1.动态加载布局
(1)使用LayoutInflater:
LinearLayout linearLayout = (LinearLayout) getLayoutInflater().inflate(R.layout.main, null);返回的是main文件的root。
向获取到的linearLayout中添加控件使用其父类的方法addView(...);
(2)使用View的静态方法inflate(...):
LinearLayout togLayout = (LinearLayout)View.inflate(Main.this, R.layout.togglebutton, linearLayout);
public static View inflate(Context context,
int resource,
ViewGroup root)
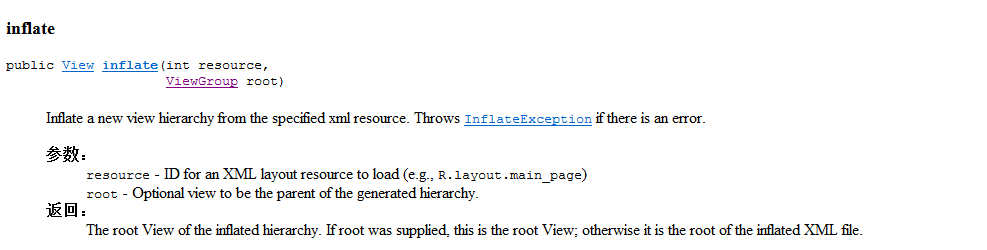
Inflate a view from an XML resource. This convenience method wraps the LayoutInflater class, which provides a full range of options for view inflation.
参数:
context - The Context object for your activity or application.
resource - The resource ID to inflate
root - A view group that will be the parent. Used to properly inflate the layout_* parameters.
2.checkBox多选框
(1)private List<CheckBox> checkBoxs = new ArrayList<CheckBox>();
(2)String[] checkboxText = new String[] { "您是学生吗?", "是否喜欢android?","您喜欢旅游吗?", "打算出国吗?" };
(3)获取xml文件中的checkBox控件:CheckBox checkBox = (CheckBox) getLayoutInflater().inflate(R.layout.checkbox, null);
(4)在for循环中为每一个checkbox控件添加属性,再将该控件添加到checkBoxes中 checkBoxs.add(checkBox); checkBoxs.get(i).setText(checkboxText[i]);
(5)向布局文件中添加checkBox:linearLayout.addView(checkBox, i);
3.代码实现
(1)main.xml布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<Button android:id="@+id/button" android:layout_width="fill_parent"
android:layout_height="wrap_content" android:text="确定" />
</LinearLayout>
(2)checkbox.xml布局文件
<?xml version="1.0" encoding="utf-8"?>
<CheckBox xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent" android:id="@+id/checkbox"
android:layout_height="wrap_content">
</CheckBox>
(3)togglebutton布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ToggleButton android:id="@+id/toggleButton1"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:checked="true" android:textOff="横向排列" android:textOn="纵向排列" />
<LinearLayout android:id="@+id/lLayout"
android:layout_width="match_parent" android:layout_height="wrap_content"
android:orientation="vertical">
<Button android:id="@+id/button1" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="Button" />
<Button android:id="@+id/button2" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="Button" />
<Button android:id="@+id/button3" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="Button" />
</LinearLayout>
</LinearLayout>
(4)java代码
package com.android.mycheckbox;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.app.AlertDialog;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.CompoundButton.OnCheckedChangeListener;
import android.widget.LinearLayout;
import android.widget.ToggleButton;
public class Main extends Activity implements OnClickListener {
/** Called when the activity is first created. */
private List<CheckBox> checkBoxs = new ArrayList<CheckBox>();
private ToggleButton toggleButton;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// setContentView(R.layout.main);
String[] checkboxText = new String[] { "您是学生吗?", "是否喜欢android?",
"您喜欢旅游吗?", "打算出国吗?" };
// 动态加载布局
LinearLayout linearLayout = (LinearLayout) getLayoutInflater().inflate(
R.layout.main, null);
// 给指定的checkbox赋值
for (int i = 0; i < checkboxText.length; i++) {
// 先获得checkbox.xml的对象
CheckBox checkBox = (CheckBox) getLayoutInflater().inflate(
R.layout.checkbox, null);
checkBoxs.add(checkBox);
checkBoxs.get(i).setText(checkboxText[i]);
// 实现了在
linearLayout.addView(checkBox, i);
}
LinearLayout togLayout = (LinearLayout)View.inflate(Main.this, R.layout.togglebutton, linearLayout);
toggleButton = (ToggleButton)togLayout.findViewById(R.id.toggleButton1);
final LinearLayout buttonLayout = (LinearLayout)togLayout.findViewById(R.id.lLayout);
toggleButton.setOnCheckedChangeListener(new OnCheckedChangeListener(){
@Override
public void onCheckedChanged(CompoundButton arg0, boolean arg1) {
// TODO Auto-generated method stub
if(arg1){
//设置垂直布局
buttonLayout.setOrientation(1);
}else{
//设置水平布局
buttonLayout.setOrientation(0);
}
}
});
setContentView(linearLayout);
Button button = (Button) this.findViewById(R.id.button);
button.setOnClickListener(this);
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
String s = "";
for (CheckBox checkBox : checkBoxs) {
if (checkBox.isChecked()) {
s += checkBox.getText() + "\n";
}
}
if ("".equals(s)) {
s = "您还没有选中选项!!";
}
// 使用一个提示框来提示用户的信息
new AlertDialog.Builder(this).setMessage(s)
.setPositiveButton("关闭", null).show();
}
}
4.运行结果
来源:CSDN
作者:让想法变成执行力
链接:https://blog.csdn.net/u010227042/article/details/104348520