学习CSS肯定绕不开的就是如何将css引入到HTML文件中,引入方式主要有三种:
内联样式、内部样式、外部样式
1、内联样式
内联样式又称行内样式,使用该样式需要直接在标签内添加“ style=" " ”,再将需要的样式写在双引号内,如
<div style="background: red;">hello world!</div>
行内样式比较适合初学者学习的时候使用,在网站开发时尽量不要去用,因为使用这种样式会把结构和CSS全部融合在一个页面里面,造成代码冗余,后期调整样式的时候非常不方便。
2、内部样式
内部样式是一种适合案例或者比较小的页面的引入方式,它的语法是在在head标签里添加style标签,再在style标签的内容区添加需要的样式,如:
<head>
<style type="text/css">
div{background: red;}
</style>
</head>
内部样式比较适合案例或者比较小的页面中,因为它也会增加HTML文件的代码量。
3、外部样式
外部样式是使用最广的引入方式,适合比较大的页面或者整站开发。引入方法是将样式写css文件中,再将css文件链接到HTML文件里。
而外部样式有两种链接方法引入HTML文件中:link和import
1)用link链接需要在html文件内添加link标签,在该标签内属性“ href=" " ”的双引号里写上css文件的路径即可。
<link rel="stylesheet" type="text/css" href="demo.css"/>
2)用import链接需要用内部样式的方法添加“ @import url(""); ”属性,在url("")中写上css文件的路径。
<style>
@import url("demo.css");
</style>
同为外部样式的链接方式,link和import之间的不同不仅是载入链接的语法不同:
-
本质上link是HTML标签,是HTML的写法,但是import是CSS的提供的一种链接方式。所以link能够引入除css以外的其它文件,而import只能引入css文件。
-
link是没有兼容问题的,但是import在IE5以下不支持。
-
