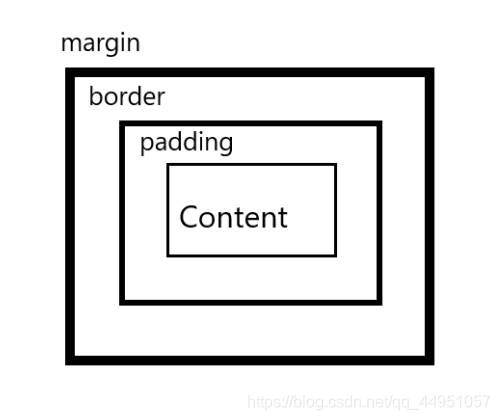
盒模型包括margin、border、padding、content四个部分,主要的设置属性是margin、border、padding。
盒子模型又分为两种W3C和IE盒子。
W3C的元素宽度=content的宽度
IE的元素宽度=content+padding+border
margin外边距
margin是为了让两个盒子(同级的盒子)之间,产生一定距离。或者是让盒子的周围产生间距。
margin有以下几个特点:
- 是长在盒子外围的。
- 控制当前元素 与 其他同级元素的位置关系。
- 不会改变盒子内部的大小。
- 是可以设置负值的。
margin可以设置1~4个值:
- 一个值:四个方向的大小;
- 两个值:第一个是上下边距,第二个是左右边距;
- 三个值:第一个是上边距,第二个上左右边距,第三个是下边距;
- 四个值:从第一个值开始按上右下左的顺时针顺序,设置四个边距。
margin能分别设置四个方向的值:margin-top、margin-right、margin-bottom、margin-left。并且可以为负值。
padding内填充
padding是为了让盒子和文本之间产生间距,或者是添加空白空间。
padding的特点:
- padding是长在 内容 和 盒子之间的距离。
- 主要控制子元素在盒子内部的位置关系。
- 是添加在父元素上面。
- padding可以把盒子撑大!
- padding不会对背景图的位置造成影响。
padding的值和margin的设置方法差不多,不同的是padding不能设置负值。
border边框
边框就好理解了就是盒子的壳。
边框不用来做布局,在页面渲染时用来做样式。
本人对盒模型的理解
盒模型就是用来做容器,为了把内容打包和整理,为了不让页面显得杂乱无章。一个好的包装能够给用户不一样地体验。并且如果没有好的包装,再好的内容也不会也看下去的欲望。这就像一个干净整洁的桌面和堆满杂物的桌面给人的观感效果。
所以,合理灵活的应用好盒模型是前端的必要基础!!!
来源:CSDN
作者:汝趣,如趣
链接:https://blog.csdn.net/qq_44951057/article/details/104439652