通过之前的站点导航案例,分离下拉菜单的共性和特性
dropdown.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>dropdown</title>
<link rel="stylesheet" href="../css/base.css">
<style>
/*分离出dropdown公共样式*/
.dropdown{
position: relative;
}
.dropdown-toggle{
position: relative;
z-index:2;
}
.dropdown-arrow{
display: inline-block;
vertical-align: middle;
background-repeat: no-repeat;
}
.dropdown-list{
display: none;
position: absolute;
z-index:1;
}
.dropdown-left{
left:0;
right:auto;
}
.dropdown-right{
right:0;
left:auto;
}
/*分离出nav的dropdown独有样式*/
.menu .dropdown-toggle{
display: block;
padding:0 16px 0 12px;
border-right:1px solid #f3f5f7;
border-left:1px solid #f3f5f7;
}
.menu .dropdown-arrow{
width:8px;
height:6px;
background-image:url(../img/dropdown-arrow.png);
margin-left:8px;
vertical-align: middle;
}
.menu .dropdown-list{
border:1px solid #cdd0d4;
background-color: #fff;
top:100%;
}
.menu-item{
height:30px;
line-height:30px;
padding:0 12px;
}
/*鼠标移入*/
.menu-item:hover{
background-color: #f3f5f7;
}
.menu-active .dropdown-toggle{
color:#f01414;
background-color:#fff;
border-color:#cdd0d4;
}
.menu-active .dropdown-arrow{
background-image:url(../img/dropdown-arrow-active.png);
}
.menu-active .dropdown-list{
display: block;
}
</style>
</head>
<body>
<div class="menu dropdown" data-active="menu">
<a href="javascript:;" class="dropdown-toggle">我的慕淘<i class="dropdown-arrow"></i></a>
<ul class="dropdown-list dropdown-left">
<li class="menu-item"><a href="#">已买到的宝贝</a></li>
<li class="menu-item"><a href="#">我的足迹</a></li>
</ul>
</div>
<script src="../js/jquery.js"></script>
<script>
// 这种方法不通用,需要使用函数,将需要下拉显示的元素通过参数传入
$(".dropdown").hover(function(){
var ui=$(this);//缓存
//.data(属性名)和attr("data-属性名") 效果相同
//可以获取data-开头的属性值
ui.addClass(ui.data("active")+"-active");
},function(){
ui.removeClass(ui.attr("data-active")+"-active");
});</script>
</body>
</html>
效果图

但是,这种js的写法不通用,建议使用函数,并将目标元素通过参数传入
js部分代码改为:
<script>
function dropdown(elem){
var elem=$(elem);
var activeClass=elem.data("active")+"-active";
elem.hover(function(){
elem.addClass(activeClass);
},function(){
elem.removeClass(activeClass);
})
}
//获取到的是数组,因此取第一个
dropdown($(".dropdown")[0]);
</script>
如果此时页面上有多个下拉菜单(将dropdown复制一份)
使用each来循环进行调用函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>dropdown</title>
<link rel="stylesheet" href="../css/base.css">
<style>
/*分离出dropdown公共样式*/
.dropdown{
position: relative;
}
.dropdown-toggle{
position: relative;
z-index:2;
}
.dropdown-arrow{
display: inline-block;
vertical-align: middle;
background-repeat: no-repeat;
}
.dropdown-list{
display: none;
position: absolute;
z-index:1;
}
.dropdown-left{
left:0;
right:auto;
}
.dropdown-right{
right:0;
left:auto;
}
/*分离出nav的dropdown独有样式*/
.menu .dropdown-toggle{
display: block;
padding:0 16px 0 12px;
border-right:1px solid #f3f5f7;
border-left:1px solid #f3f5f7;
}
.menu .dropdown-arrow{
width:8px;
height:6px;
background-image:url(../img/dropdown-arrow.png);
margin-left:8px;
