前端页面设计元素浮动是会经常用到的,今天简单的整理一下在 逆战班 学到的浮动知识点。
CSS元素浮动:使块元素在页面中水平排列,脱离文档流。
使用float来使元素浮动,从而脱离文档流
可选值
1.left 元素立即脱离文档流 向页面左侧浮动
2.right元素立即脱离文档流 向页面右侧浮动
3.none默认 在文档流中排列
当为一个元素设置浮动以后非none,元素立即脱离文档流,它下边的元素会立即向上移动,左上或右上浮动,直到遇到父元素的边框或者其他的浮动元素。
示例:先设置3个块元素div
<div class="box1 "></div>
<div class="box2 "></div>
<div class="box3 "></div>
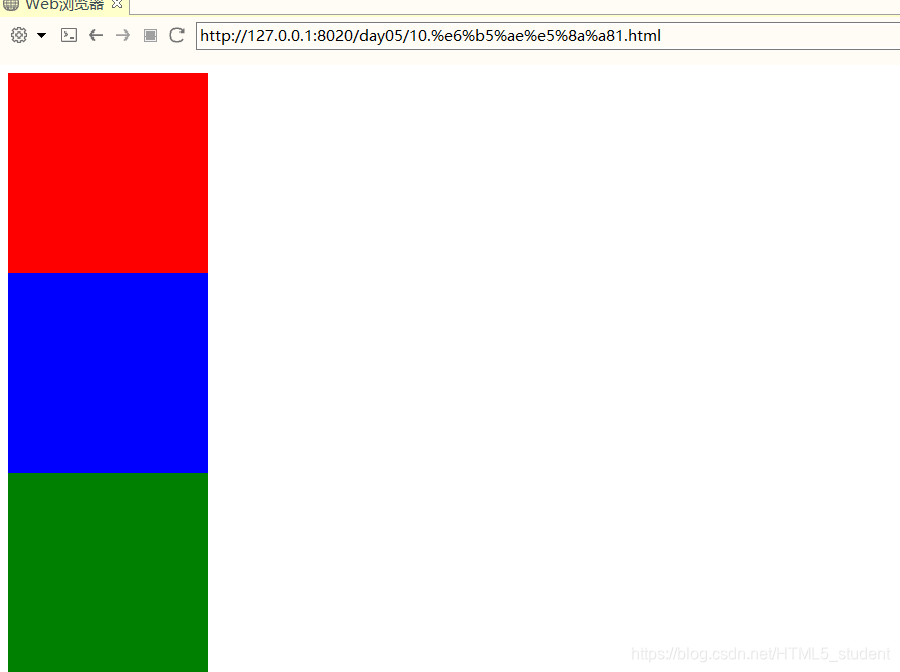
在css中没有浮动的样式是
.box1{width: 200px;height: 200px;background-color: red;
.box2{width: 200px;height: 200px;background-color: blue;}
.box3{width: 200px;height: 200px;background-color: green;}
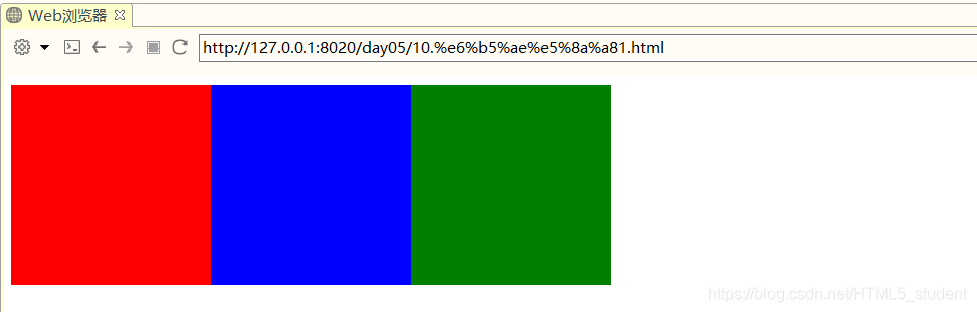
当给每一个div添加浮动后
.box1{width: 200px;height: 200px;background-color: red;float: left;
.box2{width: 200px;height: 200px;background-color: blue;float: left;}
.box3{width: 200px;height: 200px;background-color: green;float: left;}
