1、需求
需要用简单动画的形式将一组图片进行展示,图片数量不固定
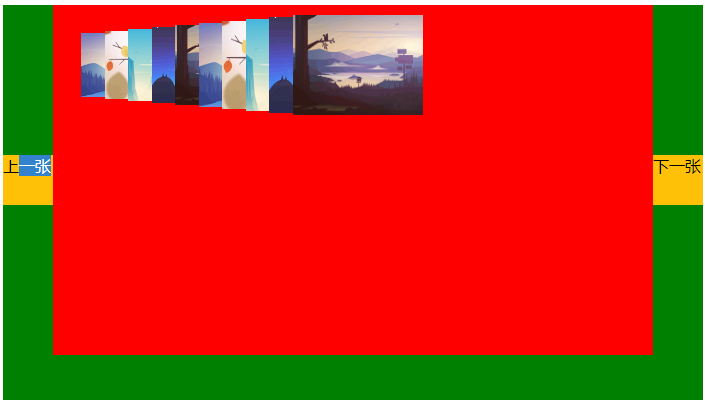
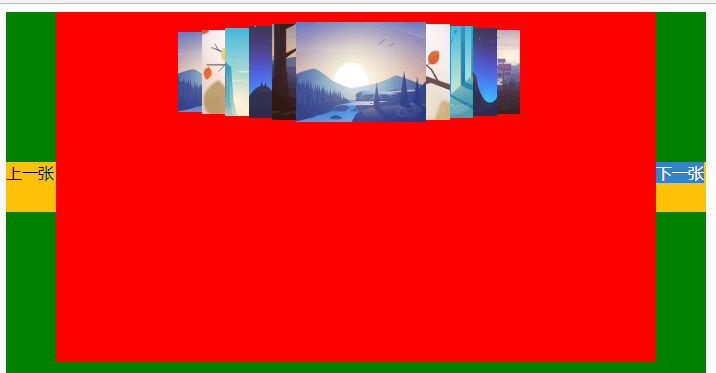
2、效果如下:


3、思路
说到动画,首先想到使用-webkit-transition:;因为这个最简单好用,首先将图片都放在左侧,然后根据图片数量计算每个图片的左边距,这样就可以依次排列了。然后就是设置图片所在div的padding值,是图片看起来有层次感。
点击"下一张"的时候,所有图片左边距增加固定单位左边距,根据图片的索引找到中间的图片,使其padding保持固定值,z-index保持最大值。最后加上div样式的-webkit-transition: all 0.6s属性,使其产生图片滑动缩放的动画效果。
4、核心代码如下:
$(document).ready(function(){
var len=10; //可以调节
var rightnum=1;//图片向右滑动的次数
var html="";
var a=230/(len-1);//左边距递增值
for(var i=0;i<len;i++){
var src='img/a'+(i+1)+".png";
var num=a*i;
html+='<div name='+i+' style="margin-left:'+num+'px;padding:'+(3*len-i*2)+'px" class="wsc-img-div"><img height="100%" width="100%" src="'+src+'"></div>';
}
$(".imgs-panel").html(html);
$(".next-btn").on("click",function(){ //点击显示下一张
if(rightnum!=len)init(1);
});
$(".previous-btn").on("click",function(){ //点击显示上一张
if(rightnum!=1) init(-1);
});
function init(val){
rightnum+=val;
var imgs=document.getElementById("imgsPanel");
for(var i=0;i<imgs.childNodes.length;i++){
var img=imgs.childNodes[i];
var index=Number(img.attributes["name"].value)+val; //索引累加
img.attributes["name"].value=index;
img.style.marginLeft=index*a+"px";//等距离累加图片的左边距
var num2=Math.abs(len-1-index);
img.style.zIndex=(len-num2); //设置图层的覆盖顺序,中间的始终在最上
if(num2==0)img.style.zIndex=100;
img.style.padding=(3*len-(len-num2)*2)+"px"; //设置图片大小,图片由中间向两边减小
}
}
});
博客地址:https://www.cnblogs.com/GIScore/p/9186436.html
来源:https://www.cnblogs.com/GIScore/p/9186436.html