vertical-align: middle;
}
.menu .dropdown-list{
border:1px solid #cdd0d4;
background-color: #fff;
top:100%;
}
.menu-item{
height:30px;
line-height:30px;
padding:0 12px;
}
/*鼠标移入*/
.menu-item:hover{
background-color: #f3f5f7;
}
.menu-active .dropdown-toggle{
color:#f01414;
background-color:#fff;
border-color:#cdd0d4;
}
.menu-active .dropdown-arrow{
background-image:url(../img/dropdown-arrow-active.png);
}
.menu-active .dropdown-list{
display: block;
}
</style>
</head>
<body>
<div class="menu dropdown fl" data-active="menu">
<a href="javascript:;" class="dropdown-toggle">我的慕淘<i class="dropdown-arrow"></i></a>
<ul class="dropdown-list dropdown-left">
<li class="menu-item"><a href="#">已买到的宝贝</a></li>
<li class="menu-item"><a href="#">我的足迹</a></li>
</ul>
</div>
<div class="menu dropdown fl" data-active="menu">
<a href="javascript:;" class="dropdown-toggle">我的慕淘<i class="dropdown-arrow"></i></a>
<ul class="dropdown-list dropdown-left">
<li class="menu-item"><a href="#">已买到的宝贝</a></li>
<li class="menu-item"><a href="#">我的足迹</a></li>
</ul>
</div>
<script src="../js/jquery.js"></script>
<script>
function dropdown(elem){
var elem=$(elem);
var activeClass=elem.data("active")+"-active";
elem.hover(function(){
elem.addClass(activeClass);
},function(){
elem.removeClass(activeClass);
})
}
//循环调用
$(".dropdown").each(function(){
dropdown($(this));
})
</script>
</body>
</html>

这样写的代码不够优雅,决定改用jquery的插件形式来编写
<script>
function dropdown(elem){
var elem=$(elem);
var activeClass=elem.data("active")+"-active";
elem.hover(function(){
elem.addClass(activeClass);
},function(){
elem.removeClass(activeClass);
})
}
//插件形式
$.fn.extend({
dropdown:function(){
return this.each(function(){//遍历数组
dropdown(this);
});
}
});
//插件形式调用
$(".dropdown").dropdown();
</script>
为了插件的复用,将js代码单独放到一个js文件中
为了不暴露在全局作用域下,使用匿名函数自执行的方式创建局部作用域
dropdown.js
(function($){
'use strict';//使用严格模式
function dropdown(elem){
var elem=$(elem);
var activeClass=elem.data("active")+"-active";
elem.hover(function(){
elem.addClass(activeClass);
},function(){
elem.removeClass(activeClass);
})
}
//插件形式
$.fn.extend({
dropdown:function(){
return this.each(function(){//遍历数组
dropdown(this);
});
}
});
})(jQuery);
//为了防止$符发生冲突,将jQuery作为参数传入,则$符作为内部变量,不会发生冲突
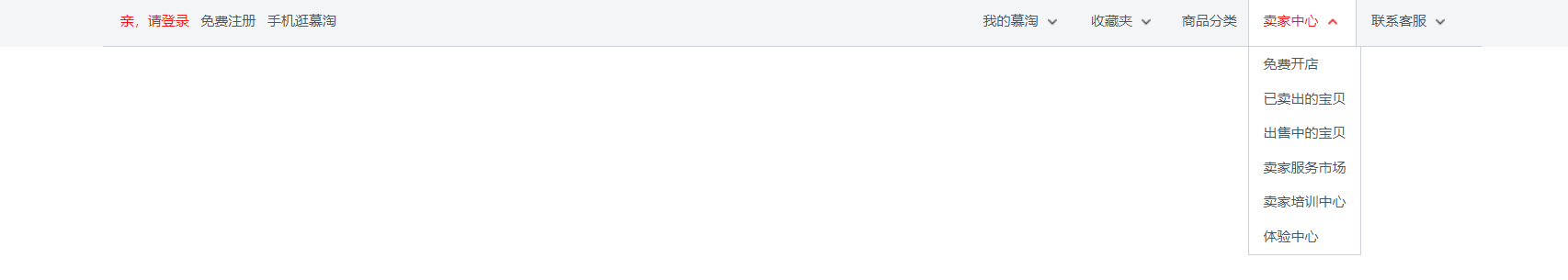
根据封装好的dropdown下拉列表插件,改写之前写好的导航中的下拉列表
改写的index.html
<!DOCTYPE html>
<html lang="zh-CN"><!-- 设置简体中文 -->
<head>
<meta charset="UTF-8">
<title>index</title>
<link rel="stylesheet" href="css/base.css">
<link rel="stylesheet" href="css/index.css">
<link rel="stylesheet" href="css/common.css">
<!-- css一般放在DOM加载前,防止DOM裸奔 -->
</head>
<body>
<!-- 导航 -->
<div class="nav-site">
<div class="container">
<ul class="fl">
<li class="fl"><a href="javascript:;" class="nav-site-login">亲,请登录</a></li>
<li class="fl"><a href="javascript:;" class="nav-site-reg link">免费注册</a></li>
<li class="fl"><a href="#" class="nav-site-shop link">手机逛慕淘</a></li>
</ul>
<ul class="fr">
<li class="fl dropdown menu" data-active="menu">
