微信小程序api接口调用用封装
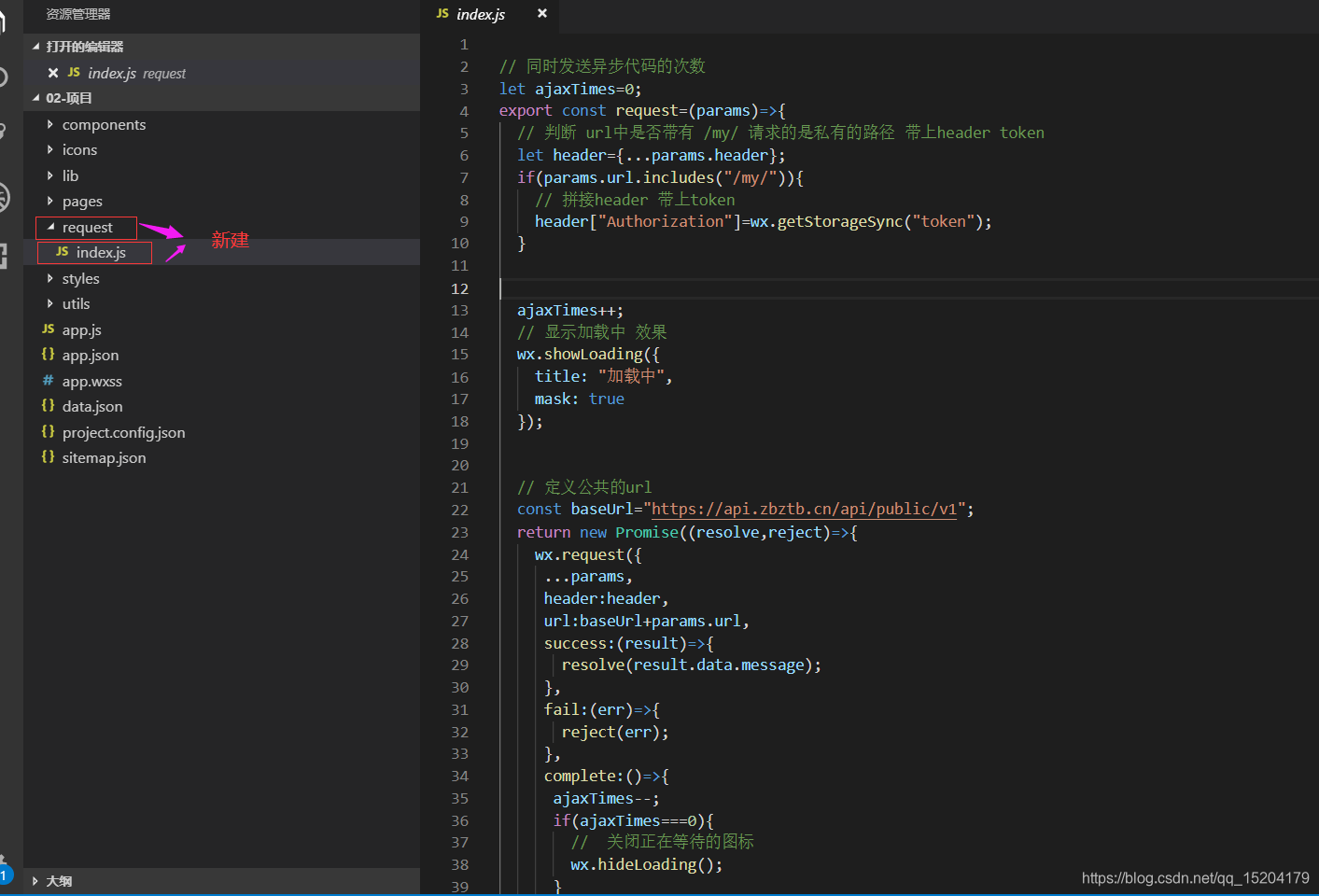
1. 在 02-项目 下新建request目录及index.js文件
1.1 02-项目\request\index.js

1.2.index.js
// 同时发送异步代码的次数
let ajaxTimes=0;
export const request=(params)=>{
// 判断 url中是否带有 /my/ 请求的是私有的路径 带上header token
let header={...params.header};
if(params.url.includes("/my/")){
// 拼接header 带上token
header["Authorization"]=wx.getStorageSync("token");
}
ajaxTimes++;
// 显示加载中 效果
wx.showLoading({
title: "加载中",
mask: true
});
// 定义公共的url
const baseUrl="https://api.zbztb.cn/api/public/v1";
return new Promise((resolve,reject)=>{
wx.request({
...params,
header:header,
url:baseUrl+params.url,
