css盒模型
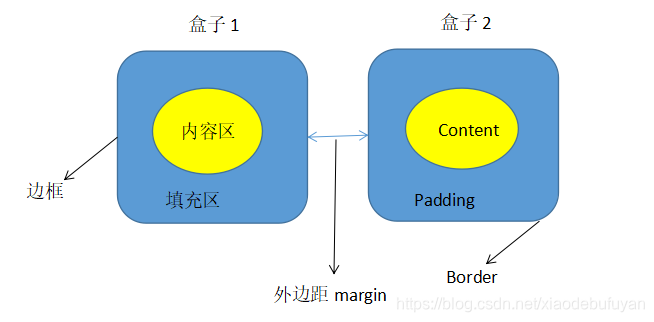
一、盒模型是css布局的基础,css盒模型本身可以看做一个盒子,盒子里面装着需要写的内容,也就是html元素,它包括:内容区content、补白(填充)padding、边框border、边界(外边距)margin。他的通俗模型跟我们生活中的快递盒相似,如下图:
二、Padding
Padding用来控制父元素和子元素的位置关系,也就是内容区和外面盒子的位置关系,内容区跟外面盒子上面距离12像素,可以用padding-top:12px;同样道理,上下左右都可以这样写,当然加了padding值以后,等于加了填充物,撑大了盒子的大小,需要根据实际情况减去padding值,此外padding不可写负值。
三、Margin
Margin用来控制同辈元素之间的位置关系,也就是盒子和盒子之间的距离,比如盒子1和盒子2需要让他们距离20像素,可以给盒子1加上margin-right:20px,或者给盒子2加上margin-left:20px。Margin可以写负值。
四、在html里面实现的效果
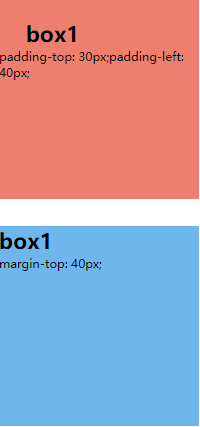
.box1{width:300px ;height:300px ;background-color: #ee7f6e;}
.box2{width:300px ;height:300px ;background-color: #6eb6ee;margin-top: 40px;}
.box1 h1{padding-top:30px;padding-left: 40px;}

来源:CSDN
作者:xiaodebufuyan
链接:https://blog.csdn.net/xiaodebufuyan/article/details/104446459