项目描述
技术选型
react
API 接口
接口文档,url,请求方式,参数类型,
根据文档描述的方法,进行 postman 测试,看是否能够得到理想的结果
collections - 创建文件取项目名 -
- 添加 url - 指定 post - Body - x-www-form-urlencoded

Git 进行版本控制
配置 .gitignore ---- node_modules、.idea
git init
git add *
git commit -m "项目开始"
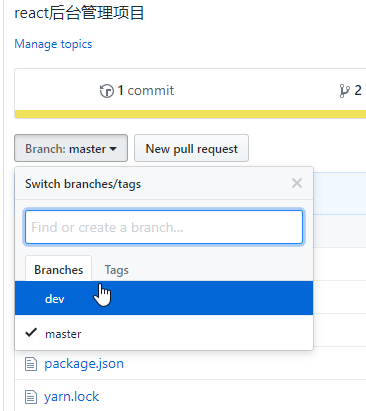
去 GIthub 创建有一个仓库 reactAdmin ---- react 后台管理项目
git remote add origin https://github......
git push -u origin master
-------------------------------------------------------------
git checkout -b dev // 创建 dev 开发分支,并切换到 dev 分支
git push origin dev // 在远程仓库 Github 上也同步创建 dev 分支
 在 dev 分支上做开发,可能一天才将 dev 合并一次到 master 分支
在 dev 分支上做开发,可能一天才将 dev 合并一次到 master 分支
开发人员:
git clone https://github.com/......git
git checkout -b dev origin/dev // 将远程仓库分支的东西,同步到本地仓库的 dev 分支
npm start // http://localhost:3000 访问测试 create-react-app 的初始项目
npm install -g serve // 需要先安装 支持库,再进行
npm run build // 项目打包成产品
serve build // 运行服务器,执行 build
antd 搭建
使用:
import {Button, message} from "antd";
<Button type="primary" onClick={message.info("antd 的 Button 和 message")}>Test</Button> // 使用主题有颜色
<Button onClick={message.error("message.error 信息对话框")}>Test</Button> // 不指定 type, 则默认 type
npm run start // 更改了配置,必须重启
引入路由
yarn add react-route-dom --dev // @4.3.1
- 项目目录:
/src/index.js
/src/App/App.jsx
登录界面 /App/Login/Login.jsx
后台管理主界面 /App/Admin/Admin.jsx
5
- /src/App/App.jsx
import {Browser, Switch, Route} from "react-route-dom";
import Login from "./Login/Login";
import Admin from "./Admin/Admin";
...
<BrowserRoute>
<Switch>
<Route path="/login" component={Login}></Route> {/* 会先试试 路由是否匹配*/}
<Route path="/admin" component={Admin}></Route> {/* 再自上而下匹配 */}
{/* 如果是 /xxx 会匹配 / 的路由,因为是逐层匹配的*/}
</Switch>
</BrowserRoute>
...
- 登录界面 /App/Login/Login.jsx
import {} from "antd";
...
<Form className="login_form"> {/* From 表单 */}
<Item>
<Input {/* Input 输入框 */}
prefix={<Icon type="user" />}
placeholder="请输入用户名"
/>
</Item>
<Form.Item>
<Input {/* Input 输入框 */}
prefix={<Icon type="lock" />}
placeholder="请输入密码"
/>
</Form.Item>
<Form.Item>
<Button type="primary" className="login_btn">登录</Button>
</Form.Item>
</Form>
...