success:(result)=>{
resolve(result.data.message);
},
fail:(err)=>{
reject(err);
},
complete:()=>{
ajaxTimes--;
if(ajaxTimes===0){
// 关闭正在等待的图标
wx.hideLoading();
}
}
});
})
}
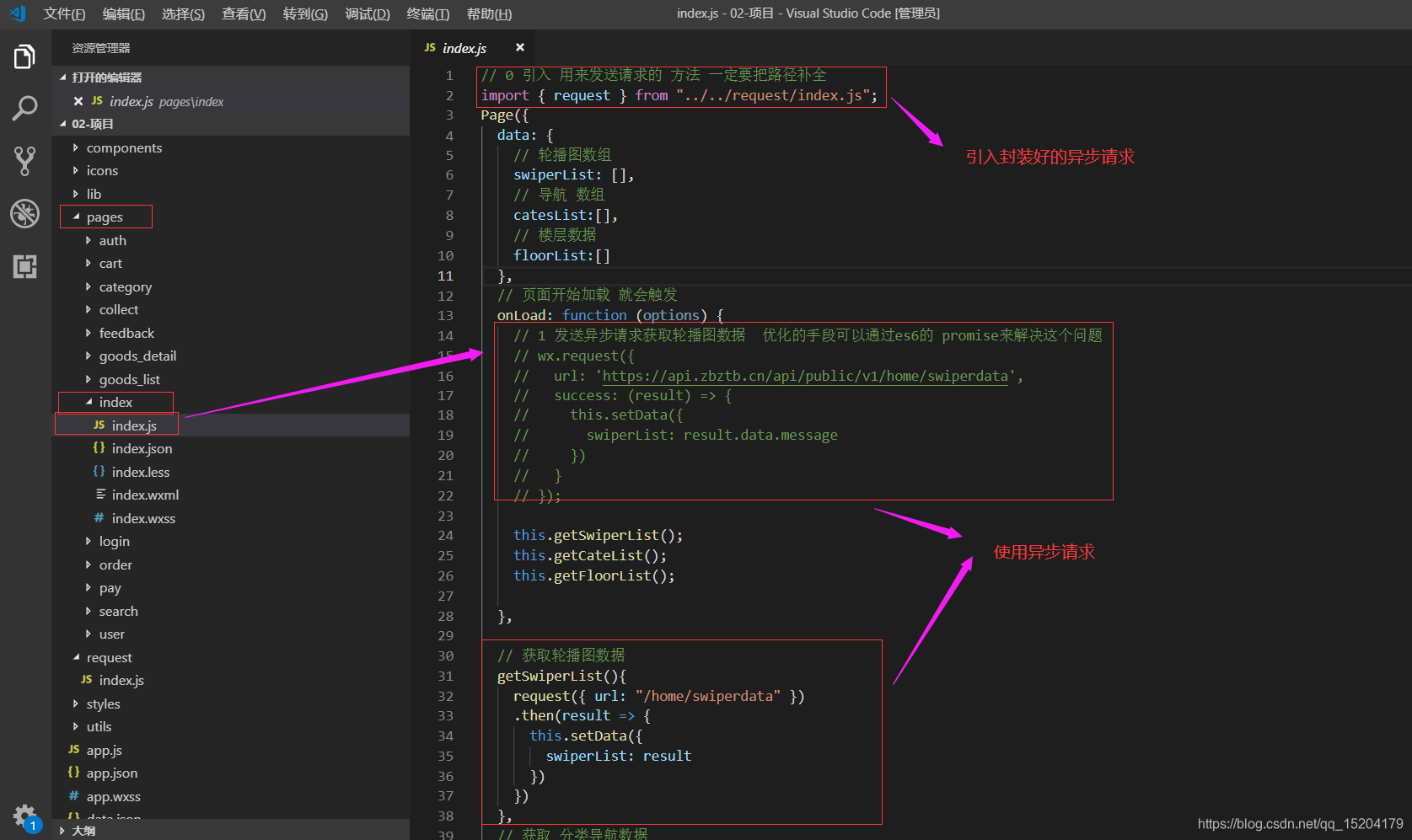
2.在项目中使用异步请求
02-项目代码\02-项目\pages\index


index.js
// 0 引入 用来发送请求的 方法 一定要把路径补全
import { request } from "../../request/index.js";
Page({
data: {
// 轮播图数组
swiperList: [],
// 导航 数组
catesList:[],
// 楼层数据
floorList:[]
},
// 页面开始加载 就会触发
onLoad: function (options) {
// 1 发送异步请求获取轮播图数据 优化的手段可以通过es6的 promise来解决这个问题
// wx.request({
// url: 'https://api.zbztb.cn/api/public/v1/home/swiperdata',
// success: (result) => {
