身为一名前端开发工程师,有时候业务场景是无法用手速模拟的,老司机也有翻车的时候【你懂得】。因此我特意写这一篇文章,希望能够对大家有所帮助。
涉及到的内容:
1.chrome浏览器 2.js代码 3.函数节流
第一步
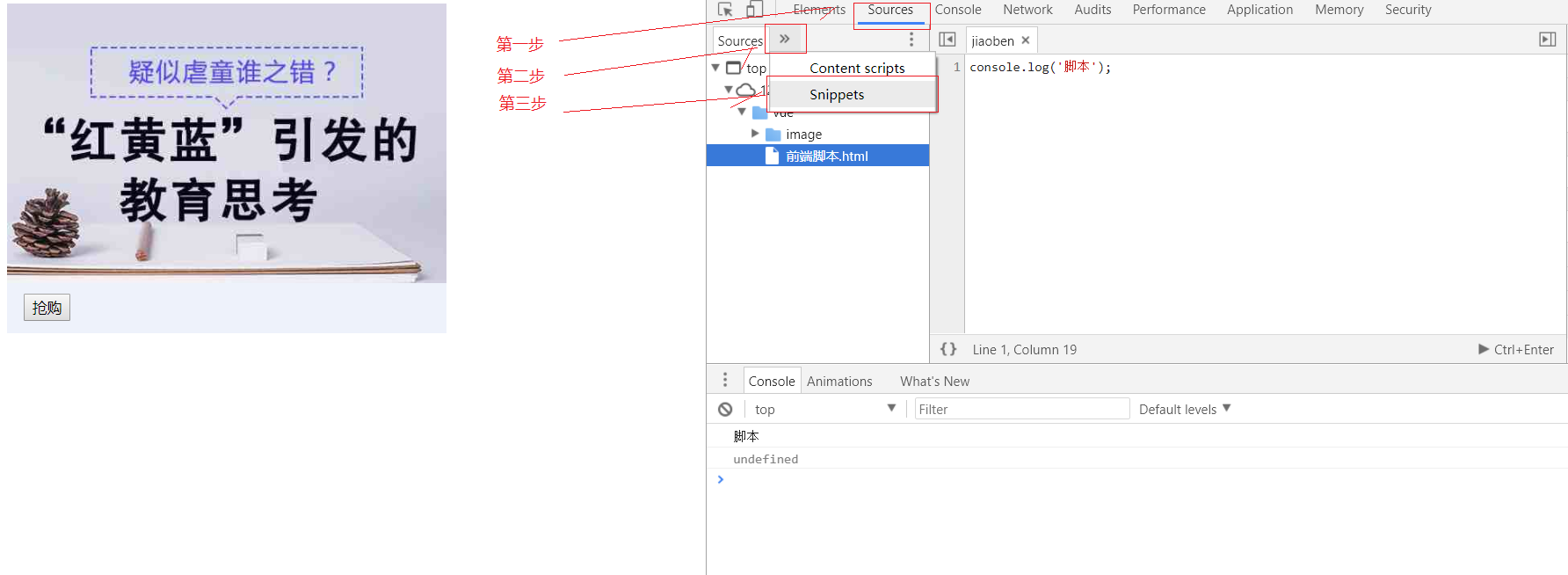
打开chrome浏览器,使用组合键Ctrl+shift+i打开开发者工具,接下来如图所示。
点击snippets
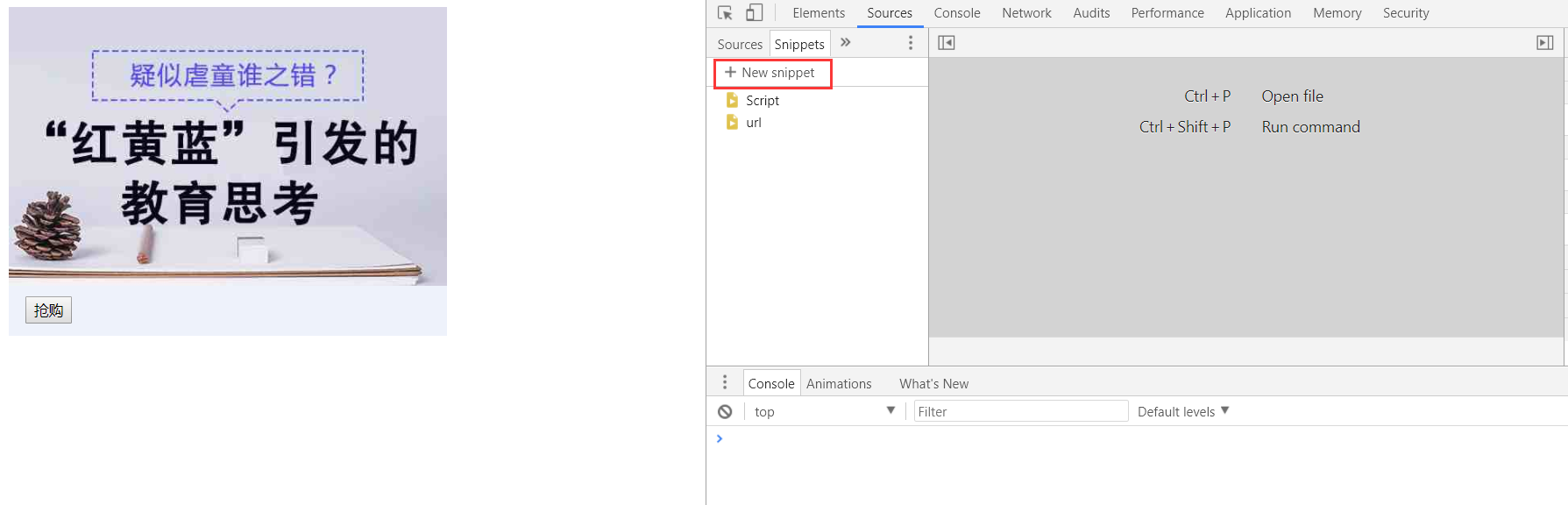
第二步
如图所示

点击new snippet -->输入脚本‘名称’-->Ctrl+s保存。
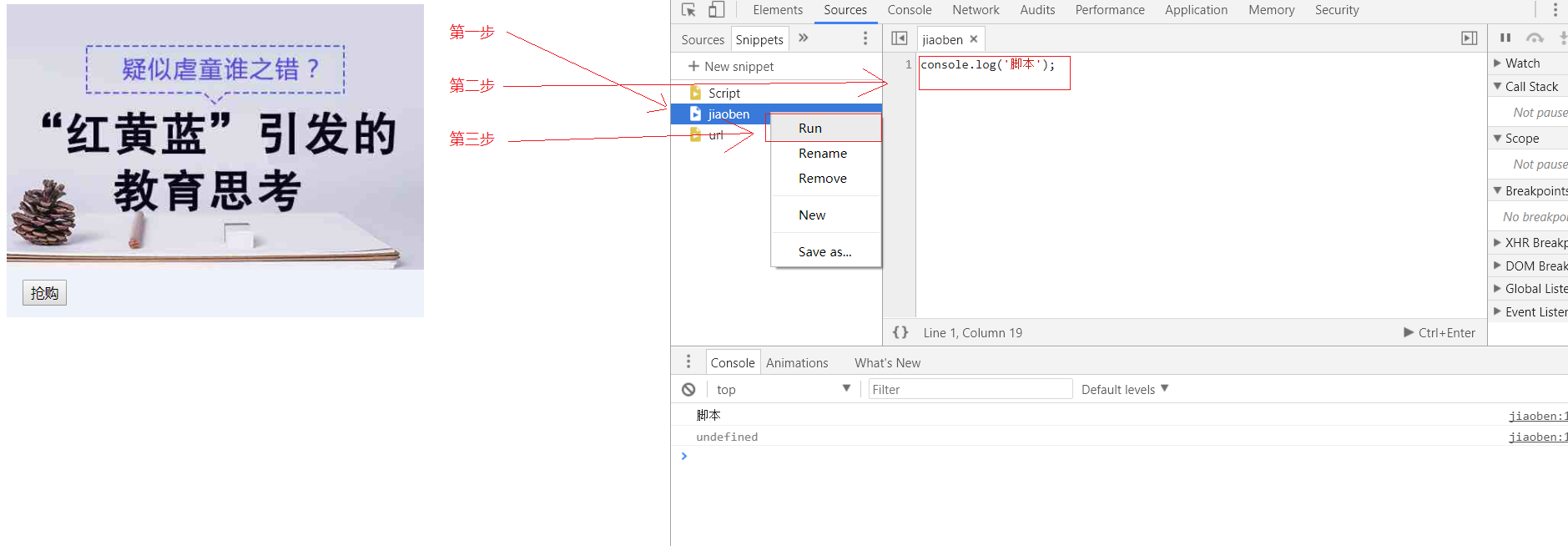
第三步
如图所示

选择新创建的脚本‘名称’,在如图所示的第二步进行编辑js代码。最后如第三步所示:run 运行代码。
js脚本代码
1.以下是网站上的代码:
<body>
<div class="box">
<img class="img" src="image/pict.png" />
<button class="btn" id='btn'>抢购</button>
</div>
<script type="text/javascript">
/**
* 抢购按钮
*
* */
btn.onclick=function(){
console.log('抢购成功!');
};
</script>
</body>
每次点击抢购 控制台输出 抢购成功!