<a href="javascript:;" class="dropdown-toggle link">我的慕淘<i class="dropdown-arrow"></i></a>
<ul class="dropdown-list dropdown-left">
<li class="menu-item"><a href="#">已买到的宝贝</a></li>
<li class="menu-item"><a href="#">我的足迹</a></li>
</ul>
</li>
<li class="fl dropdown menu" data-active="menu">
<a href="javascript:;" class="dropdown-toggle link">收藏夹<i class="dropdown-arrow"></i></a>
<ul class="dropdown-list dropdown-left">
<li class="menu-item"><a href="#">收藏的宝贝</a></li>
<li class="menu-item"><a href="#">收藏的店铺</a></li>
</ul>
</li>
<li class="fl dropdown">
<a href="javascript:;" class="nav-site-cat link">商品分类</i></a>
</li>
<li class="fl dropdown menu" data-active="menu">
<a href="javascript:;" class="dropdown-toggle link">卖家中心<i class="dropdown-arrow"></i></a>
<ul class="dropdown-list dropdown-left">
<li class="menu-item"><a href="#">免费开店</a></li>
<li class="menu-item"><a href="#">已卖出的宝贝</a></li>
<li class="menu-item"><a href="#">出售中的宝贝</a></li>
<li class="menu-item"><a href="#">卖家服务市场</a></li>
<li class="menu-item"><a href="#">卖家培训中心</a></li>
<li class="menu-item"><a href="#">体验中心</a></li>
</ul>
</li>
<li class="nav-site-service fl dropdown menu" data-active="menu">
<a href="javascript:;" class="dropdown-toggle link">联系客服<i class="dropdown-arrow"></i></a>
<ul class="dropdown-list dropdown-right">
<li class="menu-item"><a href="#">已买到的宝贝</a></li>
<li class="menu-item"><a href="#">我的足迹</a></li>
</ul>
</li>
</ul>
</div>
</div>
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<script>
//短路操作,如果cdn的jquery没有引用成功,则会执行后面一句,引入本地jquery
//括号中的<\/script>标签会被当做当前标签的结束标签,因此需要转义
window.jQuery || document.write('<script src="js/jquery.js"><\/script>');
</script>
<script src="js/dropdown.js"></script>
<script src="js/index.js"></script>
</body>
</html>
index.css中与下拉组件dropdown有关的内容全部删除,统一添加到common.css
将下拉组件作为公共组件
common.css
/*公共样式 */
.container{
width:1200px;
margin:0 auto;
}
.link{
color:#4d555d;
}
.link:hover{
color:#f01414;
}
.fl{
float:left;
}
.fr{
float:right;
}
/*dropdown下拉组件*/
.dropdown{
position: relative;
}
.dropdown-toggle{
position: relative;
z-index:2;
}
.dropdown-arrow{
display: inline-block;
vertical-align: middle;
background-repeat: no-repeat;
}
.dropdown-list{
display: none;
position: absolute;
z-index:1;
}
.dropdown-left{
left:0;
right:auto;
}
.dropdown-right{
right:0;
left:auto;
}
/*menu的dropdown独有样式*/
.menu .dropdown-toggle{
display: block;
padding:0 16px 0 12px;
border-right:1px solid #f3f5f7;
border-left:1px solid #f3f5f7;
}
.menu .dropdown-arrow{
width:8px;
height:6px;
background-image:url(../img/dropdown-arrow.png);
margin-left:8px;
vertical-align: middle;
}
.menu .dropdown-list{
border:1px solid #cdd0d4;
background-color: #fff;
top:100%;
}
.menu-item{
height:30px;
line-height:30px;
padding:0 12px;
white-space: nowrap;
}
/*鼠标移入*/
.menu-item:hover{
background-color: #f3f5f7;
}
.menu-active .dropdown-toggle{
color:#f01414;
background-color:#fff;
border-color:#cdd0d4;
}
.menu-active .dropdown-arrow{
