学习——前戏:
0.
安装vue-cli前,先安装Node.js,因为vue-cli 安装是给予npm(包管理工具)来进行安装的,
npm:全称为:‘Node Package Manager’,是一个基于‘Node.js’的包管理器,也是整个‘Node.js’社区最流行、支持的第三方模块最多的包管理器。
webpack 是 JavaScript 打包器(module bundler)
在使用 Vue 时,我们推荐在你的浏览器上安装 Vue Devtools。它允许你在一个更友好的界面中审查和调试 Vue 应用
1.创建一个Vue应用
- 有两个重要部分组成:视图+脚本
//视图代码部分
<div id="app">
{{ message }} {{name}}
</div>
//两对大括号代表成为模板,用来进行数据的绑定显示在页面中
//脚本代码
var app = new Vue({
el: '#app', //"el" 指定关联的选择器
data: { //"data" 用于存储数据
message: 'Hello Vue!',
name : "Vue"
//对视图中声明的变量进行初始化
}
});
2.数据与方法
//一个Vue实例
var vm=new Vue({
data: {
}
})
3.生命周期
自己去搜索那张流程图
4.模板语法-插值
template模板
指令:
v-once
v-html
v-bind
5.模板语法-指令(Directives)
-
解释:指令 (Directives) 是带有 v- 前缀的特殊 attribute
-
职责:当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM。
-
参数
例如:<a v-on:click="doSomething">...</a>
一些指令能够接收一个“参数”,在指令名称之后以冒号表示。
"click"是一个参数 -
** 修饰符**
解释:修饰符 (modifier) 是以半角句号 . 指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。
6. class与style绑定
(1)绑定HTML Class
对象语法
<div v-bind:class="{ active: isActive }"></div>
"active"为
数组语法
<div v-bind:class="[activeClass, errorClass]"></div>
(2)绑定内联样式
对象语法
<div v-bind:style="{ color: activeColor, fontSize: fontSize + 'px' }"></div>
data: {
activeColor: 'red',
fontSize: 30
}
数组语法
同HTMLClass
小结:
对象语法:用双引号包裹大括号,里面写的值:active为选择器名称,isActive为变量
数组语法:双引号包裹中括号,里面写变量
6.条件渲染
7.列表渲染
(1)把数组对应为一组元素
-
基于数组来渲染一个列表 item in items, items 是源数据数组,而 item 则是被迭代的数组元素的别名。(可以用of 替代in 作为分隔符)
-
<li v-for="(item, index) in items">
第二个参数,作为索引
(2)在v-for 里使用对象
第二个参数——键名
<div v-for="(value, name) in object">
{{ name }}: {{ value }}
</div>
第三个参数为索引:
<div v-for="(value, name, index) in object">
{{ index }}. {{ name }}: {{ value }}
</div>
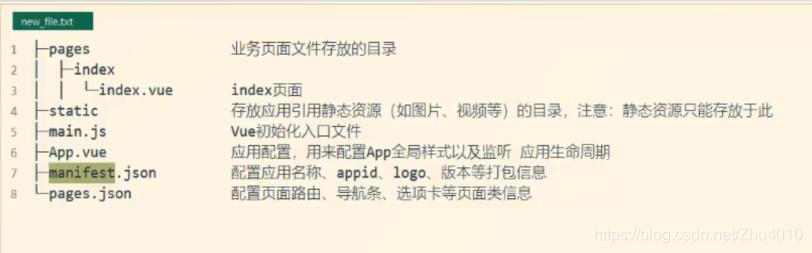
uni-app目录结构介绍

来源:CSDN
作者:程序猪珠
链接:https://blog.csdn.net/Zhu4010/article/details/104359159