加载顺序上也不一样,link是HTML结构和CSS样式同时加载,而import是先加载HTML后加载CSS。有时候网速比较慢,你就会看到只有文字和边框的难看页面,然后才看到比较好看的页面,就是因为这个网页使用import链接的样式。
-
在用js控制dom修改样式的时候,link可以被修改,但是import不可以。
最后我们再来比较下对同一个元素同时进行多种样式的引入操作,浏览器是怎么解析的
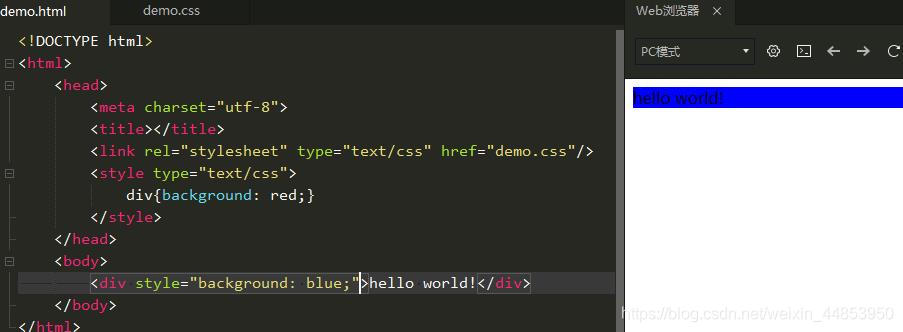
(蓝色的是内联样式,红色的是内部样式,黄色的是外部样式)
由下图中可知,当三种引入方式都添加了之后,页面中的div显示的是内联样式,这是因为CSS的层叠性中的权重规则:权重高的样式会覆盖权重低的样式。而内联样式表的权重是最高的1000,自然显示的是它的样式。
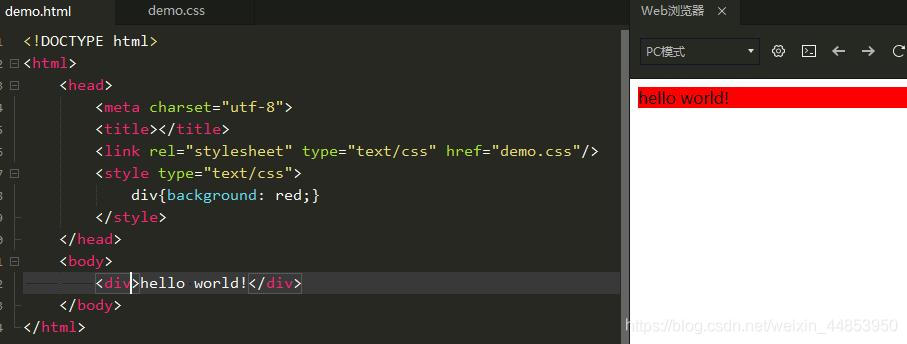
当我们删除内联样式后,刷新页面浏览器显示的是内部样式,看到这你可能认为是因为内部样式的权重比外部样式大,但我要告诉你不是这个原因,内部样式和外部样式并没有权重比较。

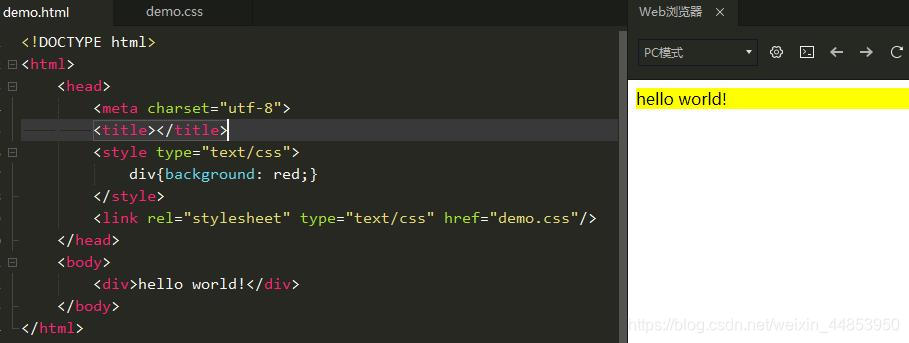
你看,当我们把外部样式的链接标签link放到内部样式后面时,再刷新页面,浏览器显示的又是外部样式了。
造成这种情况是因为CSS层叠性的另一个特点——覆盖,即当权重相同的时候,后面的样式会覆盖前面的样式。当外部样式在内部样式后引入,自然就将内部样式给覆盖了。
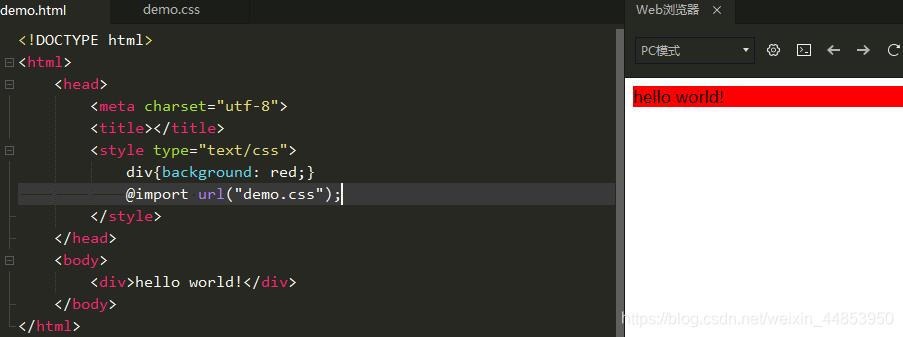
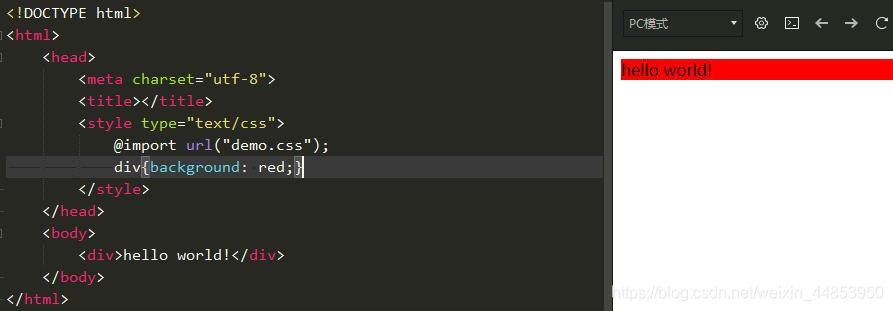
如果我们用import链接外部样式呢?

由上图可见,当内部样式和外部样式冲突时,不论我们将@import属性放在style标签内的什么地方,外部样式都无法被解析。
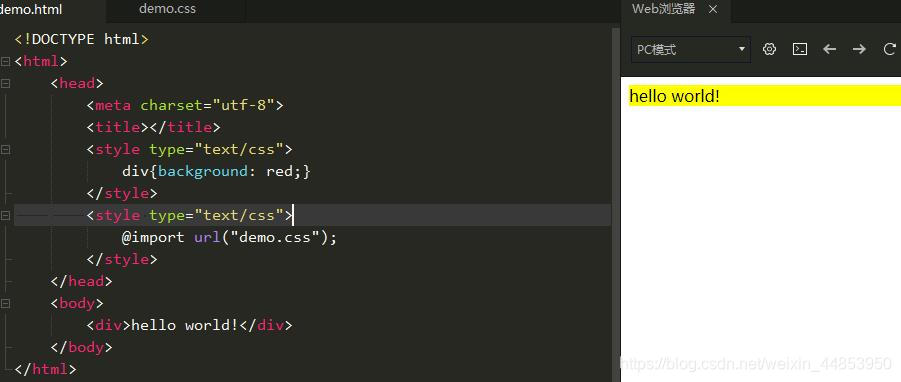
如果想要显示外部样式,我们可以在后面新建一个style标签,并把@import属性丢进去,这样根据覆盖特点它就会被解析。
来源:CSDN
作者:取昵称是世上最难的事
链接:https://blog.csdn.net/weixin_44853950/article/details/104450481