开发小技巧之调试移开消失的元素
引言
大多数小伙伴都遇到过一种调试情况,想调试页面中的某个元素,查看该元素的样式或者其他信息。鼠标移上去的时候或者点击的时候存在,移开就消失了,以至于不能用选择页面元素工具查看。今天就来整理一下什么功能会出现这种情况,以及该如何调试这种情况的元素。
伪类
最常见的也是最普通的情况就是伪类,其中:hover , :focus是最常见的,很多菜单就是通过这两种伪类做的下拉悬浮,最不易察觉的样式是:focus 伪类选择器中的样式。
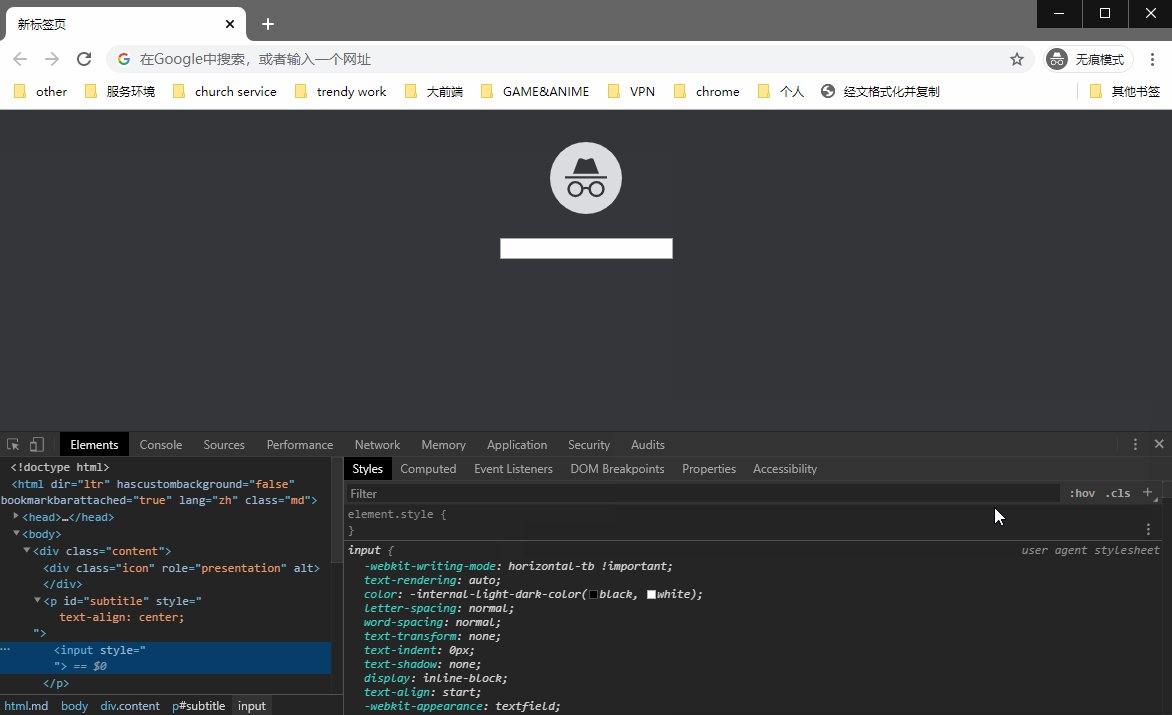
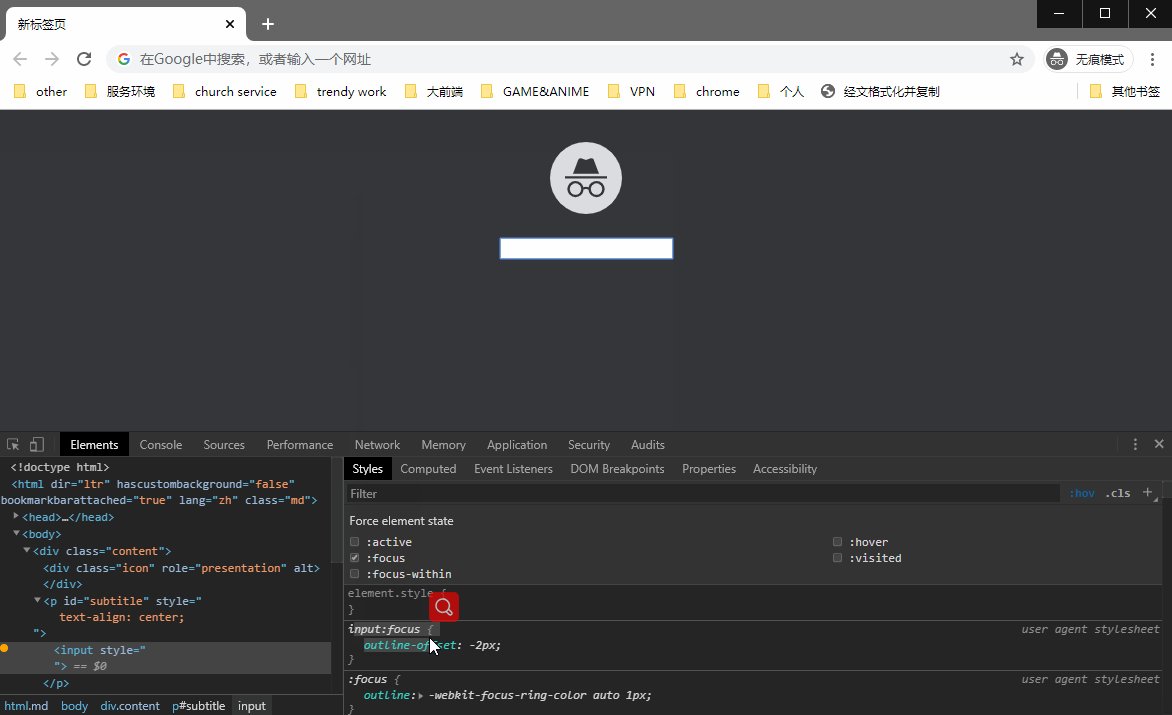
比如chrome中元素获取焦点的样式 仔细看的话会发现,
