1. Javascript 是一门独立的编程语言,浏览器恰好就是一个Javascript的解释器。Javascript与Java 没有半毛钱关系。
Javascript代码一般存在于HTML中。Javascript的存在形式。
(1)写在head 中;
(2)写在js文件中,然后再导入一下就好了。
单行注释: //
多行注释: /*............*/
(3) 为了好的用户体验,JS要写在body内部的最下端。先让HTML出来,再让JS等修饰出来。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
css的代码块放在这里
</style>
<script>
Javascript的代码块放在这里
</script>
</head>
<body>
</body>
</html>
2. 先来个小程序看一下。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> <script> alert(123); </script>
</head>
<body>
<div>asdf</div>
</body>
</html>
运行结果:点击确定以后,就会出现asdf 了。

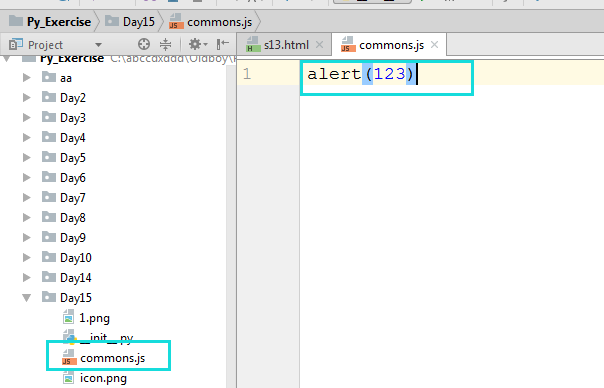
3.写在文件中:加入名字叫commons.js <script src='js文件路径'></script>

然后在主程序中引入一下就可以了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="commons.js">
</script>
</head>
<body>
<div>asdf</div>
</body>
</html>
运行一下,效果跟上面的一样。
4.写Javascript的时候,最好把Javascript从head移动到body的内容的最下面。先让用户看到页面,再等待动态效果。否则会耗费用户的时间,用户体验不好。
src 属性规定外部脚本文件的 URL。
有时,我们需要在网站的多个页面中运行 JavaScript。不需要重复编写相同的脚本,只需在单独的文件中创建 JavaScript,并以 .js 为后缀保存,然后使用 <script> 标签中的 src 属性引用该文件即可。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>asdf</h1>
<script>
alert(123)
</script>
</body>
</html>
此时的展示效果就是先出来asdf, 然后再出来弹窗。需在IE浏览器中看效果。Google有点问题。
5.遇到别人写的javascript下面的格式要认识
<script type="text/javascript">
alert(123);
</script>
来源:https://www.cnblogs.com/momo8238/p/7424209.html