插入样式表
插入样式表的方法有三种:
外部样式表(External style sheet)
内部样式表(Internal style sheet)
内联样式(Inline style)
外部样式表
当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用 标签链接到样式表。 标签在(文档的)头部
可以在任何文本编辑器中进行编辑
文件不能包含任何的 html 标签
样式表应该以 .css 扩展名进行保存
【标签:定义文档与外部资源的关系,最常见的用途是链接样式表。在 HTML 中, 标签没有结束标签。link 元素是空元素,它仅包含属性。此元素只能存在于 head 部分,不过它可出现任何次数。】 【属性值和单位之间不要留有空格eg:
【属性值和单位之间不要留有空格eg:
weight: 20px; √
weight: 20 px; × 】
内部样式表
单个文档需要特殊的样式时,使用内部样式表。
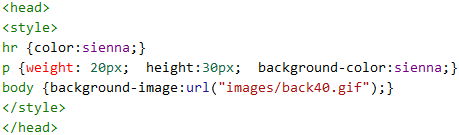
可使用 < style > 标签在文档头部定义内部样式表

内联样式
要将表现和内容混杂在一起,损失掉样式表的许多优势,慎用.
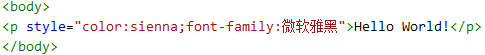
当样式仅需要在一个元素上应用一次时,要使用内联样式,你需要在相关的标签内使用样式(style)属性。Style 属性可以包含任何 CSS 属性。 ==>>
==>>
多重样式
如果某些属性在不同的样式表中被同样的选择器定义,那么属性值将从更具体的样式表中被继承过来。
eg:外部样式表中:
A{ B:b;
C:c;
D:d; }
内部样式表中:
A{B:e;
C: f; }
假如拥有内部样式表的这个页面同时与外部样式表链接
则: A{ B:e;
C:f;
D:d; }
多重样式优先级
内联样式)Inline style > (内部样式)Internal style sheet >(外部样式)External style sheet > 浏览器默认样式
[ 如果外部样式放在内部样式的后面,则外部样式将覆盖内部样式。]
来源:CSDN
作者:ZhuangDieSheng
链接:https://blog.csdn.net/ZhuangDieSheng/article/details/104363658