css盒模型
对于很多web前端的初学者来说,经常会模糊CSS盒模型里元素的应用,那么我们应该如何来记忆和使用它呢?
首先我们要知道什么是和模型:
概念:盒模型是css布局的基石,它规定了网页元素如何显示以及元素间相互关系。css定义所有的元素都可以拥有像盒子一样的外形和平面空间。即包含内容区、补白(填充)、边框、边界(外边距)这就是盒模型。
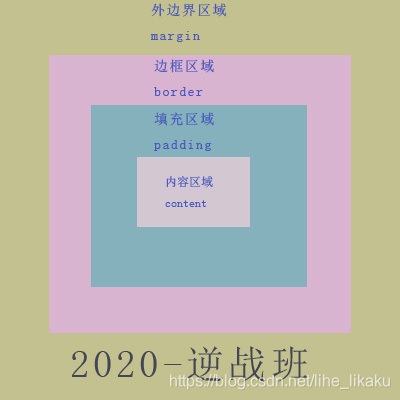
盒模型的组成:content(内容区)+padding(填充区)+border(边框区)+margin(外边界区)
我们用一张图来表示下:
在这种图中,我们可以清晰的分辨出盒模型各个元素类型所能够控制的区域。
1.内容区域content:也就是我们要编辑显示的地方,把它定义成一个块状元素,可以包含一段文字、一张图片等等。
2.填充区域padding: 用来控制元素和内容之间的位置关系的。(用来控制父元素和子元素之间的位置关系;)
Padding的使用方法:
方法一 :
padding-top:30px; 上填充
padding-right:30px; 右填充
padding-bottom:30px; 下填充
padding-left:30px; 左填充
方法二 :
padding: 1 2 3 4 1、上 2、右 3、下 4、左
padding: 1 2 3 1、上 2、左和右 3、下
padding: 1 2 1、上和下 2、左和右
padding: 1 1、上 右 下 左
注:添加了padding值之后,padding值会把元素原有的大小撑大; 如果让元素原本大小不变得话,需要在元素的宽高上减掉所加的padding值。
3.边框区域border:包含内容和填充区域。
使用方法:border : solid 1px yellow;
边框 : 线的样式 线的粗细 线的颜色;
注:线的样式包含solid(实线),dashed(虚线),double(双虚线),dotted(点状线),none(不显示)
4.外边界区域margin: 显示在元素边框以外的空白区。(控制同辈元素之间的位置关系)
margin使用方法:
方法一:
margin-top:30px; 上外边距
margin-right:30px; 右外边距
margin-bottom:30px; 下外边距
margin-left:30px; 左外边距
方法二 :
margin:1 2 3 4 1、上 2、右 3、下 4、左
margin:1 2 3 1、上 2、左和右 3、下
margin:1 2 1、上和下 2、左和右
margin:1 1、上 右 下 左
注:margin 是可以写负值的,padding不可以写负值; margin不会影响元素的实际宽高,但是也会曾加的他的所占区域;
逆战班-2020-02-22
来源:CSDN
作者:lihe_likaku
链接:https://blog.csdn.net/lihe_likaku/article/details/104441891