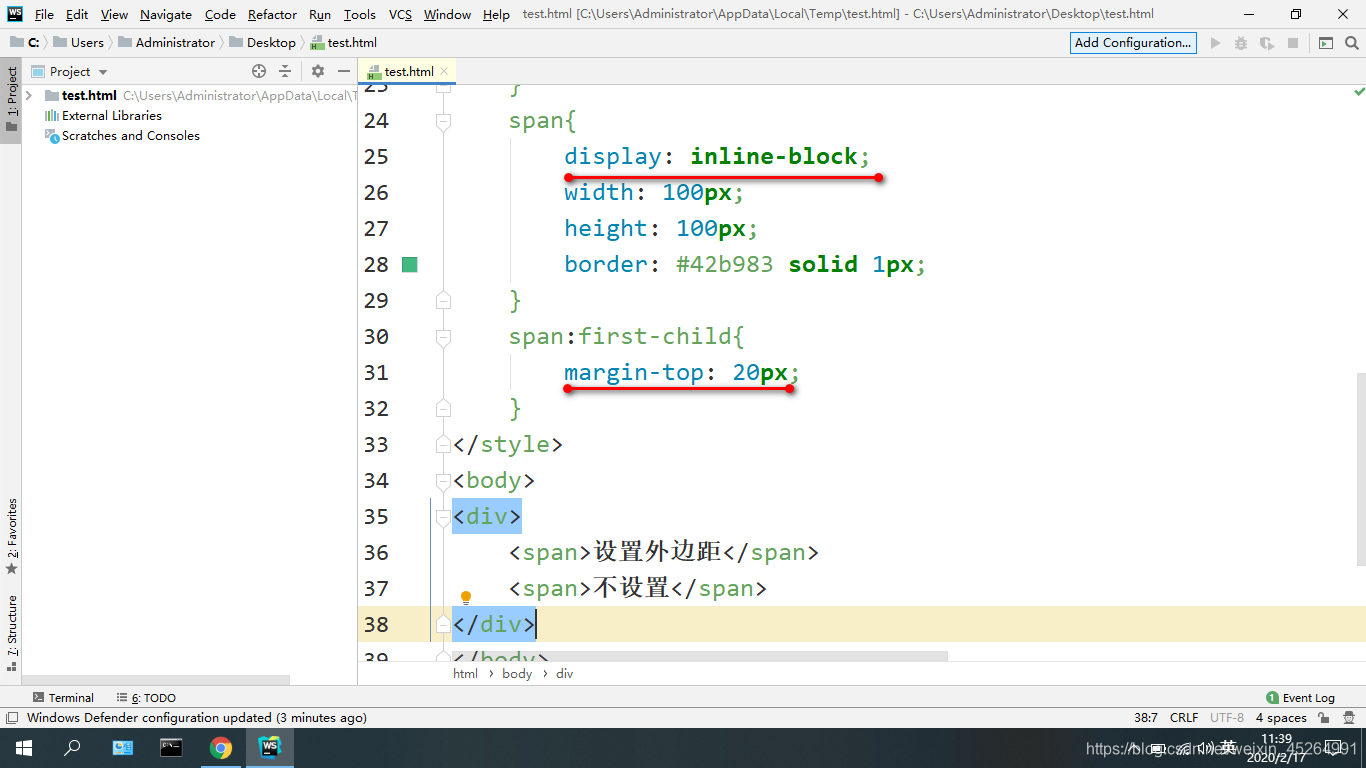
一个盒子里有两个行内块,其中一个设置了margin,另一个不设置,也会下沉,而且更低;
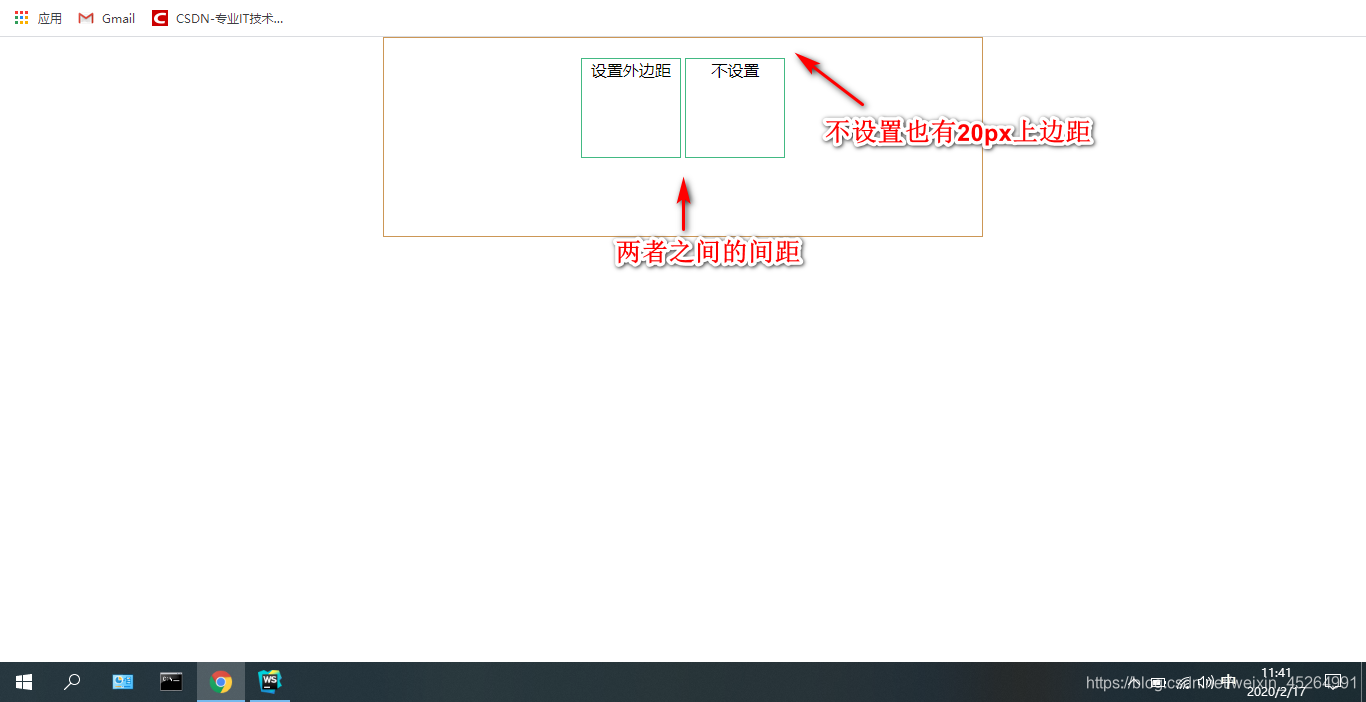
如图:

第二个也有上边距,出现该问题的本质原因是:内联元素的默认垂直对齐方式是和基线对齐,并不是和底部对齐。即默认vertical-align:baseline。
解决办法:
1.修改父级元素行高:line-height:0;
2.修改父级元素字体尺寸:font-size:0;
3.修改内联元素对齐属性:vertical-align:xxx;
vertical-align可能的值