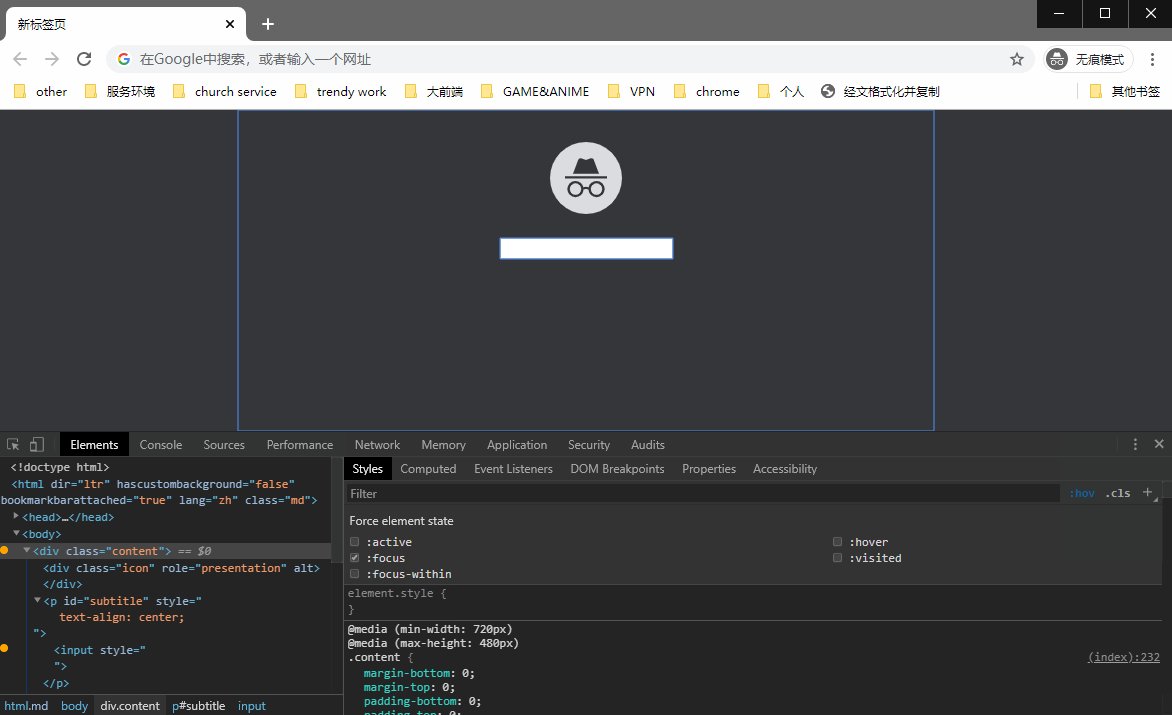
仔细看的话会发现,input输入框在获取焦点时有个默认的outline 外边轮廓,而图片中选择的div.content在勾选上focus伪类选择时也出现了一个蓝色的outline 外边轮廓。
正常情况下div.content 是无法获取焦点的,所以我们很少见到,但是input 输入框我们经常见到,有很多新手不知道这个默认的outline,想把这个样式修改又不知从何修改,而这里的-webkit-focus-ring-color 指的是chrome 获取焦点的颜色变量,从样式计算结果可以看到这个颜色值是rgb(77, 144, 254)。
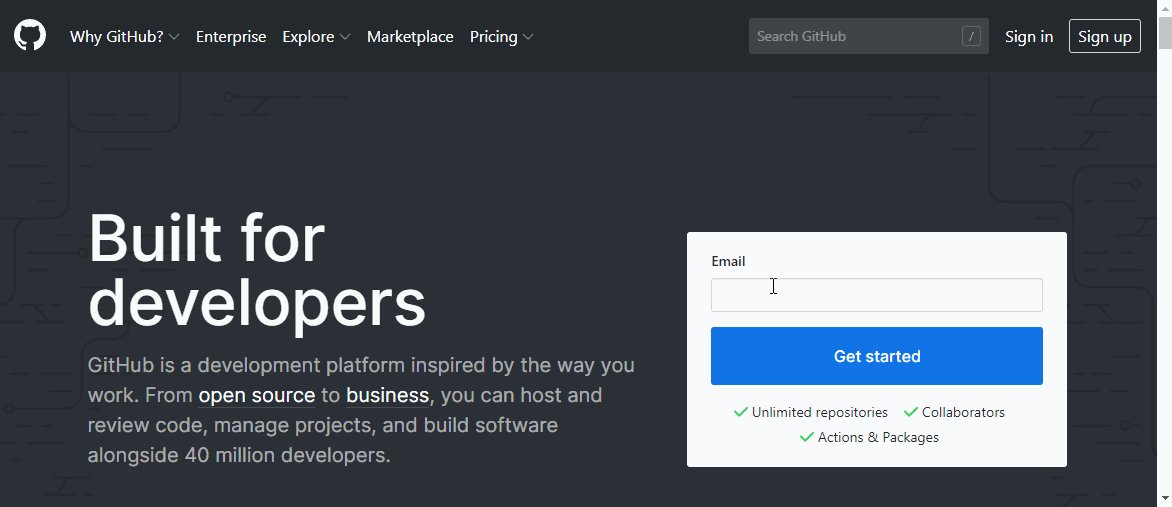