然后包装一下,才能进行表单验证
// 新的组件 Wrapped 包装了原来的 Diy 组件
const WrappedLoginForm = Form.create({name: "WrappedLoginForm "})(OriginLoginForm);
// Wrapped 组件 向 Origin 组件传递了一个对象 this.props.form
class OriginLoginForm ....{
checkLogin(){
const userName = this.props.form.getFieldValue("username"); // 会监听输入,实时收集到数据
console.log(userName);
}
render(){
const {getFieldDecorator} = this.props.form;
// this.props.form.getFieldValue("username"); // 会监听输入,实时收集到数据
return (
<Item>
{
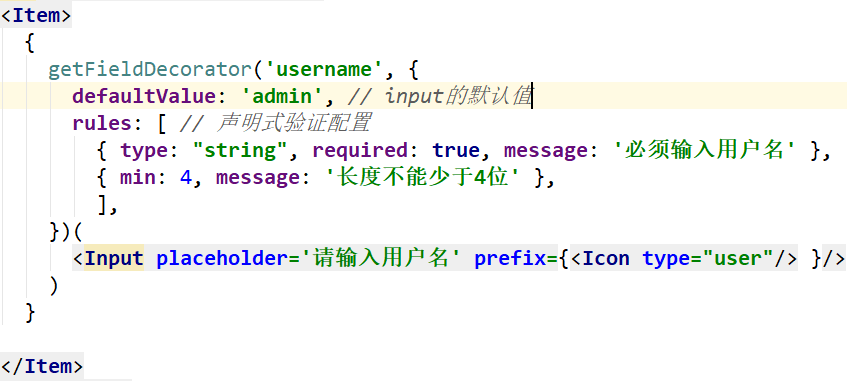
getFieldDecorator('username', { // 包装器,包装了 <input ... />
rules: [{ // 配置对象,固定的属性写法
required: true,
message: '必须输入用户名'
}]
})(
<Input {/* Input 输入框 */}
prefix={<Icon type="user" />}
placeholder="请输入用户名"
/>
)
}
</Item>
... ...
<Form.Item>
<Button type="primary" className="login_btn" onClick={this.checkLogin}>登录</Button>
</Form.Item>
)
}
}
表单验证:
/* 1. 简单却有限制的 - 纯声明式验证配置 */ rules

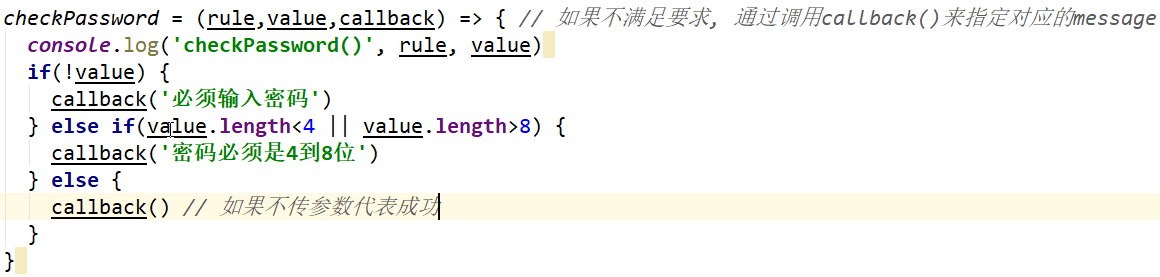
/* 2. 麻烦但灵活的 - validator 验证器 - 半编程式验证 */



-
import React, { Component } from 'react'; import {Form, Input, Icon, Button} from "antd"; import "./css/Login.css"; import logoPng from "./img/logo.png"; export default class Login extends Component { render(){ return ( <div className="login_box"> <h2> <img src={logoPng} alt="登录 Logo"/> 后台管理系统 </h2> <WrappedLoginForm/> </div> ) } } class OriginLogin_form extends Component { checkLogin = ()=>{ // 通过 包装器 获取表单项的值 const userName = this.props.form.getFieldValue("user_name"); const userPWD = this.props.form.getFieldValue("user_password"); this.props.form.validateFields((error, values)=>{ if(error){ }else{ console.log(userName+" ---- "+userPWD+" ---- 输入合法,可以进行 ajax 请求了") } this.props.form.resetFields(); // 不传参,默认重置所有表单项 }); }; // rule 是字段的描述 checkPassword = (rule, value, callback)=>{ console.log(rule); if(!value){ callback("必须输入密码"); }else if(value.length<4 || value.length>8){ callback("密码必须 4-8 位"); }else{ callback(); // 不传参数代表成功 } }; render(){ const {getFieldDecorator} = this.props.form; return ( <Form> <Form.Item> { getFieldDecorator("user_name", { initialValue: "admin", rules: [ // 声明式验证 用户名 表单 {required: true, message: "必须输入用户名"}, {min: 4, message: "用户名必须 4 个字符以上"} ] })( <Input prefix={<Icon type="user" />} placeholder="请输入用户名" /> ) } </Form.Item> <Form.Item> { getFieldDecorator("user_password", { rules: [ // 灵活性更强 - 编程式验证 密码 表单 {validator: this.checkPassword} ] })( <Input prefix={<Icon type="lock" />} placeholder="请输入密码" /> ) } </Form.Item> <Form.Item> <Button type="primary" onClick={this.checkLogin}>登录</Button> </Form.Item> </Form> ) } } const WrappedLoginForm = Form.create()(OriginLogin_form);
来源:https://www.cnblogs.com/tianxiaxuange/p/10266080.html