近期,为了加强对密码校验的同时,也要提醒用户设置或修改密码的同时,达到提醒用户密码设置是否过于简单,如下便是除了对密码本身的校验,也加入了密码强弱校验的实现;
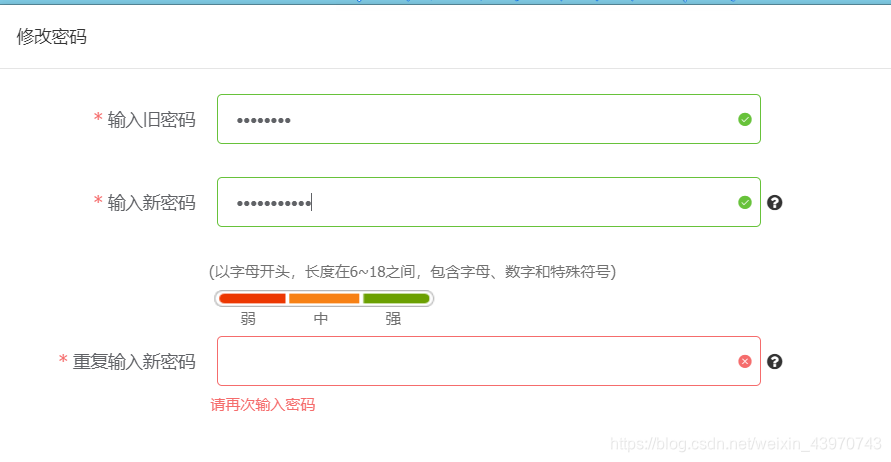
先来张效果展示图:

以下是触发事件展示弹框;
<v-modal :id="'modal-mima'" :title="'修改密码'">
<div slot="body">
<el-form :model="updatePass" status-icon ref="updatePass" :rules="passRules" label-width="150px"
class="demo-ruleForm">
<el-form-item label="输入旧密码" prop="oldPassword">
<el-input type="password" class="col-sm-8" v-model="updatePass.oldPassword" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="输入新密码" prop="newPassword">
<el-input id="new_pwd" type="password" class="col-sm-8" v-model="updatePass.newPassword" autocomplete="off"></el-input>
</el-form-item>
<div class="form-group clearfix" style="margin-bottom: 5px;">
<span class="col-sm-7" style="color: #707070; padding-bottom: 5px;">(以字母开头,长度在6~18之间,包含字母、数字和特殊符号)</span>
<div class="col-sm-10 pull-right">
<div id="level" class="pw-strength" style="margin-left: 20px">
<div class="pw-bar"></div>
<div class="pw-bar-on"></div>
<div class="pw-txt">
<span>弱</span>
<span>中</span>
<span>强</span>
</div>
</div>
</div>
</div>
<el-form-item label="重复输入新密码" prop="password">
<el-input type="password" class="col-sm-8" v-model="updatePass.password" autocomplete="off"></el-input>
<el-tooltip class="item" effect="dark" content="确认密码与新密码相同" placement="right">
<i class="icon-question-sign" style="margin-bottom:1px"></i>
</el-tooltip>
</el-form-item>
</el-form>
</div>
<div slot="footer">
<el-button type="button" size="small" @click="submitPass('updatePass')" class="btn btn-success">提交</el-button>
<el-button type="button" size="small" class="btn btn-default" data-dismiss="modal" ref="closeModalBtn">取消
</el-button>
</div>
</v-modal>
对vue中mounted的理解:
是vue中的一个钩子函数,一般在初始化页面完成后,再对dom节点进行相关操作;所以下段jquery校验放在mounted中;
mounted: function () {
let self = this;
//密码强弱校验
$(document).ready(function () {
// 密码强度校验
// 强: 密码为八位及以上并且字母数字特殊字符三项都包括,强度最强
// 中: 密码为七位及以上并且字母、数字、特殊字符三项中有两项,强度是中等
// 弱: 密码为6位及以下,就算字母、数字、特殊字符三项都包括,强度也是弱的
$('#new_pwd').keyup(function () {
var strongRegex = new RegExp("^(?=.{8,})(?=.*[A-Z])(?=.*[a-z])(?=.*[0-9])(?=.*\\W).*$", "g");
var mediumRegex = new RegExp("^(?=.{7,})(((?=.*[A-Z])(?=.*[a-z]))|((?=.*[A-Z])(?=.*[0-9]))|((?=.*[a-z])(?=.*[0-9]))).*$", "g");
var enoughRegex = new RegExp("(?=.{6,})(^[a-zA-Z]).*", "g");
if (false == enoughRegex.test($(this).val())) {
//密码小于六位并且非字母开头的时候,密码强度图片都为灰色,不可提交修改
$('#level').removeClass('pw-weak');
$('#level').removeClass('pw-medium');
$('#level').removeClass('pw-strong');
$('#level').addClass(' pw-defule');
self.pwdStrength = 'unable';
console.log("1", self.pwdStrength)
}
else if (strongRegex.test($(this).val())) {
//密码为八位及以上并且字母数字特殊字符三项都包括,强度最强,可提交修改
$('#level').removeClass('pw-weak');
$('#level').removeClass('pw-medium');
$('#level').removeClass('pw-strong');
$('#level').addClass(' pw-strong');
self.pwdStrength = 'strong';
console.log("2", self.pwdStrength)
}
else if (mediumRegex.test($(this).val())) {
//密码为七位及以上并且字母、数字、特殊字符三项中有两项,强度是中等,可提交修改
$('#level').removeClass('pw-weak');
$('#level').removeClass('pw-medium');
$('#level').removeClass('pw-strong');
$('#level').addClass(' pw-medium');
self.pwdStrength = 'medium';
console.log("3", self.pwdStrength)
}
else {
//如果密码为6为及以下,就算字母、数字、特殊字符三项都包括,强度也是弱的,不可提交修改
$('#level').removeClass('pw-weak');
$('#level').removeClass('pw-medium');
$('#level').removeClass('pw-strong');
$('#level').addClass('pw-weak');
self.pwdStrength = 'week';
console.log("4", self.pwdStrength)
}
return true;
});
});
},
注释:
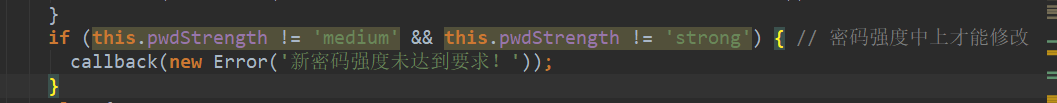
1、pwdStrength: '',用于校验新密码强度是否达到要求;

2、给输入新密码标记一个id,id="new_pwd";用于jquery 事件绑定到该元素id上;即
$('#new_pwd').keyup(function () {
...
})
3、本密码强弱效果,涉及到两张image,需要的加群自取;群号:708072830
❤如果文章对您有所帮助,就在文章的右上角或者文章的末尾点个赞吧!(づ ̄ 3 ̄)づ
❤如果喜欢怂怂写的文章,就给阿怂点个关注吧!(๑′ᴗ‵๑)づ╭❤~
❤对文章有任何问题欢迎小伙伴们下方留言,阿怂看到一定会极力给予宁最满意的答复。
来源:CSDN
作者:怂怂呀
链接:https://blog.csdn.net/weixin_43970743/article/details/104432550