background-image:url(../img/dropdown-arrow-active.png);
}
.menu-active .dropdown-list{
display: block;
}
此时的index.js来调用插件
//插件形式调用
$(".dropdown").dropdown();
效果没有发生变化

下拉箭头部分现在是引用的图片
缺点:
1、多次HTTP请求,影响性能
2、不方便修改和维护
还有一种方法是将图片url转为BASE64编码
优点:减少HTTP请求
缺点:
1、IE6/7不兼容
2、手动修改更麻烦
3、比原图略大
4、不能缓存
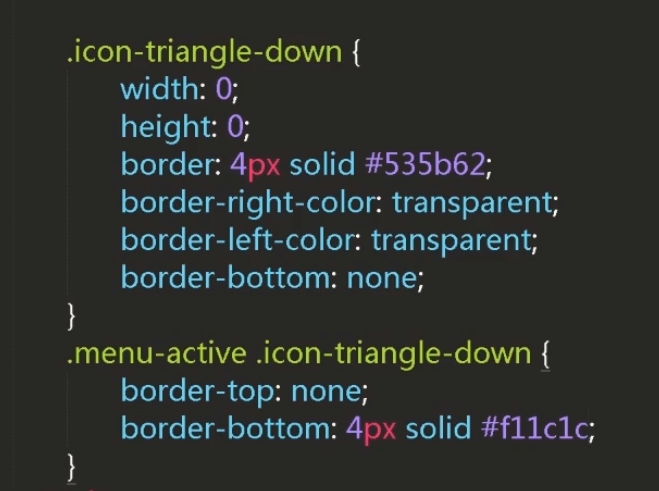
还有一种方法是使用css绘制,代码如下:

优点:
1、减少HTTP请求
2、兼容性还可以
3、简单不麻烦
缺点:
1、transparent在IE6不兼容
2、样式有限
最后,我们选择的方式是:图标字体
优点:
1、矢量图,不失真
2、减少HTTP请求
3、兼容性好
4、简单易操作
缺点:
1、基本用作小图标
2、有时无法完全与设计稿一致
图标库:阿里巴巴矢量图标库 https://www.iconfont.cn/
可以使用微博账号登录
选好项目所需的所有图标,添加至购物车,最后下载代码即可
dropdown.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>dropdown</title>
<link rel="stylesheet" href="../css/base.css">
<style>
/*分离出dropdown公共样式*/
.dropdown{
position: relative;
}
.dropdown-toggle{
position: relative;
z-index:2;
}
.dropdown-arrow{
display: inline-block;
vertical-align: middle;
background-repeat: no-repeat;
}
.dropdown-list{
display: none;
position: absolute;
z-index:1;
}
.dropdown-left{
left:0;
right:auto;
}
.dropdown-right{
right:0;
left:auto;
}
/*分离出nav的dropdown独有样式*/
.menu .dropdown-toggle{
display: block;
padding:0 16px 0 12px;
border-right:1px solid #f3f5f7;
border-left:1px solid #f3f5f7;
}
.menu .dropdown-arrow{
width:8px;
height:6px;
background-image:url(../img/dropdown-arrow.png);
margin-left:8px;
vertical-align: middle;
}
.menu .dropdown-list{
border:1px solid #cdd0d4;
background-color: #fff;
top:100%;
}
.menu-item{
height:30px;
line-height:30px;
padding:0 12px;
white-space: nowrap;
}
/*鼠标移入*/
.menu-item:hover{
background-color: #f3f5f7;
}
.menu-active .dropdown-toggle{
color:#f01414;
background-color:#fff;
border-color:#cdd0d4;
}
.menu-active .dropdown-arrow{
background-image:url(../img/dropdown-arrow-active.png);
}
.menu-active .dropdown-list{
display: block;
}
@font-face {
font-family: "iconfont";
src: url('../font/iconfont.eot?t=1582272973653'); /* IE9 */
src: url('../font/iconfont.eot?t=1582272973653#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAAMgAAsAAAAABxAAAALRAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCDBgqBbIFbATYCJAMMCwgABCAFhG0HQRssBsgekiSCCCFEuNlXEQBAPHzt93ru7n5ElURBCR2BR5Bliy51gKpGVNYCG9XxbMSbd+4zPSCMOgTu9Sct57/89MAB8gDg+U2hMJtwk9PLaOlpn+dyehPoQO6qb1lua9nY4/lRL8A4oEDHGrQICiQgT0F2R6CWvJtA25Ik3NGapi7gonAGBeKOLPLApRRRFCnfFOotM4t4zVEzPUnf8Cr+fvy3M1xIapkz8vi1agso+zX5VZFnqjVDIUG9nAvSPDI2AwpxtTVznr2QOHttk0N/eV0R0lLxqiJWmZb6Qf94iahzartgPc0mfvn7coJfFXdIIIM6Co4BTlN2+u4sWkuugcK7XzPWn03hfqHrBFzKHnD9N/PZ4F7P9ffhg8fc2Vs3r7PmkLOEZ8HuotvxoydrARZ8tPZoJtANHTbfLfNt8m1kb0r92n/hum2PejfY0bcssN9up2U/iqlrDF15exnd72H3eLIT35f1BRwJ/n/uTXKjpdzjBd/wyYYk987lMN+Ix9xY6SQYA1D9yB9yEQDktVT2m3/jYS3h8+ig6F+zU8BP8933OFL9KHBL8yaMMVH5U9VgQzG1jjUXXeWrbF+2/QZdCVrXRsUJjP2ZbpnBtYSmWY6kYRFZ0zJZ2M2o6diNuqYDaNukdn7HBGUvSgsbLRKEoZdI+j4jG/pOFvY3aub+om4Y9mg7G/4rdqyG7FZJEc+QBY5PQ1kgBvbszC2p70CiqfG0qI35HkRtchymp6RV87XIQHSJMbYJMYMxDDElOqwh+yFNI9BKiYIEliIxZi1ITcVtD0oRiA7cHEEhPAaxgMZNg2QCwoDD1oxb7fMdEJFJw6M9ooZiD4SykTuH0qVIA8hakwGJHuUemwmiDAyDQRhF6KAa0g3RaAjI2t5NgQiYFNKElFWBVLcZRk0p21v0/9sGbc7KOVLkKJrXiTlpChLymJJ5jVeCMoMREwAAAAA=') format('woff2'),