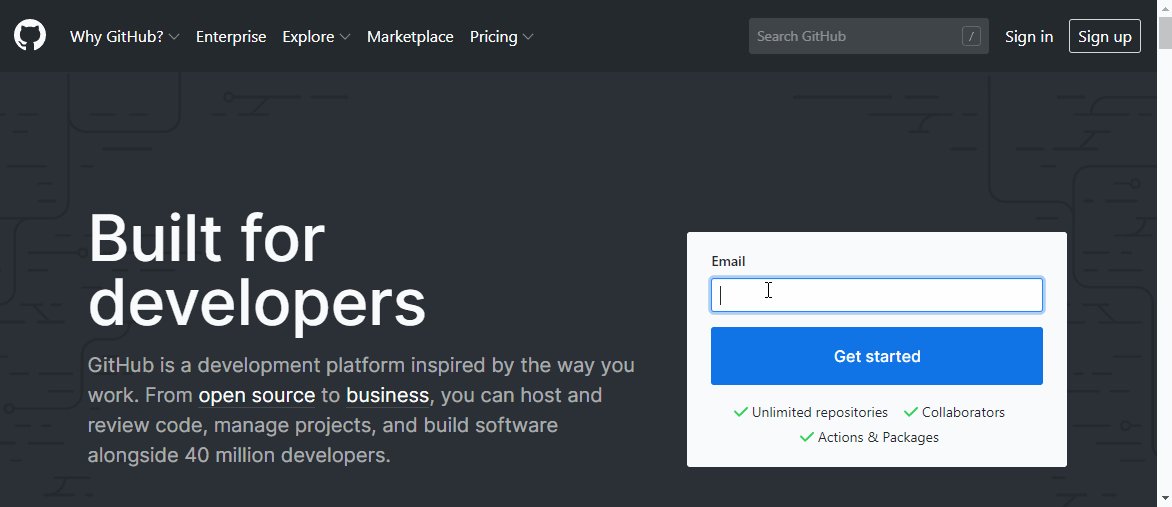
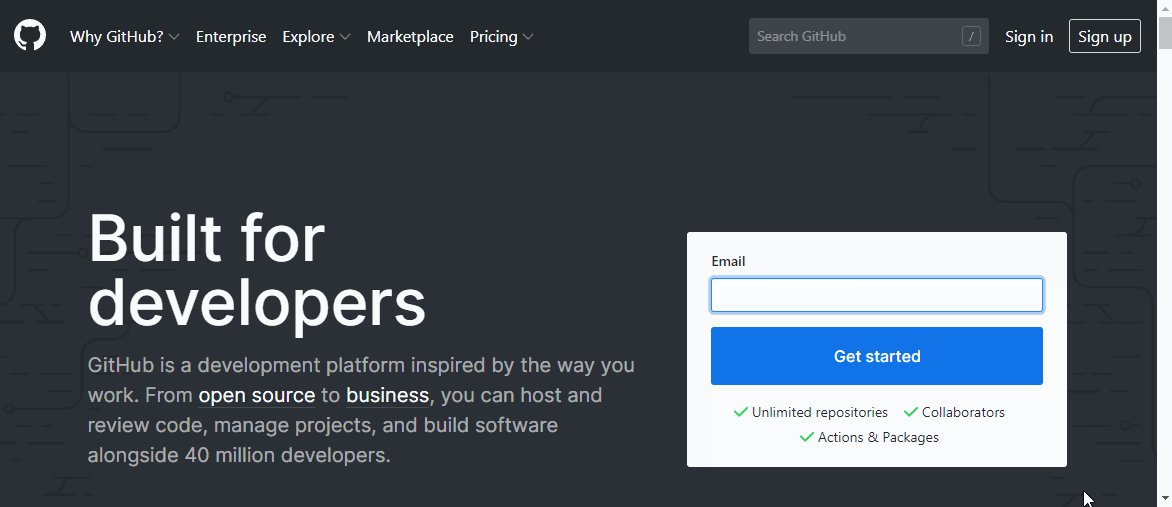
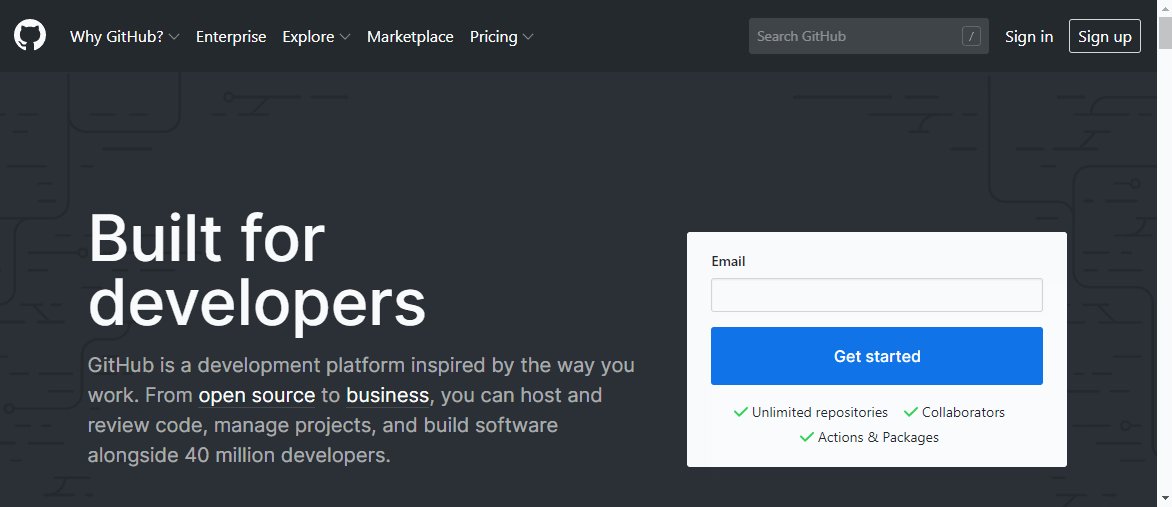
比如github的登录页输入框就用了:focus 伪类选择器设置了输入框的box-shaodw:的spread(阴影的大小)。
之前在StackOverflow 上也碰到过有人问像上面提到的样式怎么去掉,其实只要知道了这个样式是获取焦点时才出现,勾选上调试窗口的:focus伪类选择就能知道这个样式的具体信息了。
与:focus伪类选择类似的:hover伪类选择也一样,只是触发的条件由获取焦点换成了在元素上悬浮,失去焦点消失变成了移开元素消失,调试这种情况也只需要勾选上调试窗口的:hover伪类选择就行。