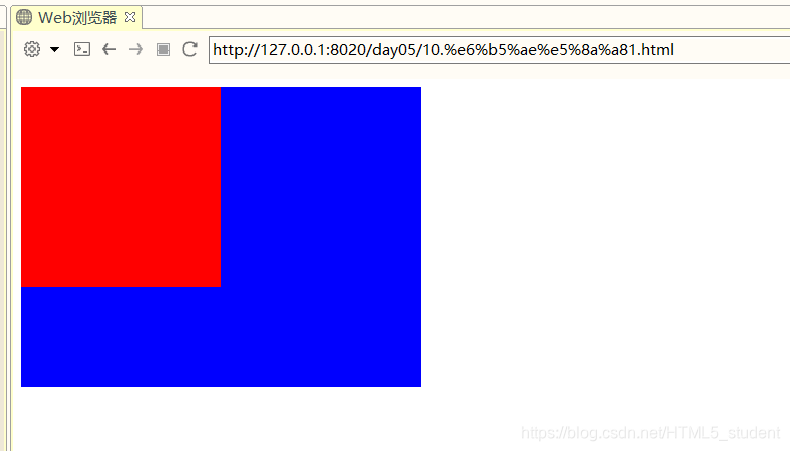
当给第一个元素添加浮动,而后元素没有添加,浮动元素脱离文档流会将后面的元素覆盖。
.box1{width: 200px;height: 200px;background-color: red;float: left;}
.box2{width: 400px;height:300px;background-color: blue;}
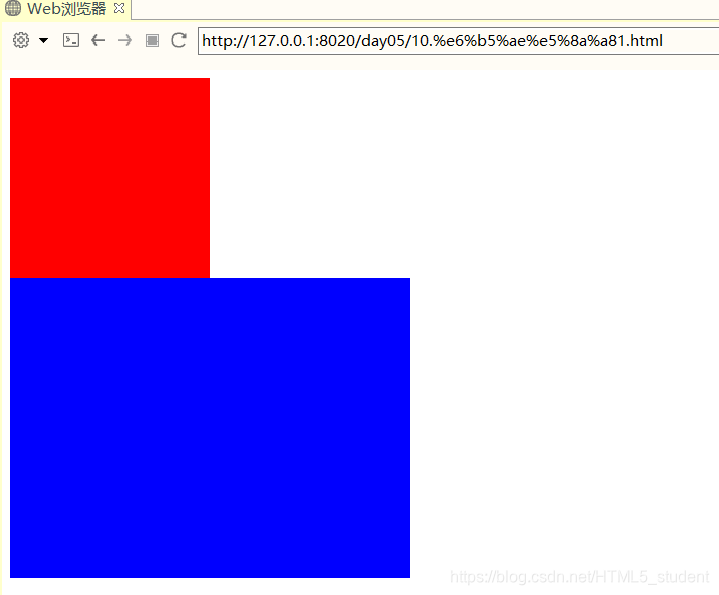
如果浮动元素上边是一个没有浮动的块元素 ,则浮动元素不会超过块元素,
浮动元素不会超过兄弟元素
.box1{width: 200px;height: 200px;background-color: red;}
.box2{width: 400px;height:300px;background-color: blue;float: left;}
另外浮动元素不会覆盖文字,可以设置文字环绕图片效果
段落里有足够多的文字.....
.box1{width: 100px;height: 100px;background-color: bisque;float: left;}
.p1{height: 200px;background-color: yellow;}
文档流:处在网页的最底层,它表示的是一个网页中的位置,我们所创建的元素默认处在文档流中。
元素在文档流中的特点
块元素
1.块元素在文档流中独占一行,块元素会自上向下排列
2.块元素在文档流中默认宽度是父元素100%
3.块元素在文档流中的高度默认被内容撑开
内联元素
1.内联元素在文档流中只占自身的大小 会默认从左向右排列
2. 在文档流中 内联元素宽和高默认都被内容撑开
来源:CSDN
作者:Li.???
链接:https://blog.csdn.net/HTML5_student/article/details/104442610