浅谈盒子模型
对于刚进入前端开发学习来说,盒子模型应该是大多数人为之头痛的一个知识点。它是前端搭建结构必不可少的,所有的页面都会有它的身影。下面就谈谈我对盒子模型的认识。
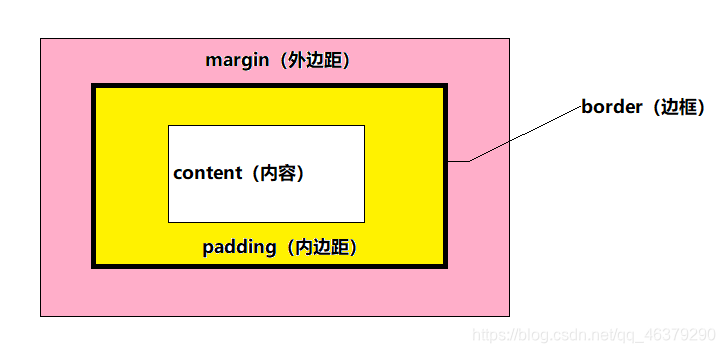
首先我们来了解一下盒子模型构成:1、内容(content) 2、边框(border) 3、外边距(margin) 4、内边距(padding)
接下来,我们来具体了解这几个构成:
一: 内容(content):
内容区主要是盒子要显示的东西,比如文本,图片,视频等;
二: 边框(border)
边框是盒子的边界,它包裹着内容区和内边距。边框的宽度,颜色,边框类型都可以通过css属性来进行调节,属性为border:属性值1 属性值2 …;。
边框可以分别设置四个方向 属性分别为 :
border-left(左) border-right(右)
border-top(上) border-bottom(下)
三:内边距(padding)
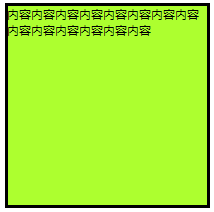
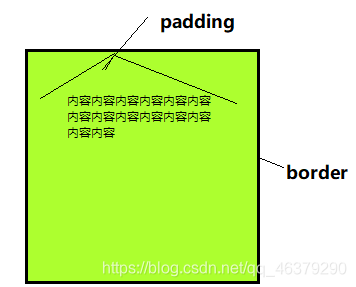
padding是存在于内容和边框之间的区域,它的作用就是让内容和边框产生距离(如下图) 加padding前(上图)后(下图)对比
加padding前(上图)后(下图)对比
padding的用法 padding: ;
和边框一样,padding也可以对四个方向分别进行设置 属性分别为
padding-left(左)padding-right(右)padding-top(上)padding-bottom(下)
当padding一个值时,表示上下左右添加padding
当padding两个值时候 表示 上下 左右
当padding三个值时 表示上 左右 下
注意事项:
1:padding值不能为负数;
2:设置了padding值,会将元素撑大相应的值,所有在添加padding后需要把盒子的宽高分别减去添加的左右和上下的padding值;
3:padding是添加在父元素上面的,可以用来控制子元素在父元素中的位置;
4:padding不会对背景图的位置造成影响;
四:外边距(margin)
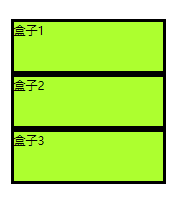
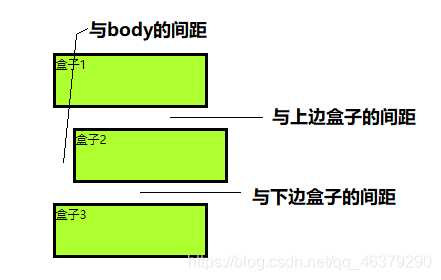
margin是存在于边框外侧,挨着边框的空间,它的作用就是让两个盒子之间产生距离(如下图) 加margin前(上图)后(下图)对比
加margin前(上图)后(下图)对比
margin的用法 margin: ;
和padding一样, margin也可以对四个方向分别进行设置 属性分别为
margin-left(左) margin-right(右) margin-top(上) margin-bottom(下)
当 margin一个值时,表示上下左右添加padding
当 margin两个值时候 表示 上下 左右
当 margin三个值时 表示上 左右 下
注意事项:
1:margin值能为负数,为负数时位置会向设置了margin的p方向移动;
2:margin不会改变盒子的大小;
3:margin值是添加到当前元素上面的,用来控制和其他同级元素之间的位置。
4:当两个同级元素处于上下排列的话,上面元素底部的margin值和下面元素顶部的margin值不会叠加。他们的间距取它们之间较大值,不是两个margin值之和。
5:当父元素 和 第一个子元素 都没有浮动,给第一个子元素添加margin-top: 会错误的把margin-top:添加在父元素上面
来源:CSDN
作者:qq_46379290
链接:https://blog.csdn.net/qq_46379290/article/details/104436739