增删className
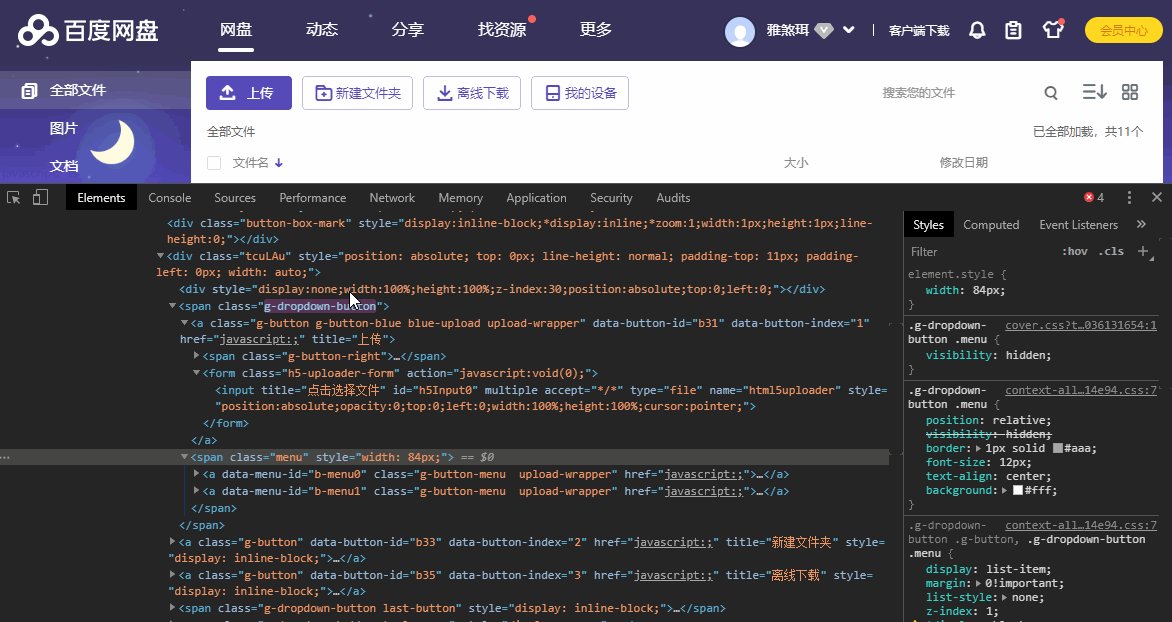
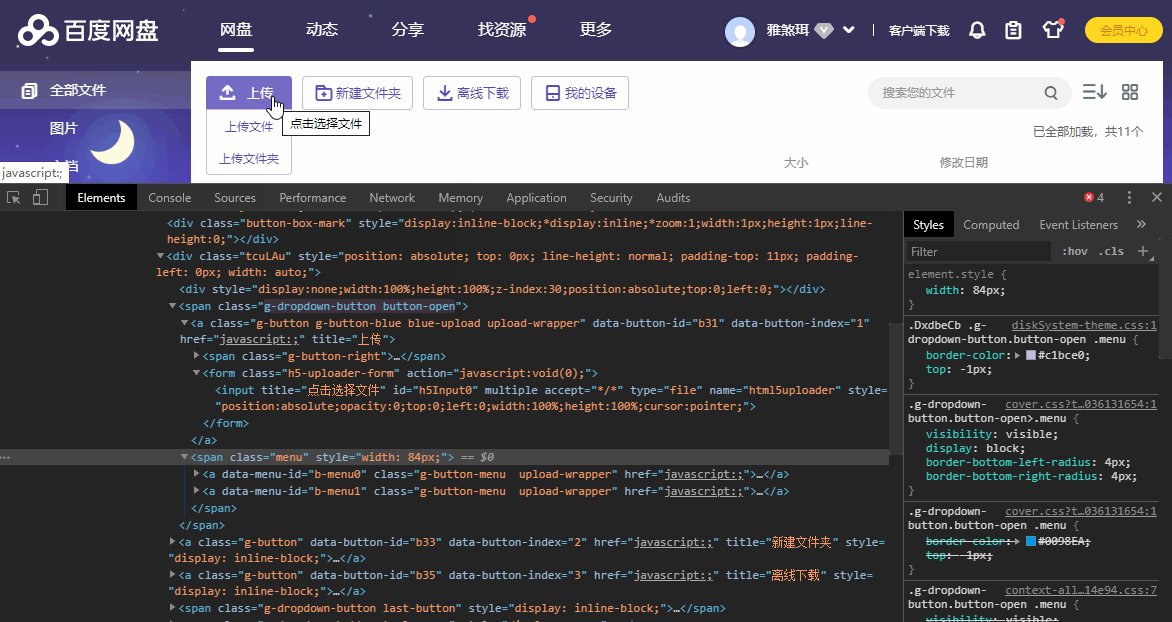
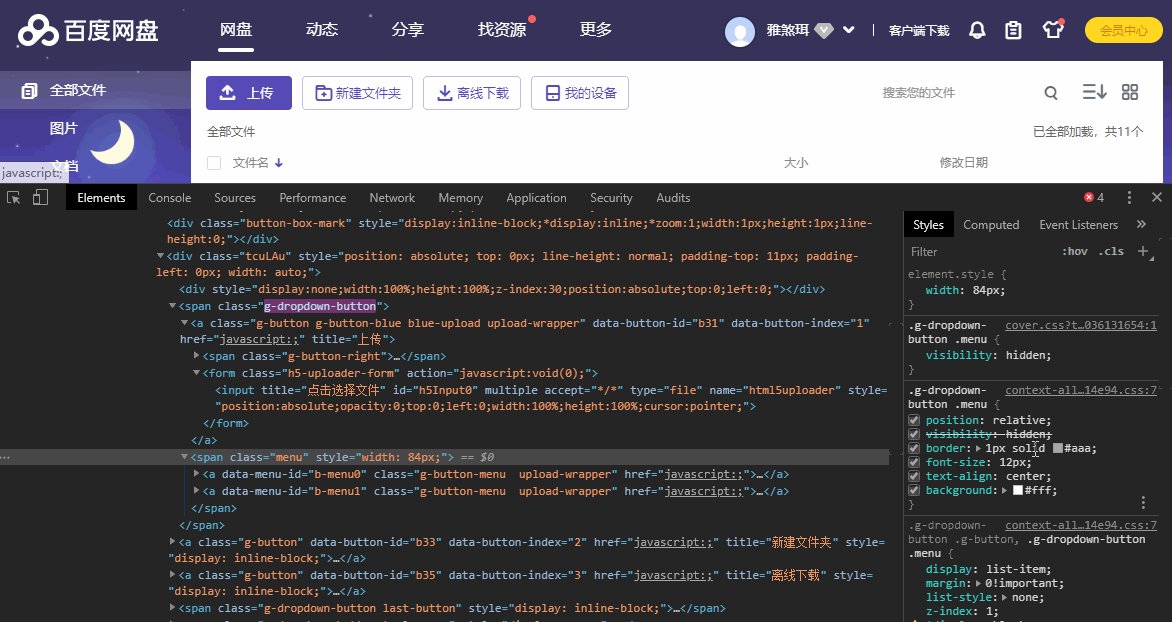
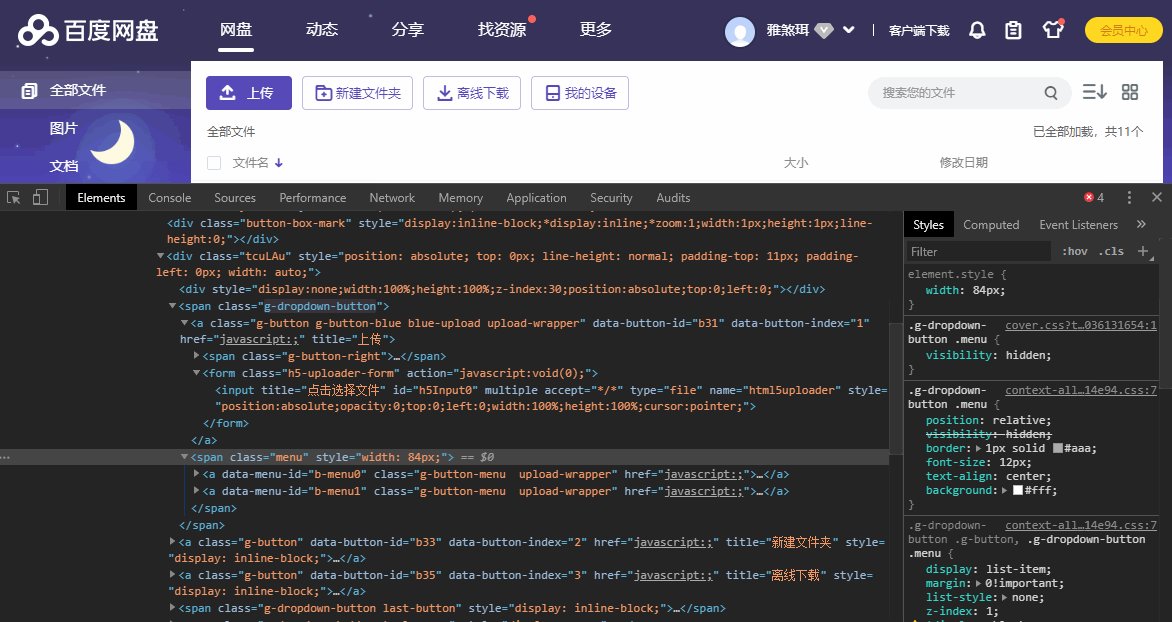
通过事件驱动,给DOM增删className控制样式,比如百度网盘的下拉菜单。
这里在div.g-dropdown-button这个DOM上增删了.button-open 