url('../font/iconfont.woff?t=1582272973653') format('woff'),
url('../font/iconfont.ttf?t=1582272973653') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */
url('../font/iconfont.svg?t=1582272973653#iconfont') format('svg'); /* iOS 4.1- */
}
.iconfont {
font-family: "iconfont" !important;
font-size: 14px;
font-style: normal;/*i标签自带斜体效果*/
-webkit-font-smoothing: antialiased;/*在webkit内核和火狐浏览器中,抗锯齿*/
-moz-osx-font-smoothing: grayscale;
}
.icon-gouwuche:before {
content: "\e613";
}
.icon-xialajiantou:before {
content: "\e642";
}
</style>
</head>
<body>
<div class="menu dropdown fl" data-active="menu">
<a href="javascript:;" class="dropdown-toggle">我的慕淘<i class="iconfont icon-xialajiantou"></i></a>
<ul class="dropdown-list dropdown-left">
<li class="menu-item"><a href="#">已买到的宝贝</a></li>
<li class="menu-item"><a href="#">我的足迹</a></li>
</ul>
</div>
<div class="menu dropdown fl" data-active="menu">
<a href="javascript:;" class="dropdown-toggle">我的慕淘<i class="iconfont icon-xialajiantou"></i></a>
<ul class="dropdown-list dropdown-left">
<li class="menu-item"><a href="#">已买到的宝贝</a></li>
<li class="menu-item"><a href="#">我的足迹</a></li>
</ul>
</div>
<script src="../js/jquery.js"></script>
<script src="../js/dropdown.js"></script>
<script>
//插件形式调用
$(".dropdown").dropdown();
</script>
</body>
</html>
但是这种使用 :before 伪类的做法,IE6/7 是不兼容的,因此需要修改代码
不通过 :before 添加,而是直接手动将代码写入 i 标签中
需要注意的是 斜杠 需要用 &#x 来表示,后面加上分号
原来方法:
.icon-xialajiantou:before {
content: "\e642";
}
修改后的方法是:
<i class="iconfont"></i>
使用 transform:rotate(180deg); 实现箭头的旋转
使用 transition:all .5s; 实现动画效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>dropdown</title>
<link rel="stylesheet" href="../css/base.css">
<style>
/*分离出dropdown公共样式*/
.dropdown{
position: relative;
}
.dropdown-toggle{
position: relative;
z-index:2;
}
.dropdown-arrow{
display: inline-block;
vertical-align: middle;
background-repeat: no-repeat;
}
.dropdown-list{
display: none;
position: absolute;
z-index:1;
}
.dropdown-left{
left:0;
right:auto;
}
.dropdown-right{
right:0;
left:auto;
}
/*分离出nav的dropdown独有样式*/
.menu .dropdown-toggle{
display: block;
padding:0 16px 0 12px;
border-right:1px solid #f3f5f7;
border-left:1px solid #f3f5f7;
}
.menu .dropdown-arrow{
margin-left:8px;
vertical-align: middle;
}
.menu .dropdown-list{
border:1px solid #cdd0d4;
background-color: #fff;
top:100%;
}
.menu-item{
height:30px;
line-height:30px;
padding:0 12px;
white-space: nowrap;
}
/*鼠标移入*/
.menu-item:hover{
background-color: #f3f5f7;
}
.menu-active .dropdown-toggle{
color:#f01414;
background-color:#fff;
border-color:#cdd0d4;
}
.menu-active .dropdown-list{
display: block;
}
@font-face {
font-family: "iconfont";
src: url('../font/iconfont.eot?t=1582272973653'); /* IE9 */