// this.setData({
// swiperList: result.data.message
// })
// }
// });
this.getSwiperList();
this.getCateList();
this.getFloorList();
},
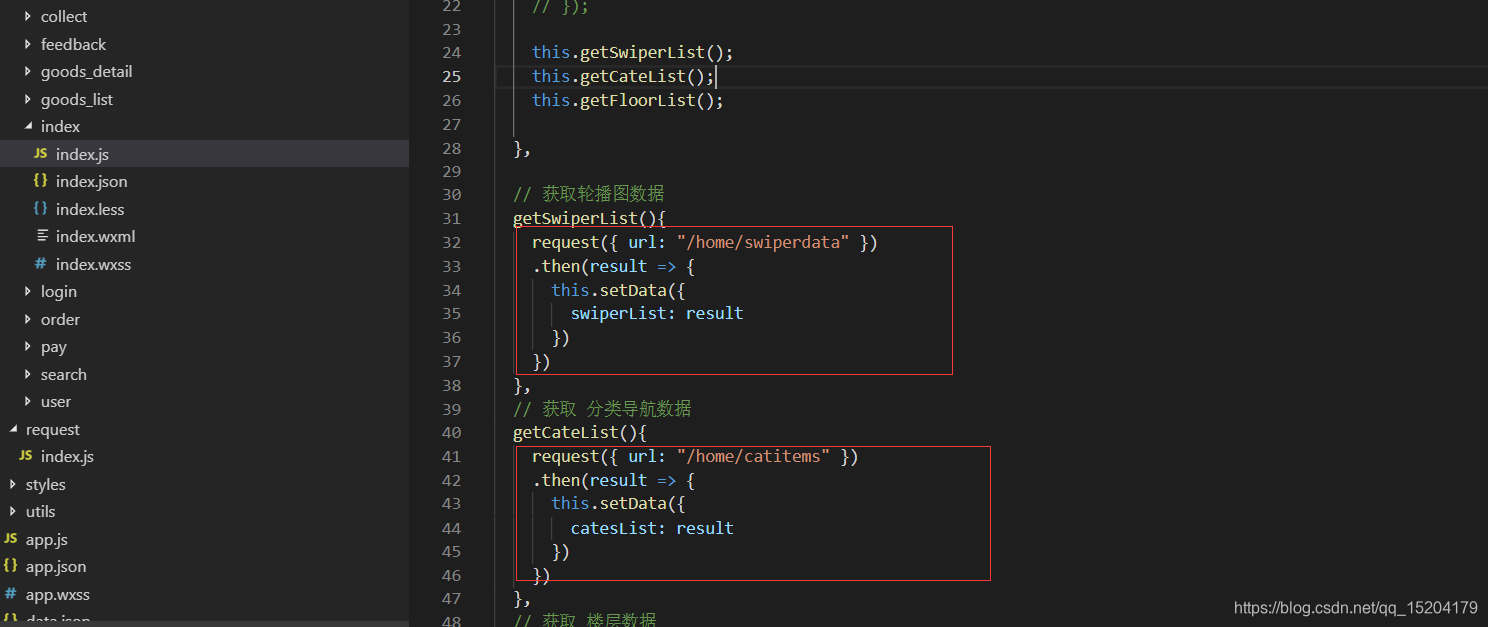
// 获取轮播图数据
getSwiperList(){
request({ url: "/home/swiperdata" })
.then(result => {
this.setData({
swiperList: result
})
})
},
// 获取 分类导航数据
getCateList(){
request({ url: "/home/catitems" })
.then(result => {
this.setData({
catesList: result
})
})
},
// 获取 楼层数据
getFloorList(){
request({ url: "/home/floordata" })
.then(result => {
this.setData({
floorList: result
})
})
},
})
来源:CSDN
作者:苏凯勇往直前
链接:https://blog.csdn.net/qq_15204179/article/details/104338246