这个className,用.g-dropdown-button.button-open>.menu选择器控制了.menu这个DOM的展示与隐藏,对于这种情况还是比较容易调试的,因为这里只是控制了DOM的隐藏和显示,DOM还是一直存在与document之中的,想更改样式还是比较容易的。
增删DOM
调试DOM最麻烦的就是这种,通过事件驱动,对触发的事件创建或者删除对应的DOM,比如一个下拉菜单,移动到按钮上,触发mouseenter事件,然后创建了一个下拉框的DOM,移出这个下拉框,触发mouseleave事件,删除了这个下拉框DOM,这个时候想要调试更改这个下拉框的样式就比较麻烦,因为移开DOM就被实时删除,无法查看这个DOM的样式,更没法调试更改样式,举个例子。
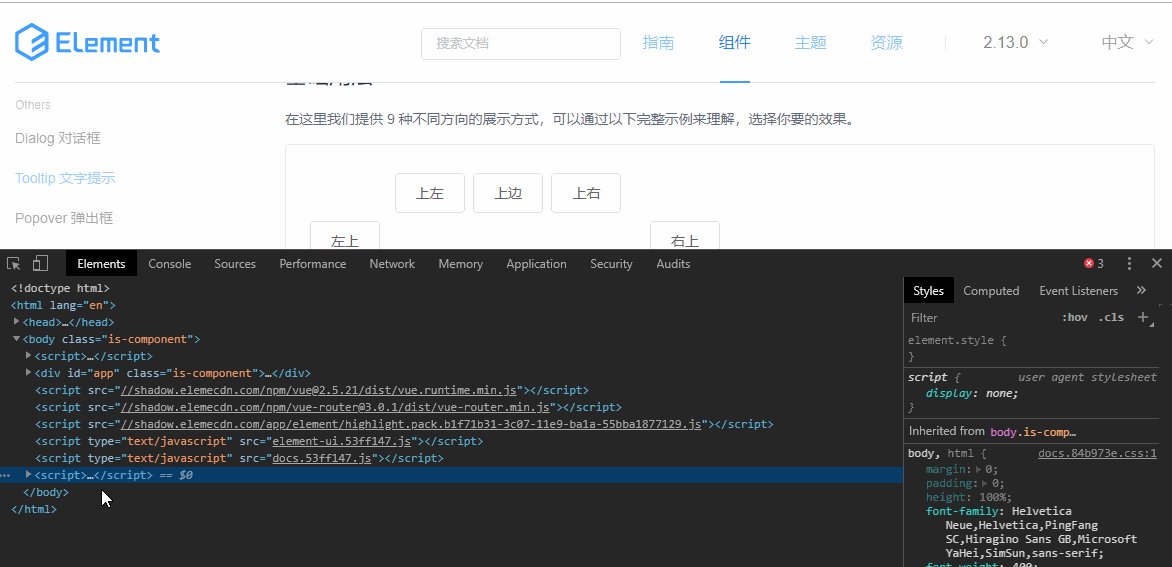