src: url('../font/iconfont.eot?t=1582272973653#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAAMgAAsAAAAABxAAAALRAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCDBgqBbIFbATYCJAMMCwgABCAFhG0HQRssBsgekiSCCCFEuNlXEQBAPHzt93ru7n5ElURBCR2BR5Bliy51gKpGVNYCG9XxbMSbd+4zPSCMOgTu9Sct57/89MAB8gDg+U2hMJtwk9PLaOlpn+dyehPoQO6qb1lua9nY4/lRL8A4oEDHGrQICiQgT0F2R6CWvJtA25Ik3NGapi7gonAGBeKOLPLApRRRFCnfFOotM4t4zVEzPUnf8Cr+fvy3M1xIapkz8vi1agso+zX5VZFnqjVDIUG9nAvSPDI2AwpxtTVznr2QOHttk0N/eV0R0lLxqiJWmZb6Qf94iahzartgPc0mfvn7coJfFXdIIIM6Co4BTlN2+u4sWkuugcK7XzPWn03hfqHrBFzKHnD9N/PZ4F7P9ffhg8fc2Vs3r7PmkLOEZ8HuotvxoydrARZ8tPZoJtANHTbfLfNt8m1kb0r92n/hum2PejfY0bcssN9up2U/iqlrDF15exnd72H3eLIT35f1BRwJ/n/uTXKjpdzjBd/wyYYk987lMN+Ix9xY6SQYA1D9yB9yEQDktVT2m3/jYS3h8+ig6F+zU8BP8933OFL9KHBL8yaMMVH5U9VgQzG1jjUXXeWrbF+2/QZdCVrXRsUJjP2ZbpnBtYSmWY6kYRFZ0zJZ2M2o6diNuqYDaNukdn7HBGUvSgsbLRKEoZdI+j4jG/pOFvY3aub+om4Y9mg7G/4rdqyG7FZJEc+QBY5PQ1kgBvbszC2p70CiqfG0qI35HkRtchymp6RV87XIQHSJMbYJMYMxDDElOqwh+yFNI9BKiYIEliIxZi1ITcVtD0oRiA7cHEEhPAaxgMZNg2QCwoDD1oxb7fMdEJFJw6M9ooZiD4SykTuH0qVIA8hakwGJHuUemwmiDAyDQRhF6KAa0g3RaAjI2t5NgQiYFNKElFWBVLcZRk0p21v0/9sGbc7KOVLkKJrXiTlpChLymJJ5jVeCMoMREwAAAAA=') format('woff2'),
url('../font/iconfont.woff?t=1582272973653') format('woff'),
url('../font/iconfont.ttf?t=1582272973653') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */
url('../font/iconfont.svg?t=1582272973653#iconfont') format('svg'); /* iOS 4.1- */
}
.iconfont {
font-family: "iconfont" !important;
font-size: 14px;
font-style: normal;/*i标签自带斜体效果*/
-webkit-font-smoothing: antialiased;/*在webkit内核和火狐浏览器中,抗锯齿*/
-moz-osx-font-smoothing: grayscale;
}
[class*="-active"] .dropdown-arrow{
-webkit-transform:rotate(180deg);
-moz-transform:rotate(180deg);
-ms-transform:rotate(180deg);
-o-transform:rotate(180deg);
transform:rotate(180deg);
}
/*提取出过渡样式,可公用*/
.transition{
-webkit-transition:all .5s;
-moz-transition:all .5s;
-ms-transition:all .5s;
-o-transition:all .5s;
transition:all .5s;
}
</style>
</head>
<body>
<div class="menu dropdown fl" data-active="menu">
<a href="javascript:;" class="dropdown-toggle">我的慕淘<i class="dropdown-arrow iconfont transition"></i></a>
<ul class="dropdown-list dropdown-left">
<li class="menu-item"><a href="#">已买到的宝贝</a></li>
<li class="menu-item"><a href="#">我的足迹</a></li>
</ul>
</div>
<div class="menu dropdown fl" data-active="menu">
<a href="javascript:;" class="dropdown-toggle">我的慕淘<i class="dropdown-arrow iconfont transition"></i></a>
<ul class="dropdown-list dropdown-left">
<li class="menu-item"><a href="#">已买到的宝贝</a></li>
<li class="menu-item"><a href="#">我的足迹</a></li>
</ul>
</div>
<script src="../js/jquery.js"></script>
<script src="../js/dropdown.js"></script>
<script>
//插件形式调用
$(".dropdown").dropdown();
</script>
</body>
</html>
最后使用图标字体的方法,来改写之前的首页导航下拉菜单效果
index.html
<!DOCTYPE html>
<html lang="zh-CN"><!-- 设置简体中文 -->
<head>
<meta charset="UTF-8">
<title>index</title>
<link rel="stylesheet" href="css/base.css">
<link rel="stylesheet" href="css/index.css">
<link rel="stylesheet" href="css/common.css">
