1. chrome中打开要打印的csdn网页
2. 右键->检查,选择控制台(console)
3. 复制下面代码并回车即可(注意把csdn的脚注去掉,纯js代码)
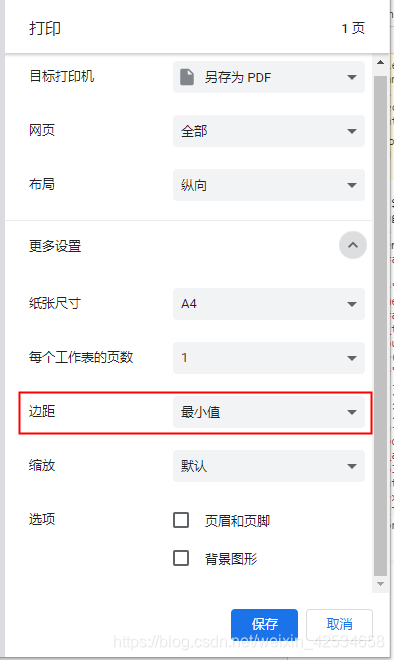
4. 边界打印不全解决:打印更多设置,边距设为 最小值

(function(){
var e = $('.hide-article-box');
if(e.length > 0){
ok = true;
e.remove();
$('#article_content').removeAttr('style');
}
$("#side").remove();
$("#comment_title, #comment_list, #comment_bar, #comment_form, .announce, #ad_cen, #ad_bot").remove();
$(".nav_top_2011, #header, #navigator").remove();
$(".p4course_target, .comment-box, .recommend-box, #csdn-toolbar, #tool-box").remove();
$("aside").remove();
$(".tool-box").remove();
$("main").css('display','content');
$("main").css('float','left');
$(".csdn-side-toolbar").remove();
$(".kp_box_58").remove();
$("#dmp_ad_58").remove();
$(".template-box").remove();
$(".light-box").remove();
$(".indexSuperise").remove();
$(".postTime").remove();
window.print();
})();
来源:CSDN
作者:Hrmed
链接:https://blog.csdn.net/weixin_42534658/article/details/104409947