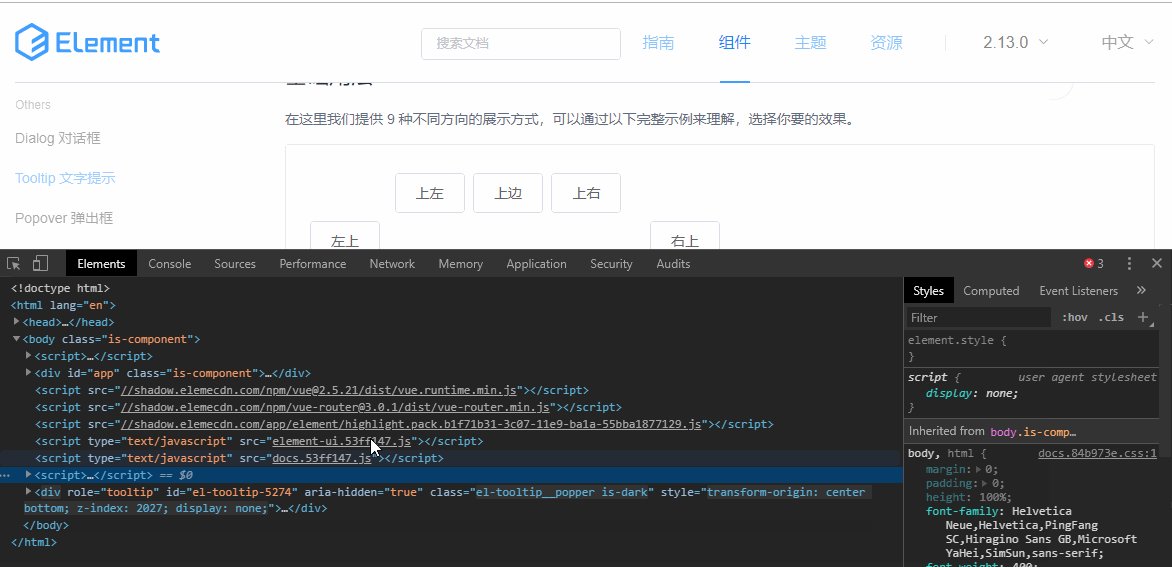
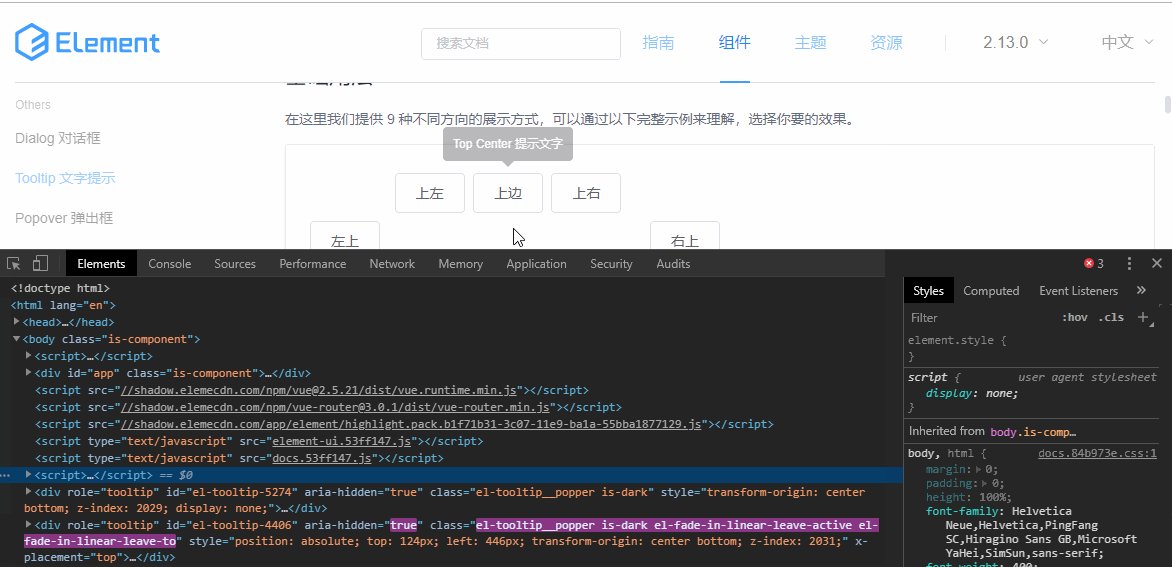
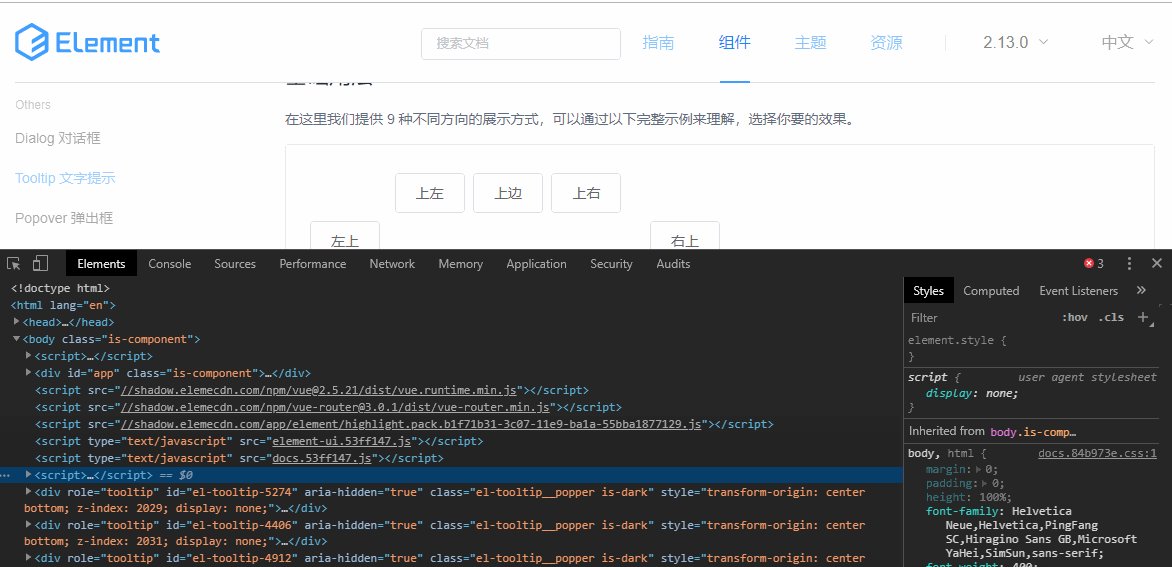
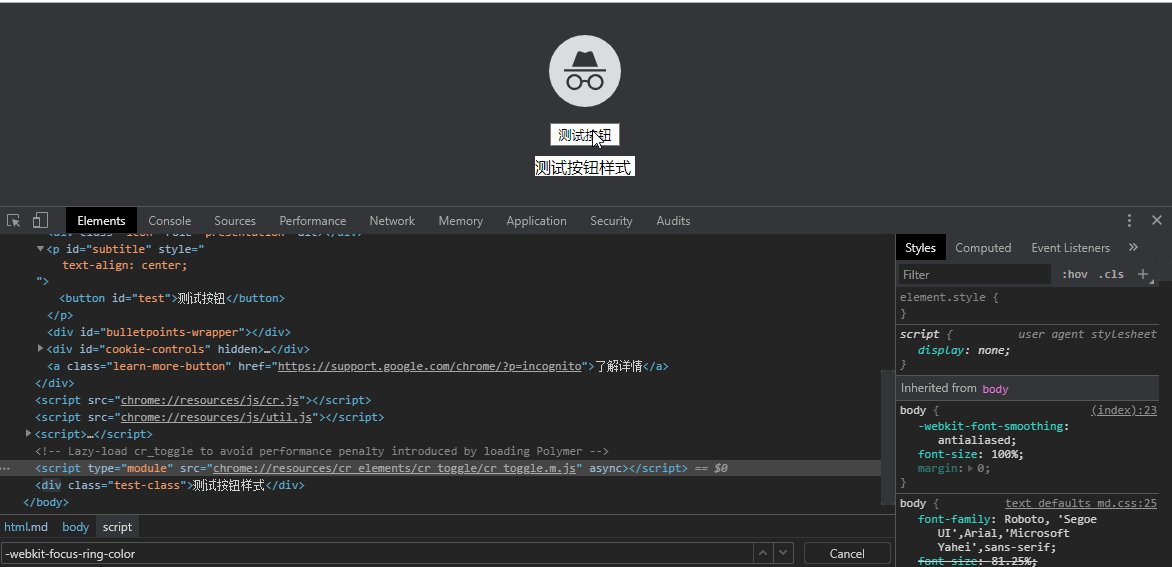
这里可以看到移入button 标签时,在document中body标签内最下方创建了一个tooltip提示的DOM,因为展示未找到移除删除的例子,这里就用这个gif图解释一下,这里很多新手不知道怎么查看以及更改tooltip提示的样式。在移出button未删除的情况下根据提示内容在文档中搜索一下就能找到,但是移出button就删除对应的DOM的情况下就需用用到debugger(断点)调试的方式了,debugger因为可以中断js进程所以移出button之前进入debugger 