<!-- css一般放在DOM加载前,防止DOM裸奔 -->
</head>
<body>
<!-- 导航 -->
<div class="nav-site">
<div class="container">
<ul class="fl">
<li class="fl"><a href="javascript:;" class="nav-site-login">亲,请登录</a></li>
<li class="fl"><a href="javascript:;" class="nav-site-reg link">免费注册</a></li>
<li class="fl"><a href="#" class="nav-site-shop link">手机逛慕淘</a></li>
</ul>
<ul class="fr">
<li class="fl dropdown menu" data-active="menu">
<a href="javascript:;" class="dropdown-toggle link">我的慕淘<i class="dropdown-arrow iconfont transition"></i></a>
<ul class="dropdown-list dropdown-left">
<li class="menu-item"><a href="#">已买到的宝贝</a></li>
<li class="menu-item"><a href="#">我的足迹</a></li>
</ul>
</li>
<li class="fl dropdown menu" data-active="menu">
<a href="javascript:;" class="dropdown-toggle link">收藏夹<i class="dropdown-arrow iconfont transition"></i></a>
<ul class="dropdown-list dropdown-left">
<li class="menu-item"><a href="#">收藏的宝贝</a></li>
<li class="menu-item"><a href="#">收藏的店铺</a></li>
</ul>
</li>
<li class="fl dropdown">
<a href="javascript:;" class="nav-site-cat link">商品分类</i></a>
</li>
<li class="fl dropdown menu" data-active="menu">
<a href="javascript:;" class="dropdown-toggle link">卖家中心<i class="dropdown-arrow iconfont transition"></i></a>
<ul class="dropdown-list dropdown-left">
<li class="menu-item"><a href="#">免费开店</a></li>
<li class="menu-item"><a href="#">已卖出的宝贝</a></li>
<li class="menu-item"><a href="#">出售中的宝贝</a></li>
<li class="menu-item"><a href="#">卖家服务市场</a></li>
<li class="menu-item"><a href="#">卖家培训中心</a></li>
<li class="menu-item"><a href="#">体验中心</a></li>
</ul>
</li>
<li class="nav-site-service fl dropdown menu" data-active="menu">
<a href="javascript:;" class="dropdown-toggle link">联系客服<i class="dropdown-arrow iconfont transition"></i></a>
<ul class="dropdown-list dropdown-right">
<li class="menu-item"><a href="#">已买到的宝贝</a></li>
<li class="menu-item"><a href="#">我的足迹</a></li>
</ul>
</li>
</ul>
</div>
</div>
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<script>
//短路操作,如果cdn的jquery没有引用成功,则会执行后面一句,引入本地jquery
//括号中的<\/script>标签会被当做当前标签的结束标签,因此需要转义
window.jQuery || document.write('<script src="js/jquery.js"><\/script>');
</script>
<script src="js/dropdown.js"></script>
<script src="js/index.js"></script>
</body>
</html>
common.css
/*公共样式 */
.container{
width:1200px;
margin:0 auto;
}
.link{
color:#4d555d;
}
.link:hover{
color:#f01414;
}
.fl{
float:left;
}
.fr{
float:right;
}
/*提取出过渡样式,可公用*/
.transition{
-webkit-transition:all .5s;
-moz-transition:all .5s;
-ms-transition:all .5s;
-o-transition:all .5s;
transition:all .5s;
}
/*icon*/
@font-face {
font-family: "iconfont";
src: url('../font/iconfont.eot?t=1582272973653'); /* IE9 */
