- 1、引入对应的js和css
<!-- bootstrap-fileinput 插件 -->
<link rel="stylesheet" href="../resource/topFramework/plugins/bootstrap-fileinput/fileinput.css">
<script type="text/javascript" src="../resource/topFramework/plugins/bootstrap-fileinput/fileinput.js" />"></script>
<script type="text/javascript" src="../resource/topFramework/plugins/bootstrap-fileinput/fileinput.min.js" />"></script>
<script type="text/javascript" src="../resource/topFramework/plugins/bootstrap-fileinput/zh.js" />"></script>
注意,zh.js(用于中文设置)的引入顺序
- 2、创建组件
<div class="file-loading">
<input id="fileinput" name="attachFile" type="file" >
</div>
注意:不能有 class="file" (这是另一种组件初始化方式)
- 3、初始化组件
// 上传附件
$("#fileinput").fileinput({
autoReplace:true,//是否在maxFileCount达到限制后自动替换预览中的文件并选择一组新文件
removeFromPreviewOnError:true, //当选择的文件不符合规则时,例如不是指定后缀文件、大小超出配置等,选择的文件不会出现在预览框中,只会显示错误信息
language: 'zh', //设置语言
msgUploadEnd: '文件上传完成,等待导入',
allowedFileExtensions: ['xlsx'],//接收的文件后缀
uploadUrl: getExcelImportUrl(), //上传的地址
browseClass: "btn btn-primary", //按钮样式
maxFileCount: 1, //表示允许同时上传的最大文件个数 如果设置为0,则表示允许的文件数不受限制
minFileCount: 1, //每次多次上载允许的最小文件数。如果设置为0,则表示文件数是可选的
enctype: 'multipart/form-data',
showPreview: false,
showUpload:true,//不展示上传按钮
validateInitialCount:true,//是否在验证minFileCount和包含初始预览文件计数(服务器上载文件)maxFileCount
msgFilesTooMany: "选择上传的文件数量({n}) 超过允许的最大数值{m}!",
//附加参数
uploadExtraData: {'businesscompanycode_import':businesscompanycode_import,'businesscompanyname_import':businesscompanyname_import,'covered_import':covered_import}, // 上传数据
}) ;
// 上传成功回调
$("#fileinput").on("fileuploaded", function(event, data) {
$("#myModal_batch").modal('hide');
jsObjectNew.callSearch();
toptip_success(data.jqXHR.responseJSON.actionResult.message);
});
上传成功后会输出后台返回的数据 actionResult.message
- 4、效果图:

- 5、中文设置没有效果的情况
(1)、引入zh.js顺序错误
(2)、 组件创建语法错误 (class="file")
<div class="file-loading">
<input id="fileinput" name="attachFile" class="file" type="file" >
</div>
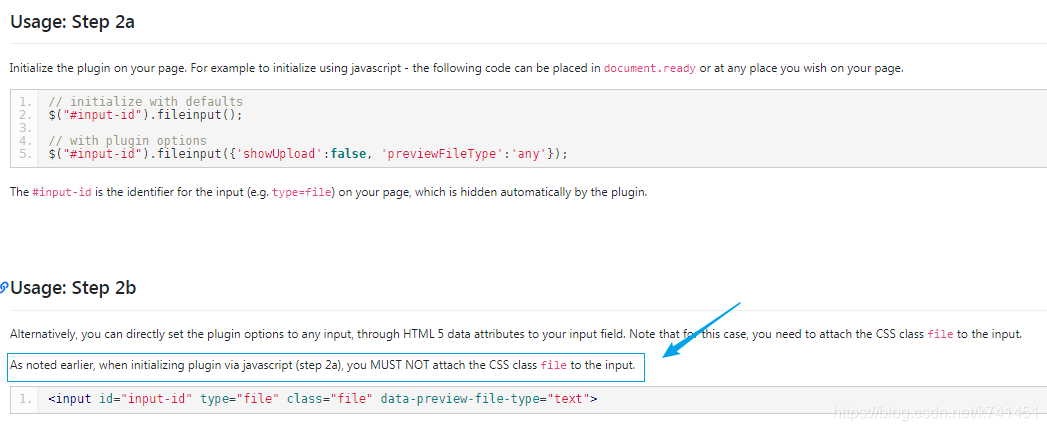
这里的 class=“file” 是第二种组件初始化方式,两个同时使用会出现冲突。具体可参考 file-input官网:如下图初始化的两种方式

- 6、源码以及API地址:
bootstrap-fileinput源码:https://github.com/kartik-v/bootstrap-fileinput
bootstrap-fileinput在线API:http://plugins.krajee.com/file-input
bootstrap-fileinput Demo展示:http://plugins.krajee.com/file-basic-usage-demo
来源:CSDN
作者:k741451
链接:https://blog.csdn.net/k741451/article/details/104405583