就能用调试器更改DOM的样式了。
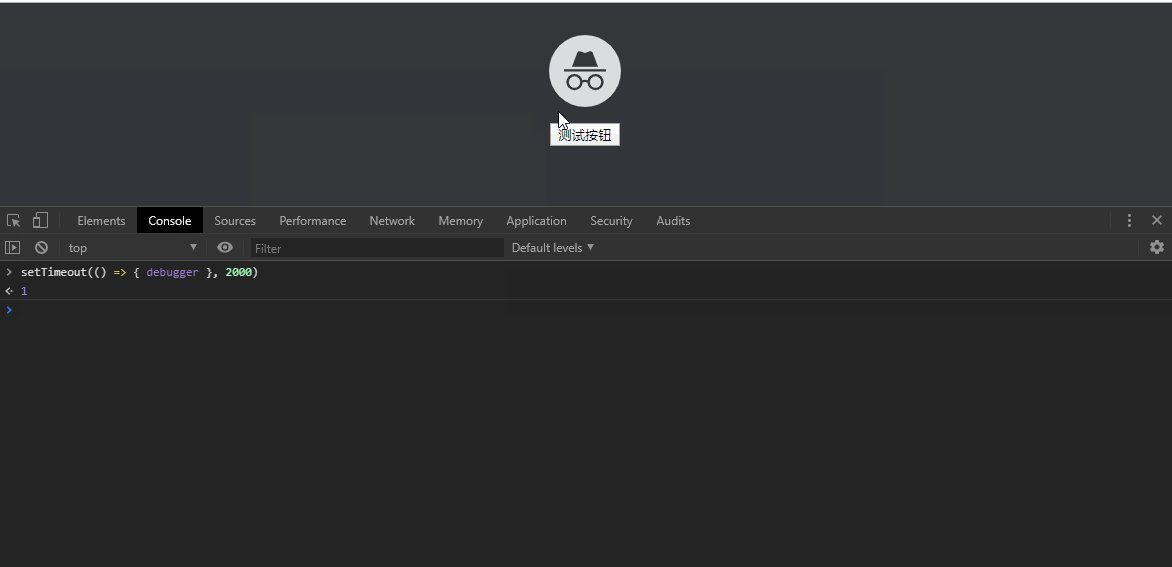
只需要在Consle下,用一个计时器setTimeout(() => { debugger }, 2000) 延时进入断点就好,时长根据页面操作复杂度自行决定,先执行这个计时器,再移到页面中触发事件,弹出临时创建的DOM,只需等待进入断点即可,最后再调试。
下面用断点调试法尝试解决以上谈到的问题
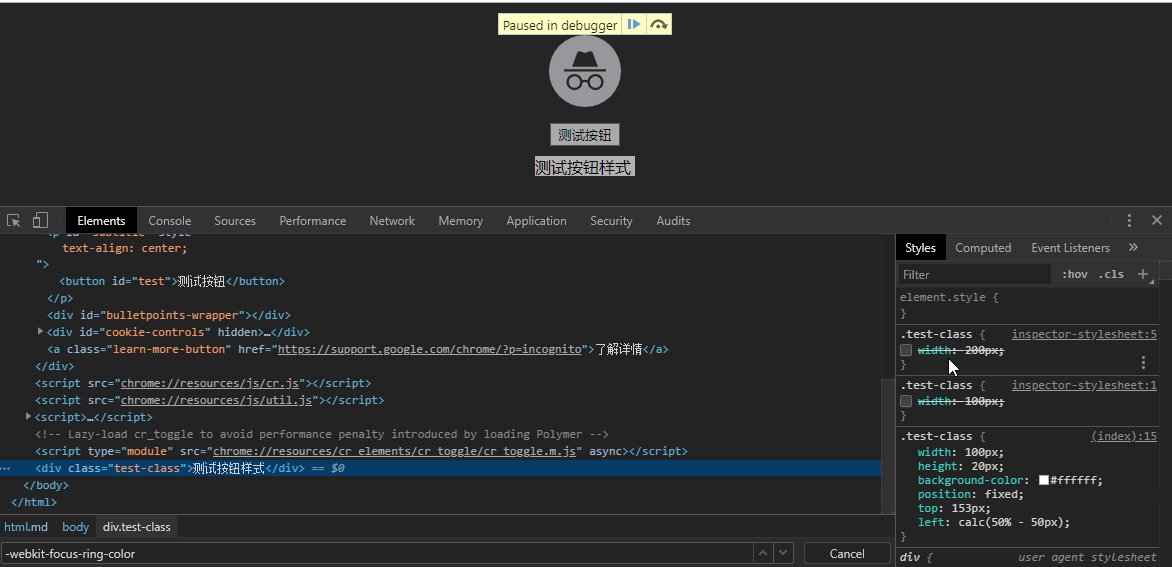
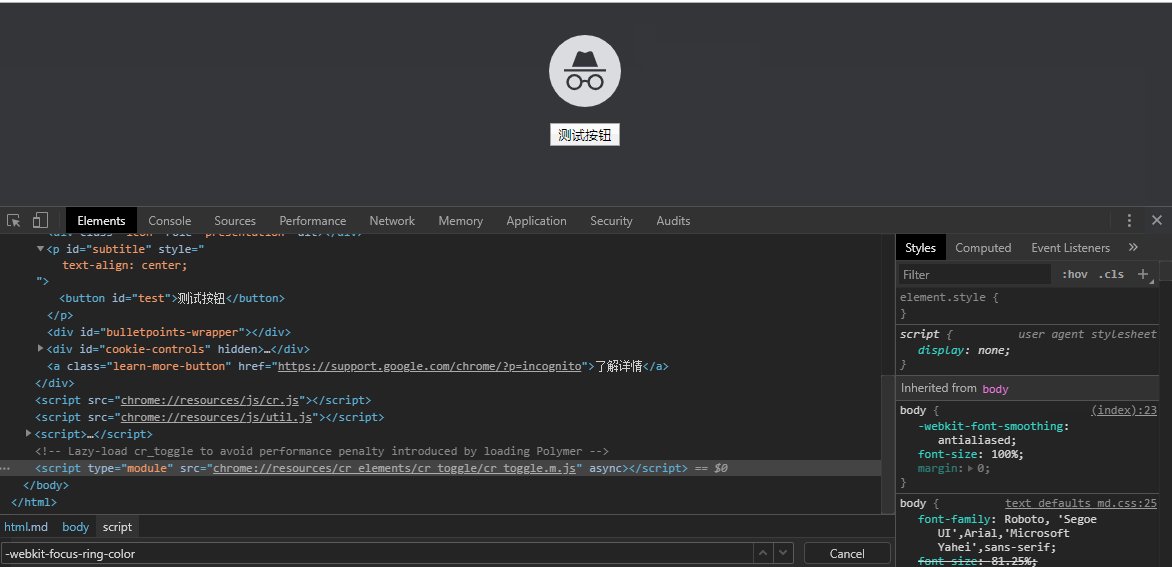
这里就可以很明显的看到,移动到测试按钮上创建了一个.test-class的DOM,移出测试按钮就删除 .test-class这个DOM,因为移出就没办法调试,所以使用上诉提到的办法,用计时器延时进入断点,进入断点后可以看到,再次移出测试按钮,.test-class这个DOM不会消失,这样就可以使用样式调试工具,更改样式了。
总结
总的来讲,页面调试只要掌握了规律,其实很容定位,不同浏览器对样式的解析有较多差异,如何在不同浏览器上写出相同呈现效果的页面,调试是必不可少的一部分,希望每一位同学都能熟练的调试DOM。
以上如有疏漏或错误,欢迎指正。
来源:CSDN
作者:rudy_zhou
链接:https://blog.csdn.net/rudy_zhou/article/details/104412611