src: url('../font/iconfont.eot?t=1582272973653#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAAMgAAsAAAAABxAAAALRAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCDBgqBbIFbATYCJAMMCwgABCAFhG0HQRssBsgekiSCCCFEuNlXEQBAPHzt93ru7n5ElURBCR2BR5Bliy51gKpGVNYCG9XxbMSbd+4zPSCMOgTu9Sct57/89MAB8gDg+U2hMJtwk9PLaOlpn+dyehPoQO6qb1lua9nY4/lRL8A4oEDHGrQICiQgT0F2R6CWvJtA25Ik3NGapi7gonAGBeKOLPLApRRRFCnfFOotM4t4zVEzPUnf8Cr+fvy3M1xIapkz8vi1agso+zX5VZFnqjVDIUG9nAvSPDI2AwpxtTVznr2QOHttk0N/eV0R0lLxqiJWmZb6Qf94iahzartgPc0mfvn7coJfFXdIIIM6Co4BTlN2+u4sWkuugcK7XzPWn03hfqHrBFzKHnD9N/PZ4F7P9ffhg8fc2Vs3r7PmkLOEZ8HuotvxoydrARZ8tPZoJtANHTbfLfNt8m1kb0r92n/hum2PejfY0bcssN9up2U/iqlrDF15exnd72H3eLIT35f1BRwJ/n/uTXKjpdzjBd/wyYYk987lMN+Ix9xY6SQYA1D9yB9yEQDktVT2m3/jYS3h8+ig6F+zU8BP8933OFL9KHBL8yaMMVH5U9VgQzG1jjUXXeWrbF+2/QZdCVrXRsUJjP2ZbpnBtYSmWY6kYRFZ0zJZ2M2o6diNuqYDaNukdn7HBGUvSgsbLRKEoZdI+j4jG/pOFvY3aub+om4Y9mg7G/4rdqyG7FZJEc+QBY5PQ1kgBvbszC2p70CiqfG0qI35HkRtchymp6RV87XIQHSJMbYJMYMxDDElOqwh+yFNI9BKiYIEliIxZi1ITcVtD0oRiA7cHEEhPAaxgMZNg2QCwoDD1oxb7fMdEJFJw6M9ooZiD4SykTuH0qVIA8hakwGJHuUemwmiDAyDQRhF6KAa0g3RaAjI2t5NgQiYFNKElFWBVLcZRk0p21v0/9sGbc7KOVLkKJrXiTlpChLymJJ5jVeCMoMREwAAAAA=') format('woff2'),
url('../font/iconfont.woff?t=1582272973653') format('woff'),
url('../font/iconfont.ttf?t=1582272973653') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */
url('../font/iconfont.svg?t=1582272973653#iconfont') format('svg'); /* iOS 4.1- */
}
.iconfont {
font-family: "iconfont" !important;
font-size: 14px;
font-style: normal;/*i标签自带斜体效果*/
-webkit-font-smoothing: antialiased;/*在webkit内核和火狐浏览器中,抗锯齿*/
-moz-osx-font-smoothing: grayscale;
}
/*dropdown下拉组件*/
.dropdown{
position: relative;
}
.dropdown-toggle{
position: relative;
z-index:2;
}
.dropdown-arrow{
display: inline-block;
vertical-align: middle;
background-repeat: no-repeat;
line-height:1;/*否则图标字体会继承父元素的line-height属性,占据过多空间*/
}
.dropdown-list{
display: none;
position: absolute;
z-index:1;
}
.dropdown-left{
left:0;
right:auto;
}
.dropdown-right{
right:0;
left:auto;
}
[class*="-active"] .dropdown-arrow{
-webkit-transform:rotate(180deg);
-moz-transform:rotate(180deg);
-ms-transform:rotate(180deg);
-o-transform:rotate(180deg);
transform:rotate(180deg);
}
/*menu的dropdown独有样式*/
.menu .dropdown-toggle{
display: block;
padding:0 16px 0 12px;
border-right:1px solid #f3f5f7;
border-left:1px solid #f3f5f7;
}
.menu .dropdown-arrow{
margin-left:8px;
vertical-align: middle;
}
.menu .dropdown-list{
border:1px solid #cdd0d4;
background-color: #fff;
top:100%;
}
.menu-item{
height:30px;
line-height:30px;
padding:0 12px;
white-space: nowrap;
}
/*鼠标移入*/
.menu-item:hover{
background-color: #f3f5f7;
}
.menu-active .dropdown-toggle{
color:#f01414;
background-color:#fff;
border-color:#cdd0d4;
}
.menu-active .dropdown-list{
display: block;
}
有个问题:由于图标字体自带了 3px 的内边距,导致 dropdown-arrow 到文字的距离,以及到边框的距离发生了改变,因此需要做细微调整
.menu .dropdown-arrow{
/*margin-left:8px;*/
margin-left:5px;/*减去图标字体自带的3px边距*/
vertical-align: middle;
}
.menu .dropdown-toggle{
display: block;
/*padding:0 16px 0 12px;*/
padding:0 13px 0 12px;/*减去图标字体自带的3px边距*/
border-right:1px solid #f3f5f7;
border-left:1px solid #f3f5f7;
}
来源:https://www.cnblogs.com/chenyingying0/p/12342013.html