2.脚本代码
/**
* 最简单的脚本代码
* 版本1.0.1
*/
btn.click();//触发按钮执行click事件
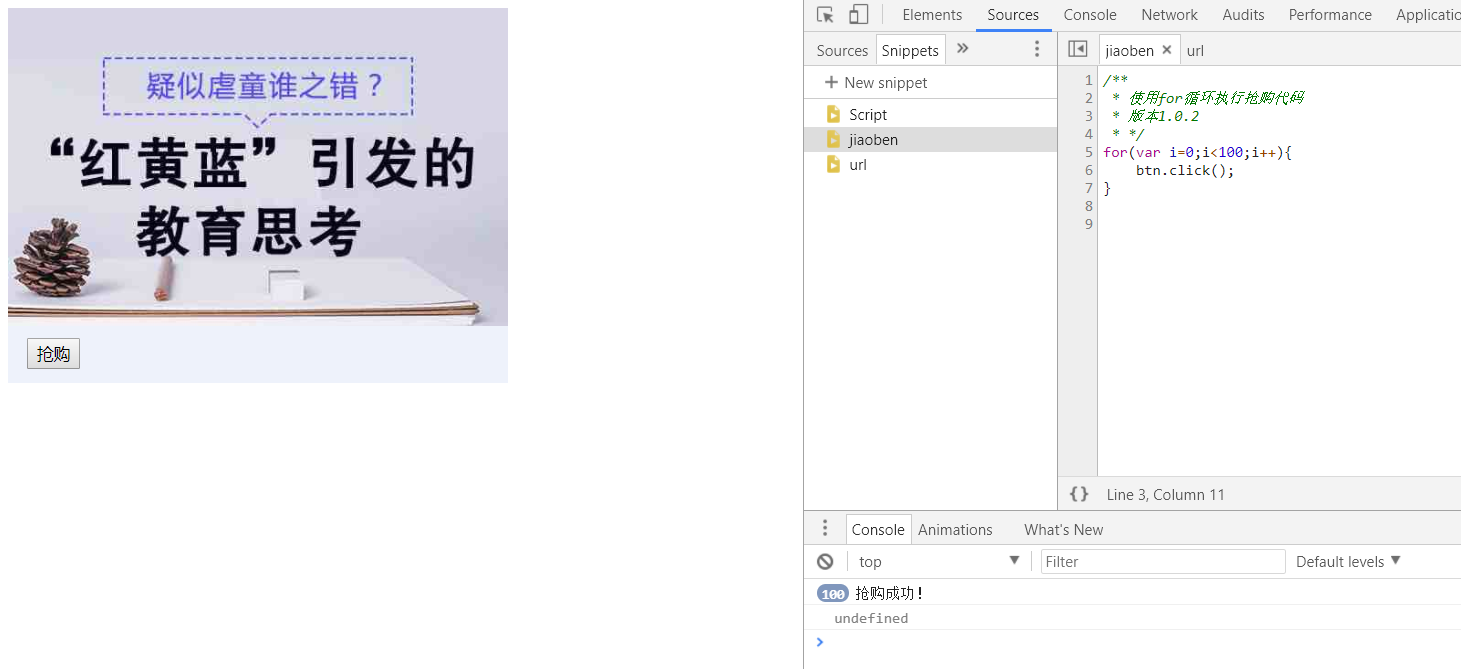
/**
* 使用for循环执行抢购的脚本代码
* 版本1.0.2
* */
for(var i=0;i<100;i++){
btn.click();
}
通过上边的脚本js代码可以知道,我们可以在chrome浏览器内置脚本,并控制执行。

当开发人员模拟真实环境的高并发情况,咱们就可以使用这种脚本的方式模拟测试。通过刚刚的脚本我们发现我们开发的页面中的js是有很多问题的。假设【抢购按钮】触发的是请求数据接口。则会出现在一个时间内发出n个请求。处理这个问题可以参考防止重复提交
也可以使用函数节流方式处理。如下代码:
也可以使用函数节流方式处理。如下代码:
//网站上写的代码
/**
* 抢购按钮
*
* */
btn.onclick=function(){
throttle(function(){
console.log('抢购成功!');
},500);
};
/**
* 函数节流
* @fn {function} 回调函数
* @time {number} 时间,毫秒
*
* */
function throttle(fn,time){
if(throttle.id){
clearTimeout(throttle.id);
};
throttle.id=setTimeout(function(){
fn();
},time||200);
}
通过以上方式我们可以过滤掉恶意循环触发事件。这种函数节流方式也得到大家的一致认可与推广。
总结
通过上述方式,我们不仅学会了制做简单的js脚本,也学到一种简单的阻止js脚本的方法。想要真正的写一些有用的js脚本还需要你们自己努力哦!想要正在屏蔽掉恶意的js脚本,单纯的使用前端技术其实是有很大的难度!特此献给那些正在努力学习前端并想在前端的道路上越走越远的童鞋们。祝福你们。