| 值 | 描述 |
|---|---|
| baseline | 默认。元素放置在父元素的基线上。 |
| sub | 垂直对齐文本的下标。 |
| super | 垂直对齐文本的上标 |
| top | 把元素的顶端与行中最高元素的顶端对齐 |
| text-top | 把元素的顶端与父元素字体的顶端对齐 |
| middle | 把此元素放置在父元素的中部。 |
| bottom | 把元素的顶端与行中最低的元素的顶端对齐。 |
| text-bottom | 把元素的底端与父元素字体的底端对齐。 |
| length | |
| % | 使用 "line-height" 属性的百分比值来排列此元素。允许使用负值。 |
| inherit | 规定应该从父元素继承 vertical-align 属性的值。 |
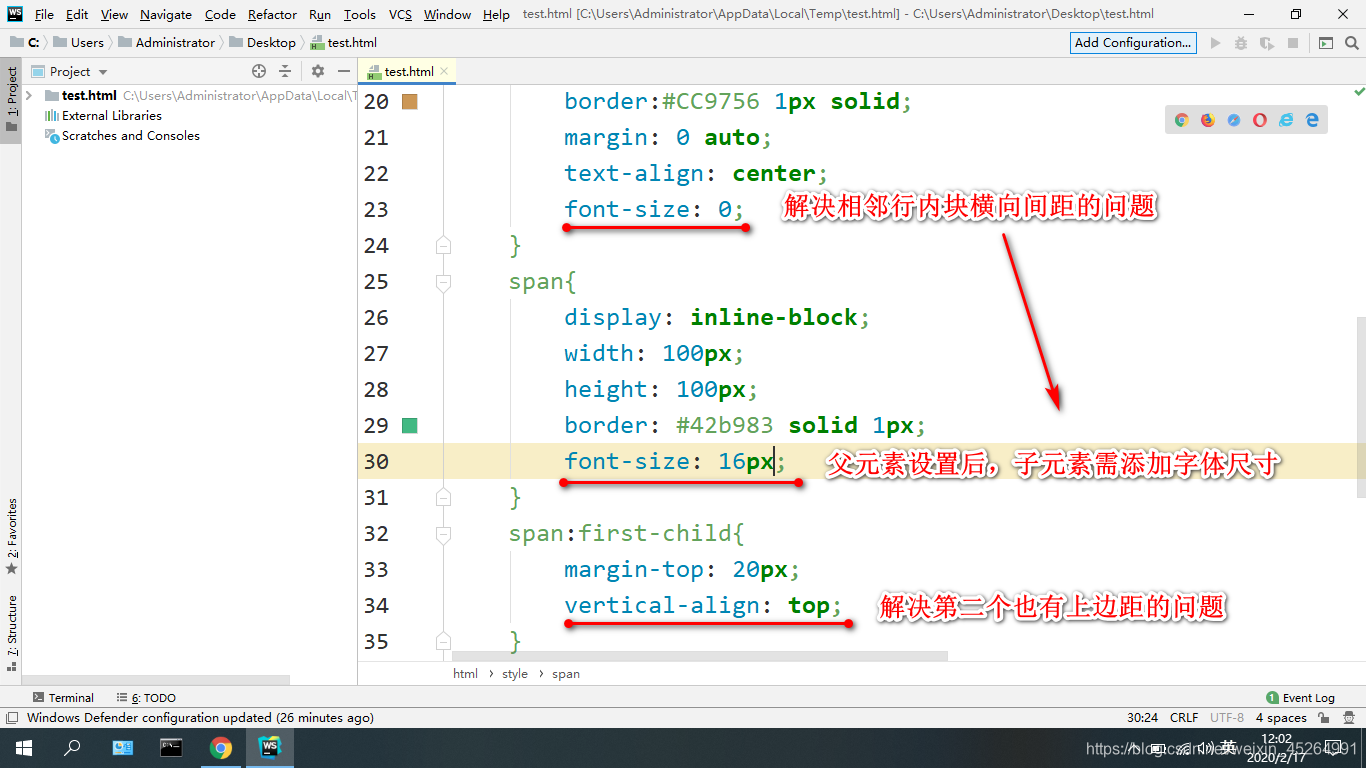
这里我用的是vertical-align:top;
而横向间隙的问题原因是行内块标签之间的换行带来的影响;
解决办法:
HTML中标签不换行,
父元素设置:font-size:0;对应的子元素字体需要设置;
这里用的是第二种方法;
两个问题解决代码如图:

效果如图:

设置后已经没有问题了。
来源:CSDN
作者:许魁
链接:https://blog.csdn.net/weixin_45264991/article/details/104355508